
こんにちは!WEB部の小沢です。
暖かくなってきて、お花見や卒業・入学などのイベントなど外に出てたくさん写真を撮る機会が増えてきましたね。
大量の写真、一枚一枚ブログ用に補正したり切り取るのってすごく煩わしいですよね。
なので、今回は意外と知られていないPhotoshopの自動処理「バッチ」についてご紹介します。
まずは自動処理(バッチ)を使ってみよう
用意しておくものは?
自動処理といってもやれることはあくまでphotoshopに動作の指示を与えて動いてもらうことなので、しっかりと指示を出さなければいけません。
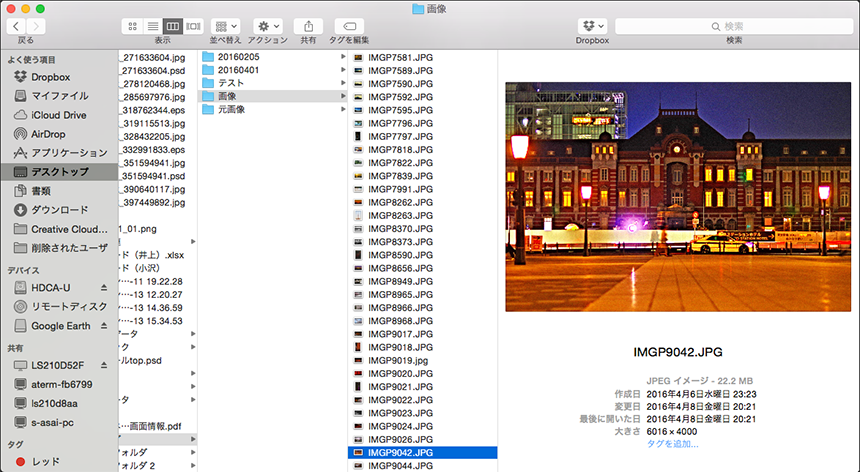
なのでまずは自動処理をしてほしい画像のフォルダーを用意しましょう!

カメラからフォルダーに移したらまずは一回写真を確認しましょう!
この時に縦長の写真がある場合は注意してください。外して良ければ外しましょう。
一旦画像を回転させて横にしてもいいかと思います。
僕の場合はブログで使わなくても後から使ったりもするので、まずは「元画像」と名前をつけたフォルダーに写真をコピーします。
次に、今回は「画像」とつけたフォルダーに自動処理したい写真だけをコピーします。移動ではなくコピーです。
ついでに、出来上がったフォルダーもバックアップとしてコピーしておくと失敗した時に役立ちます。
自動処理を設定する
次にPhotoshopを立ち上げ、写真を一枚開きます。
この時、選ぶ写真はどれでもいいのですが、先ほどフォルダー分けした時にボツにした写真などが良いと思います。(同じカメラの写真ならサイズや比率が一緒なのでわかりやすいと思います)
自動処理を設定する場所

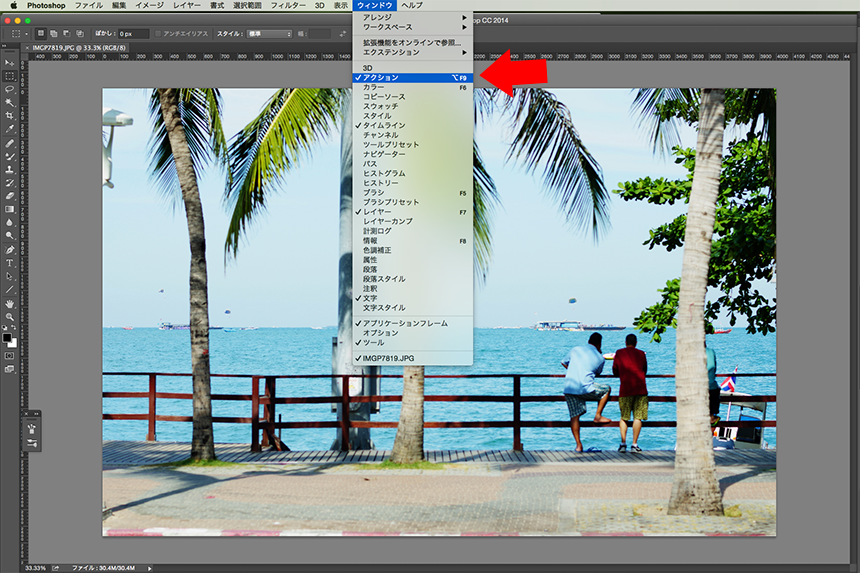
まず、画面上部のステータスバーより「ウインドウ」→「アクション」にチェック。
すると、上の画像では右下に「ヒストリー/アクション」ウインドウが表示されます。
このウインドウを「アクション」に切り替えておきましょう。
自動処理の設定方法
試しによく使うところで、「サイズ変更」のパッチを作ります。

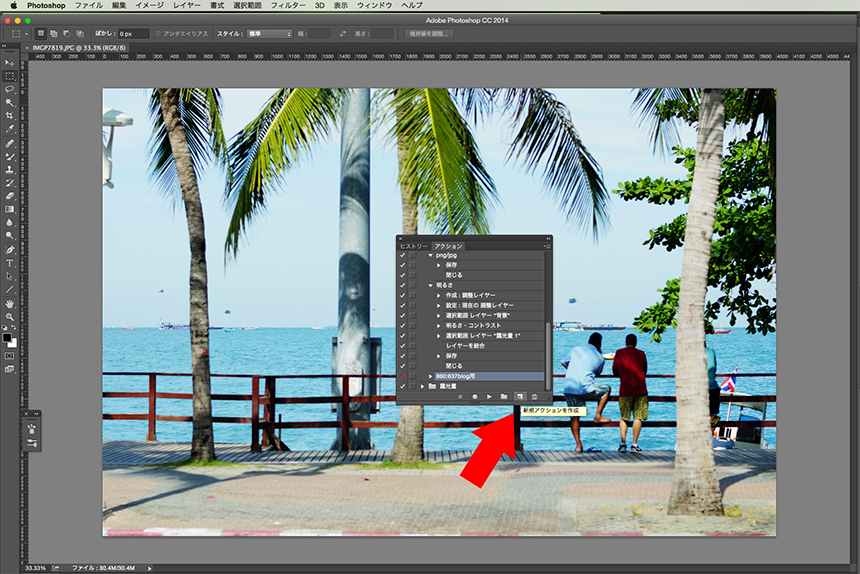
まずは先ほどの「アクションウインドウ」右下の「新規アクションを追加」を選択しましょう。

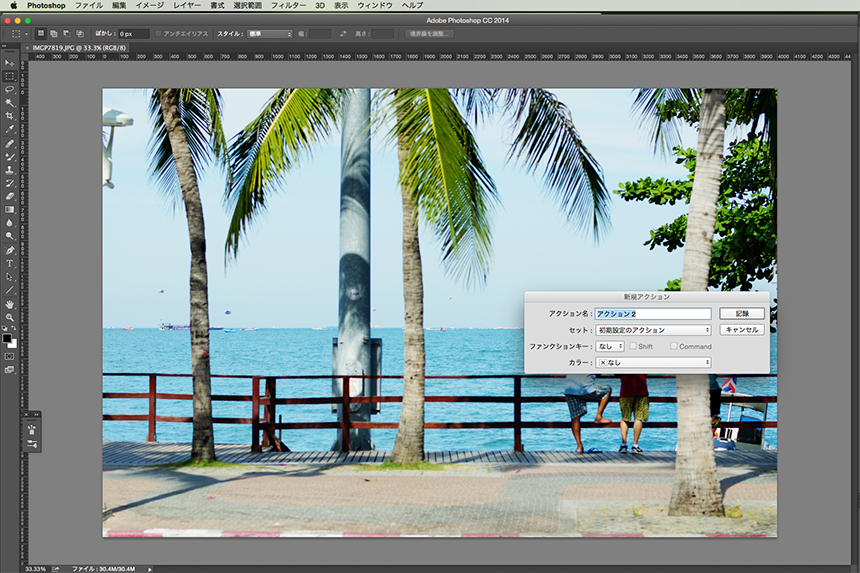
アクション名は自分がわかるものをいれればOKです。

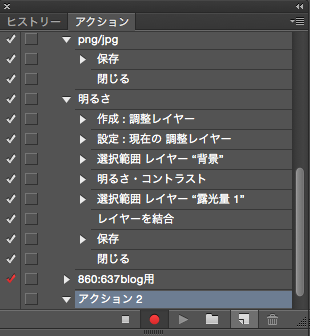
ウインドウの赤い丸(REC)が選択され、作業動作の記録が開始されます。
後述しますが、ここからは普段通り作業を行い最後にRECの左にある四角(STOP)ボタンを押すと自動処理したい作業が保存されます。
作業動作を設定してみる
REC状態になったら、あとは普段通りに作業をすればその通りに自動処理が登録されます。
気をつけて欲しいのは、ここで一部だけ切り取ったり加工したりすると、他の写真にもこの動作は行われてしまいます。
なので、シンプルな作業をさせることを念頭におきましょう。
先ほども書いていましたが、今回は「サイズ変更」のバッチを作ります。

今回は写真を幅860×縦573px(6:4)にしたいと思います。
(大体のカメラは6:4の比率で画像を保存するので必要ない場合もありますが…)
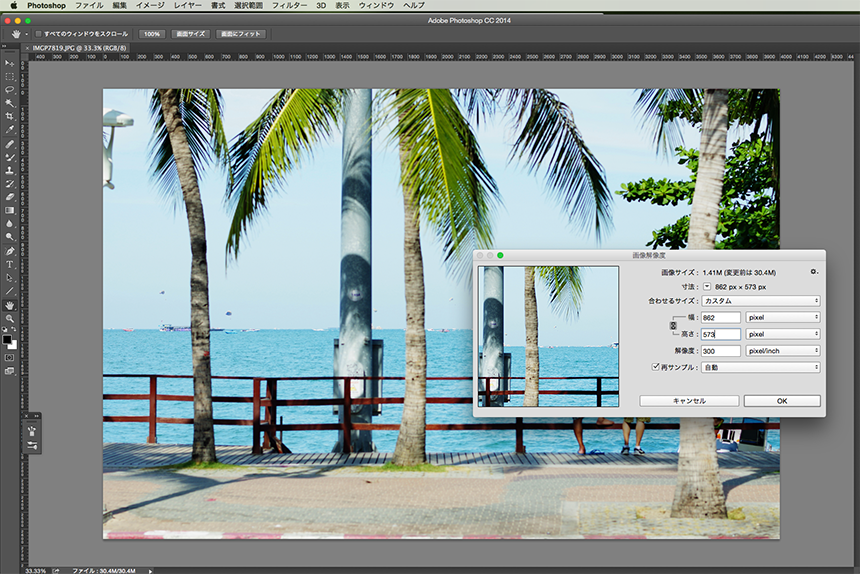
まずは[イメージ]→[画像解像度]で短い方(縦の長さ)に合わせます。
![[イメージ]→[カンバスサイズ]で長辺の余分な部分をカット](https://www.legit.co.jp/wp-content/uploads/2016/04/2016mar_7.png)
[イメージ]→[カンバスサイズ]で長辺の余分な部分をカット。

そして保存したら一旦画像も閉じましょう。
※画像によって修正やチェックがしたい方は閉じないでください!「閉じる」も自動処理に含まれます!
これで覚えさせたい動作は終了なので「アクションウインドウ」のストップボタン(赤い丸の左にある□ボタン)を選択して終了です。
バッチを使ってみる
それでは実際にバッチを使ってみましょう。

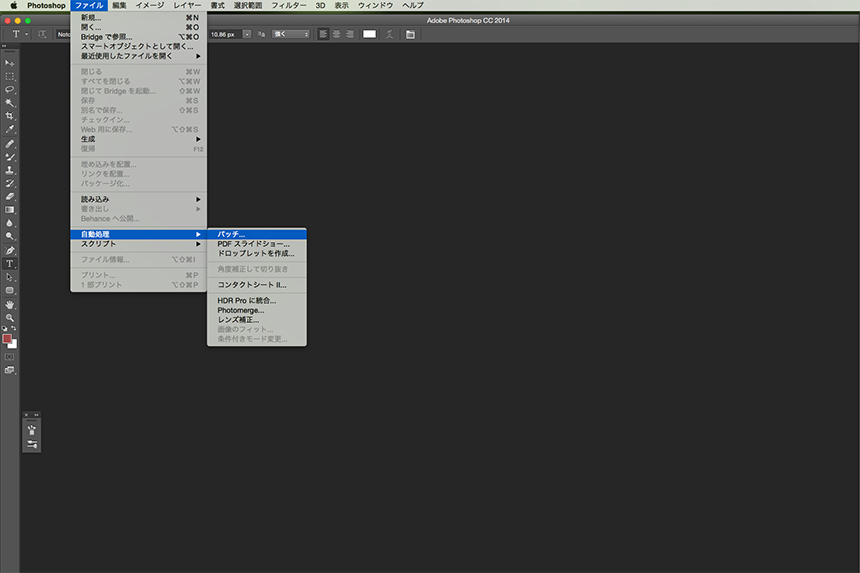
先ほど作ったバッチはメニューバー[ファイル]→[自動処理]→[バッチ]でウインドウを開きます。
![ウインドウが出ましたら左上の[アクション]より先ほど作ったバッチを選択。](https://www.legit.co.jp/wp-content/uploads/2016/04/2016mar_10.png)
ウインドウが出ましたら左上の[アクション]より先ほど作ったバッチを選択。
そのすぐ下がフォルダーとなっていることを確認したら[選択]より最初に用意した作業用のフォルダーを選択しましょう。
ここまで設定し、バッチウインドウ右上の[OK]でスタート。

jpeg保存の場合はたまにこのウインドウが出ますがこちらはお好みで。
Webで使うのであれば8〜10くらいでも十分かと思います。

あっという間にフォルダー内の画像は変更されました。
一応できていることを確認してください。
通販などの商品画像で応用してみましょう
先ほどまでのバッチでは画像を開いてから保存して閉じるまでの一連の流れをすべて自動で処理していました。
ですが、通販サイトなどで商品を並べる場合、高さや大きさが揃っている方が見やすいですよね。
これだとちょっと拡大縮小を変えたい時や空容量を変更したい場合には不向きだったりします。
ですので、最後の「閉じる」動作を行わずに一定の部分まで指示を出し、最後は手動で微調整する方法をご紹介します。

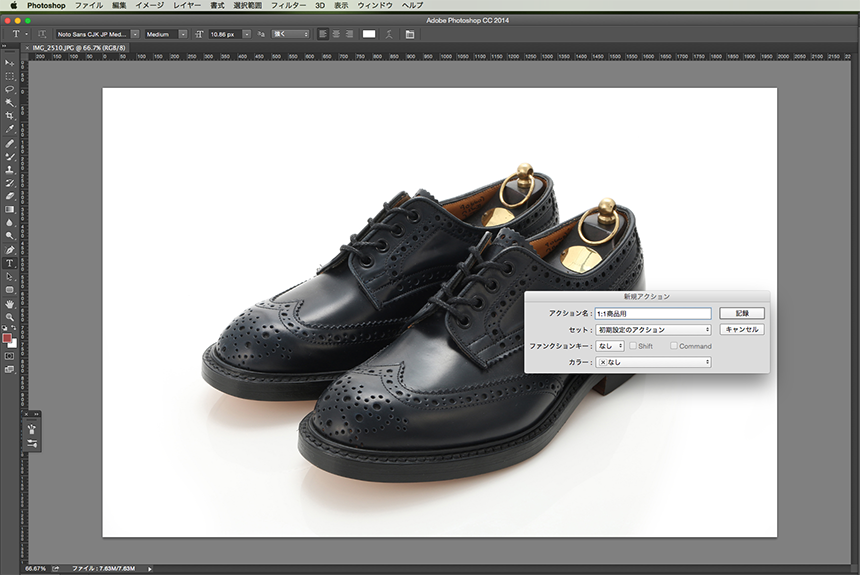
ここは先ほどと同じくアクション名を入れます。

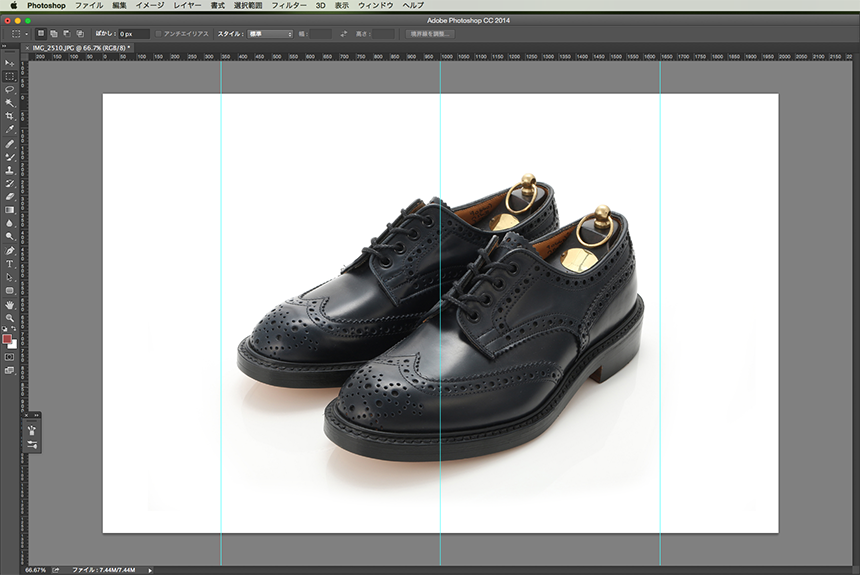
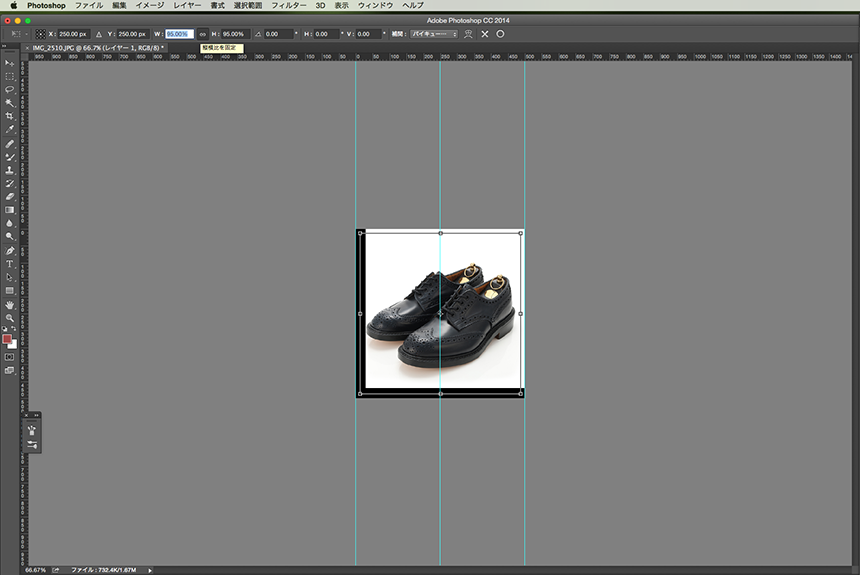
ガイドを引きます。
今回は1:1の画像を作りたいので、中心と1:1になる部分にガイドを引いています。

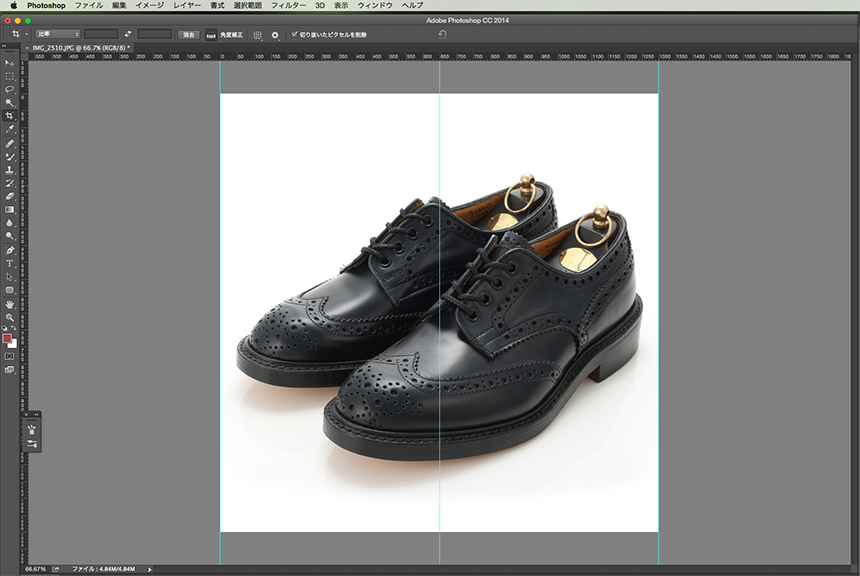
ガイドに合わせて切り取り
![[画像解像度]でサイズ指定](https://www.legit.co.jp/wp-content/uploads/2016/04/2016mar_16.png)
[画像解像度]でサイズ指定

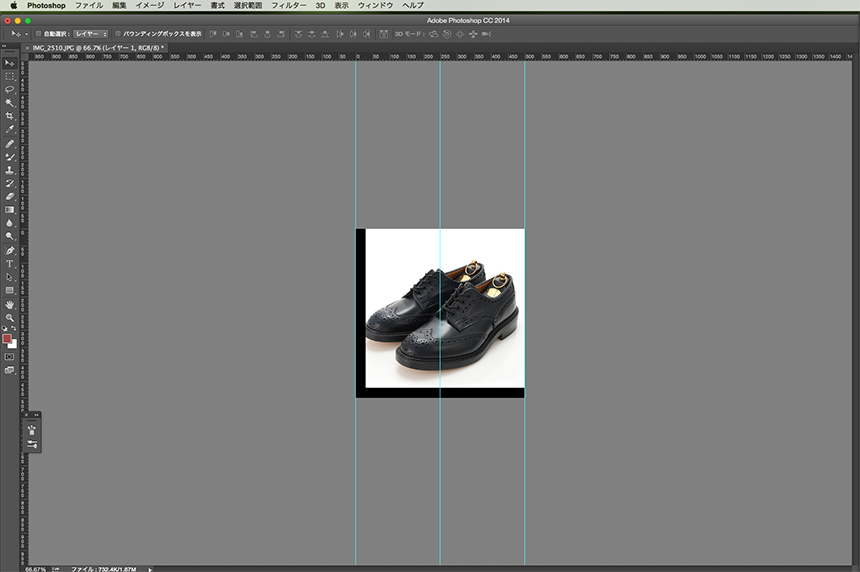
ここで、画像のコピーと黒い枠をつくります。
画像のコピーはもし失敗してもやり直せるように追加しています。
黒い枠の部分は画像に余白をもたせたい時にわかりやすくする定規のかわりなのでガイドをひくことも多いです。

黒枠に合わせて画像を少し縮小

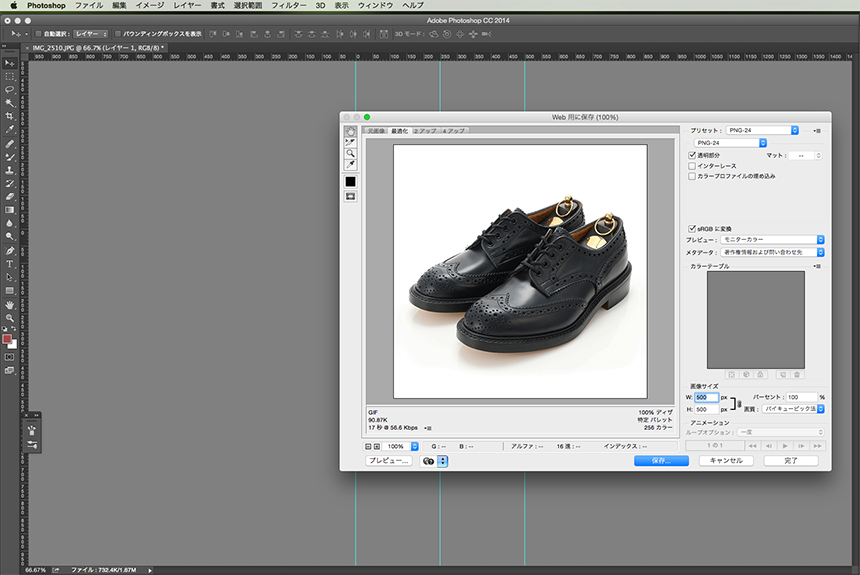
黒枠を消して一度保存しましょう。
余談ですが、Macでjpeg保存するとwebで公開した時に写真が青くなる現象があります。ですので、画像をweb用に最適化するためにpngで保存しましょう。

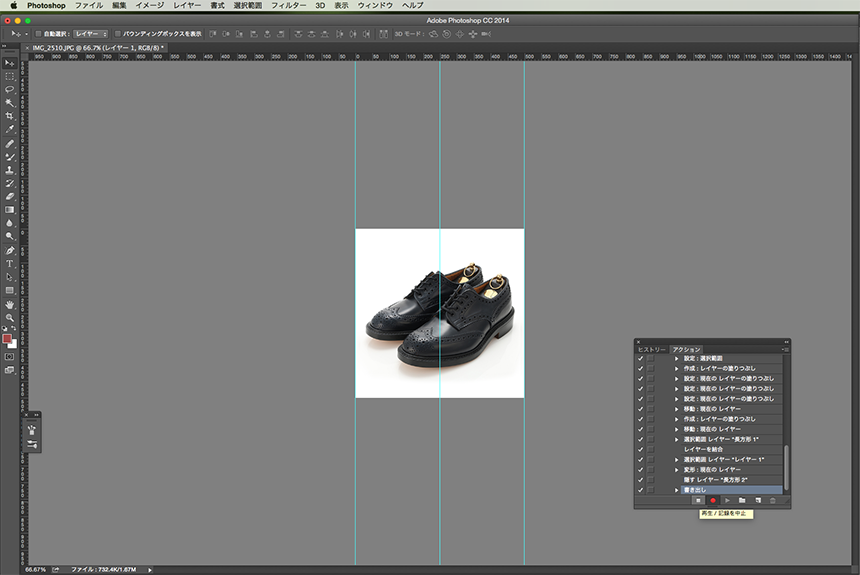
保存まできたアクションウインドウの記録を止めます。
ここからは先ほどの手順でバッチ処理をしていくのですが、拡大縮小や高さの移動などをするために、「閉じる」動作を含めませんでした。
Photoshop上に無数のファイルが開かれているかと思われますが、ここから一枚づつ変更が必要か見ていきましょう。
この時にアクションウインドウに「ヒストリー」という切り替えタブがあるのでこちらを表示しておくと任意の動作まで戻れます。
特に変更がなければ先ほどすでに「保存」されていますので画像は閉じて大丈夫です。
まとめ
いかがでしたか?
ちょっと駆け足で説明してしまいましたがこれが自動処理(バッチ)です。
他にも全体的に赤い写真になってしまった場合や暗くなってしまった場合にそれぞれレンズフィルターやシャドウ・ハイライトなどのバッチを用意しておくのも便利ですね。
注意点としましては、横長と縦長の写真を同時に同じ処理をしてしまうとおかしなところで切り取られてしまいますので、これらは別フォルダーで作業してください。(縦長の写真を横に倒せば同時にできます)
あくまで一例なので方法はいろいろありますが、
ご不明点やご質問があれば気軽にご連絡ください。