はじめに
自社ECサイトとは、独自ドメインを取得して個人のネットショップを運営するECサイトのことを言います。自社ECは、
✔︎希望に合わせてオリジナルのシステムを柔軟に作ることができ、デザイン・機能などが自由に決められる
✔︎独自ドメインや、デザインを生かしてオリジナリティーを打ち出すことができる
✔︎データ活用がしやすい
✔︎利益率が高い
✔︎リピート率の向上を図りやすい
といったメリットがあります。
他社と差別化できる商品をアピールし、販売していきたい場合には、自社ECサイトの活用が最適となります。
そこで今回は、参考になる自社ECサイトを紹介していきます!
おしゃれだと思ったサイトに投票してみてください〜!(複数回答可)
また、これから紹介するようなECサイトはIT導入補助金を利用することで2/3程度まで費用負担を減らすことが可能です。
弊社では申請から導入、制作まで一貫してサポートさせていただきます!
対象条件や導入までの方法を説明したこちらの記事もぜひご参考ください!
https://www.legit.co.jp/subsidy2023/23222
「自社ECサイト」のおしゃれなデザイン80選
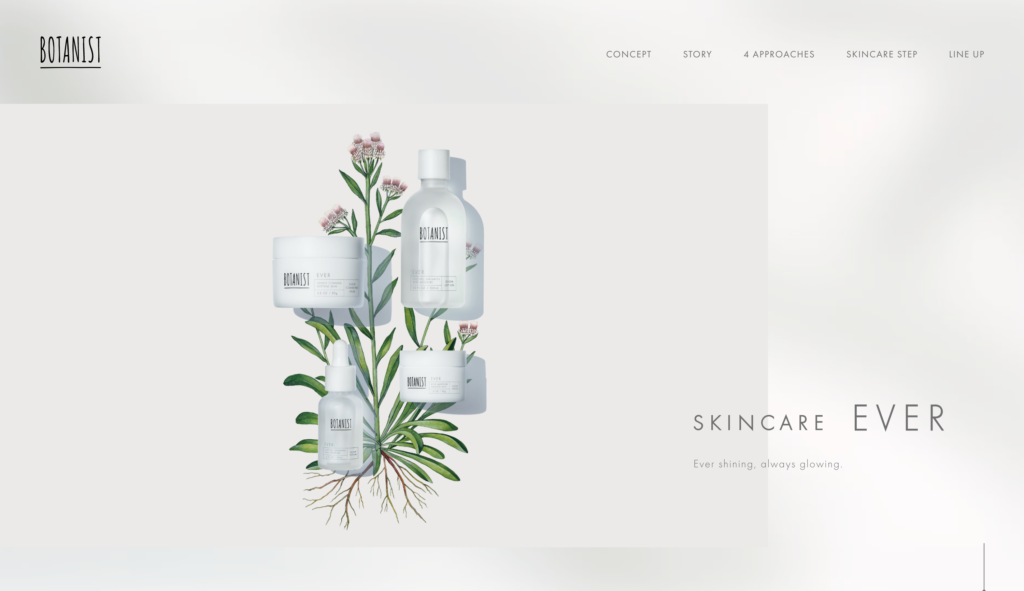
BOTANIST
 引用元:https://botanistofficial.com/shop/default.aspx
引用元:https://botanistofficial.com/shop/default.aspx
2015年1月の発売から瞬く間に美容市場を圧巻したボタニカルライフスタイルブランド『BOTANIST』今では、ドラッグストア、量販店、スーパーなどで必ず見かける大人気ブランドです。
BOTANISTは、シンプルで洗練されたデザインが特徴です。
余白を意識したすっきりとしたデザインなので、穏やかで落ち着いた印象を受けます。
サイト全体が白を基調として作られており、シンプルかつスタイリッシュな商品がとても映えて見えます。実際にこのサイトを見た皆さんも商品に目がいったと思います。
ブランドコンセプトにも合っている素敵なサイトデザインですね!
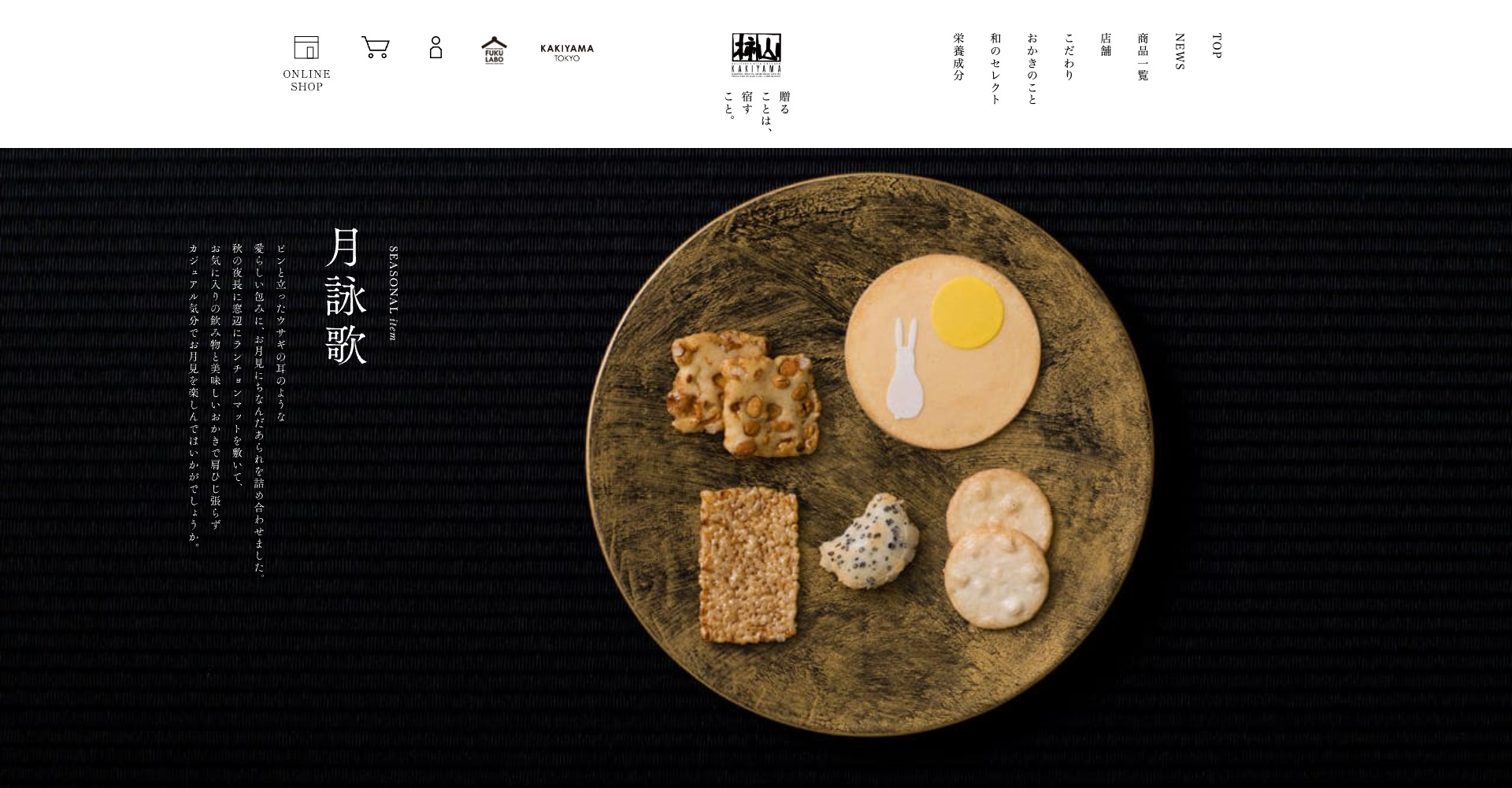
赤坂柿山

厳選された素材でつくるこだわりのおかきが有名な『赤坂柿山』
美しい明朝体フォント、縦書きと横書きの使い分け、程よい余白が上品な印象を与えています。
見出しは縦書き、文章は横書きと区別することで、読みやすいように工夫してあります。
また、行間を広めに取ることで優しい雰囲気も感じられます。
鮮やかな色使いが特徴的なファーストビューはインパクトも抜群!
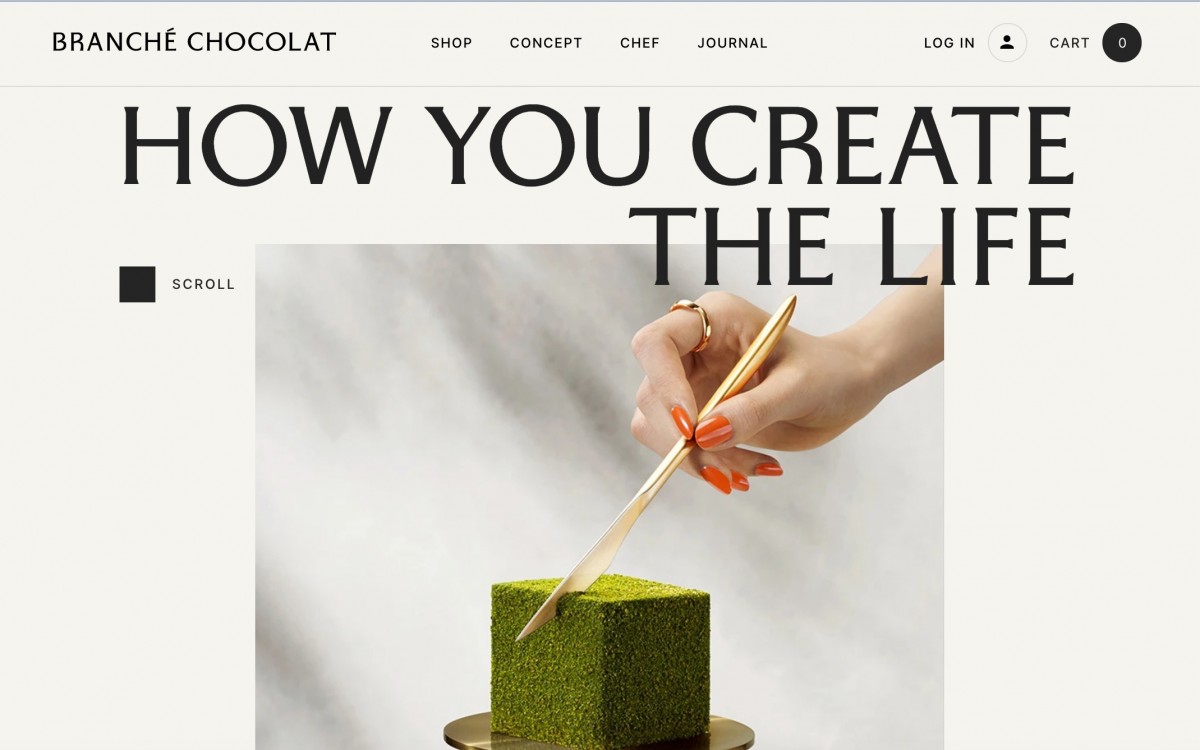
BRANCHE CHOCOLAT

引用元:https://branche-chocolat.jp/
SNSで大人気の正方形のチョコレートが有名な『BRANCHE CHOCOLAT』
正方形のチョコレートやパッケージのデザイン同様、シンプルかつおしゃれなデザイン、そして理解しやすい操作方法で買い手の購買意欲を向上させます。
画像にマウスオーバーすると写真が変化するので、見ている人を飽きさせないデザインです。
躍動感のあるアニメーションを取り入れており、思わずスクロールをしたくなる設計になっています。
また、余白や色、フォントを効果的に使用しており、サイトに目が留まりやすくなっています。
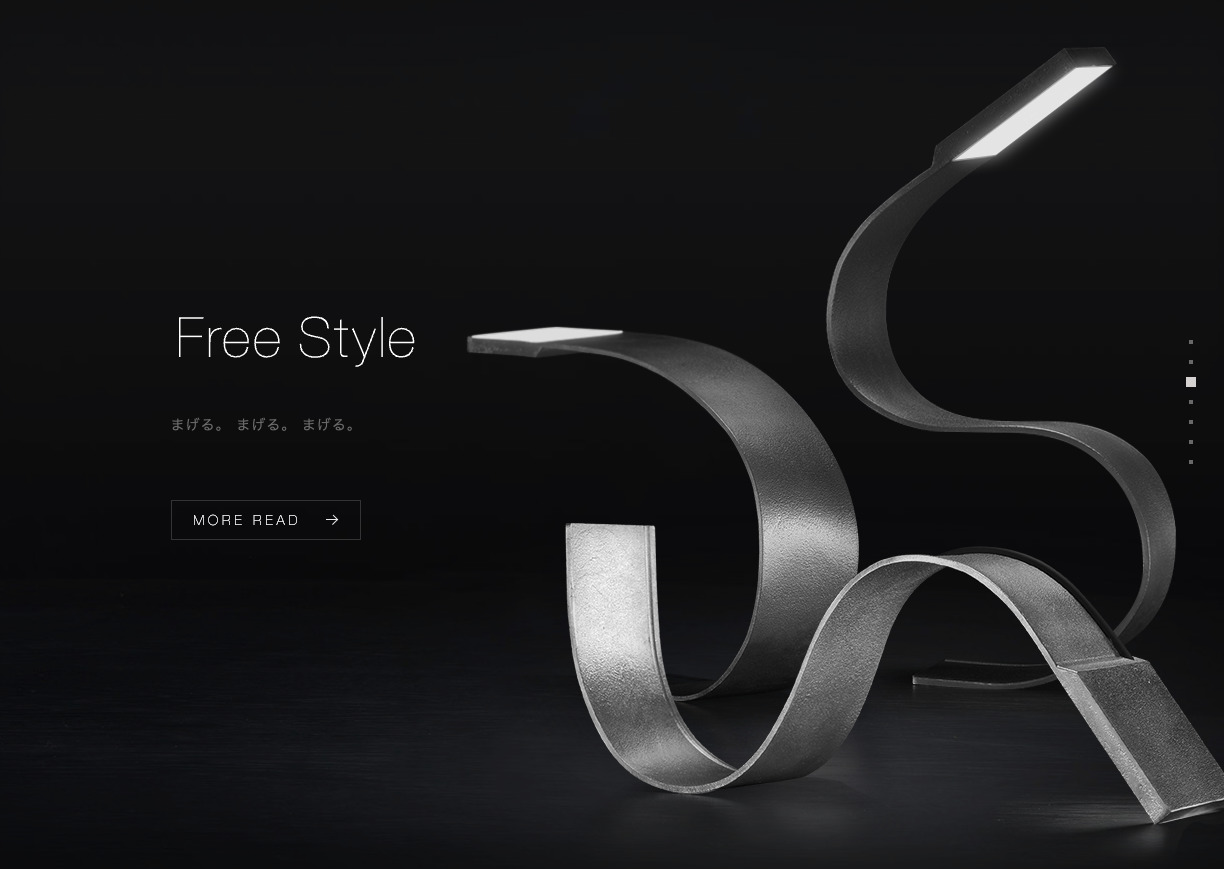
pelamp

引用元:https://komesan.co.jp/pelamp/
ライフスタイルに合わせてカタチを変えるLEDランプなどを取り扱っている富山の家具『Pelamp』。
情報量よりも、「この商品が欲しい」と思わせるインパクトを重視したデザイン構成になっています。
FVは目に止まるような大胆な写真を配置しており、1つ1つ商品の写真を大きく配置することでインパクトがあります。
商品を活かすシンプルで独特なデザインですね!
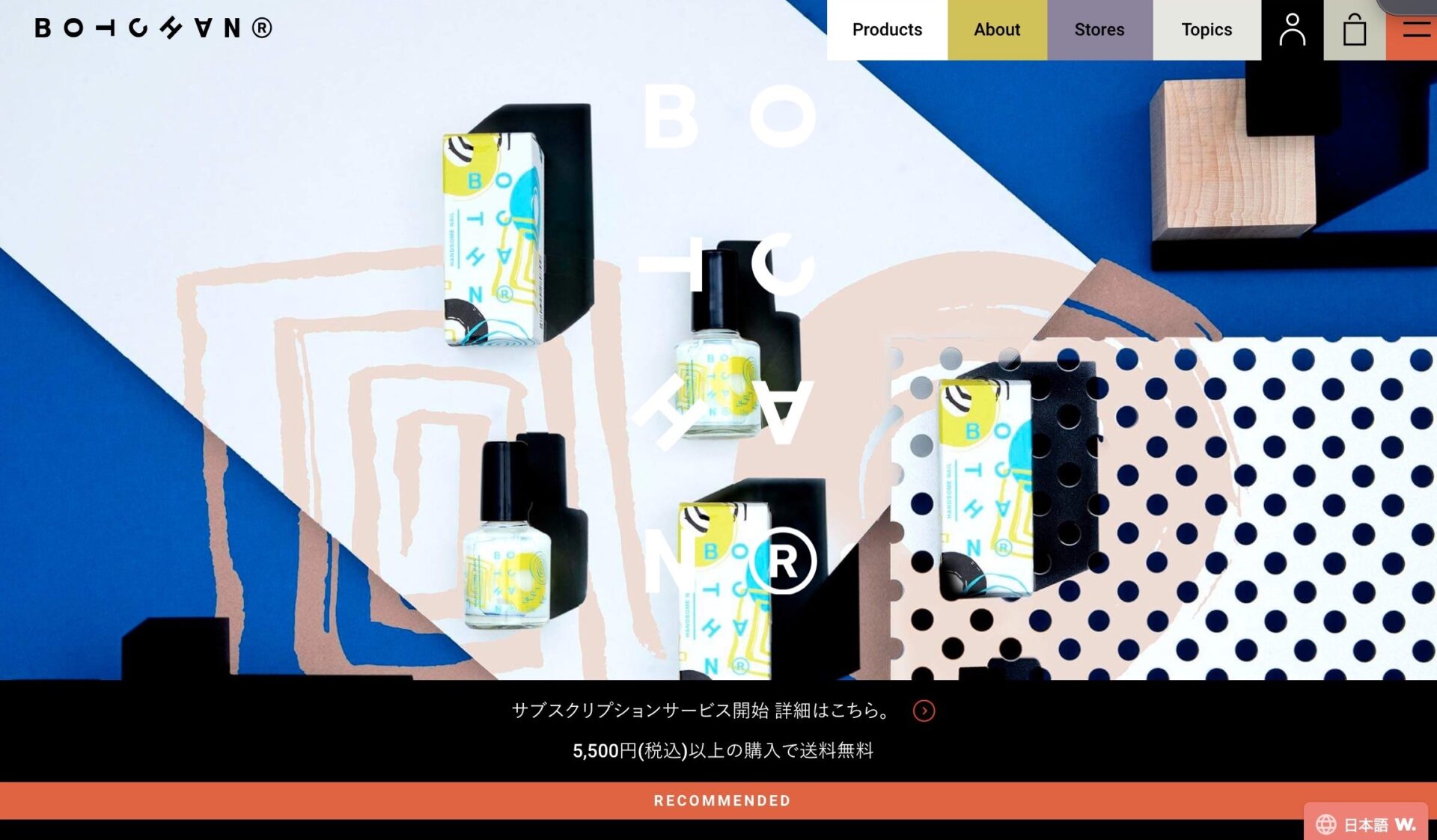
BOTCHAN
2018年に誕生したメンズコスメブランド『BOTCHAN』。
手書き風のテキストやイラストを使った水滴の波紋や滑らかで緩やかなカーブなどを組み合わせていくことで、幻想的な雰囲気が感じられます。
また、商品閲覧ページはすべての商品に動きがあり、商品の使い方までスライドショーのような形式で丁寧に説明されているため、訪問者の購買意欲を向上させます。
カラーを多く使用しているとは思えないくらいまとまりがあり、見応えのあるサイトです!
RYDEN

引用元:https://botchan.tokyo/https://www.ryden.co.jp/
Webサイトの制作・ブロデュースを手掛けている企業『RYDEN』
どのサイトもアニメーションを効果的に取り入れており、とてもインパストがあります。さまざまなフォントやサイズ、スクロールと連動した動きで表示される文字で、見ていて楽しいサイトです!
また、あしらいやテキスト配置を意識していて、スクロールを促す設計になっている事がわかります。
湯守田中屋

栃木県那須塩原 大綱にある温泉旅館の『湯守田中屋』。
ファーストビューは異なるイラストと文字が動いて現れるので、ユーザーの目を引く構成になっています。
イラストを押していくと温泉の楽しみ方を順番に見る事ができる仕組みで、とてもわかりやすいです。
また、スクロールしていくと画像がどんどん手前にきたり、動くテキスト・イラストのアニメーションで見ていて楽しいサイトです!
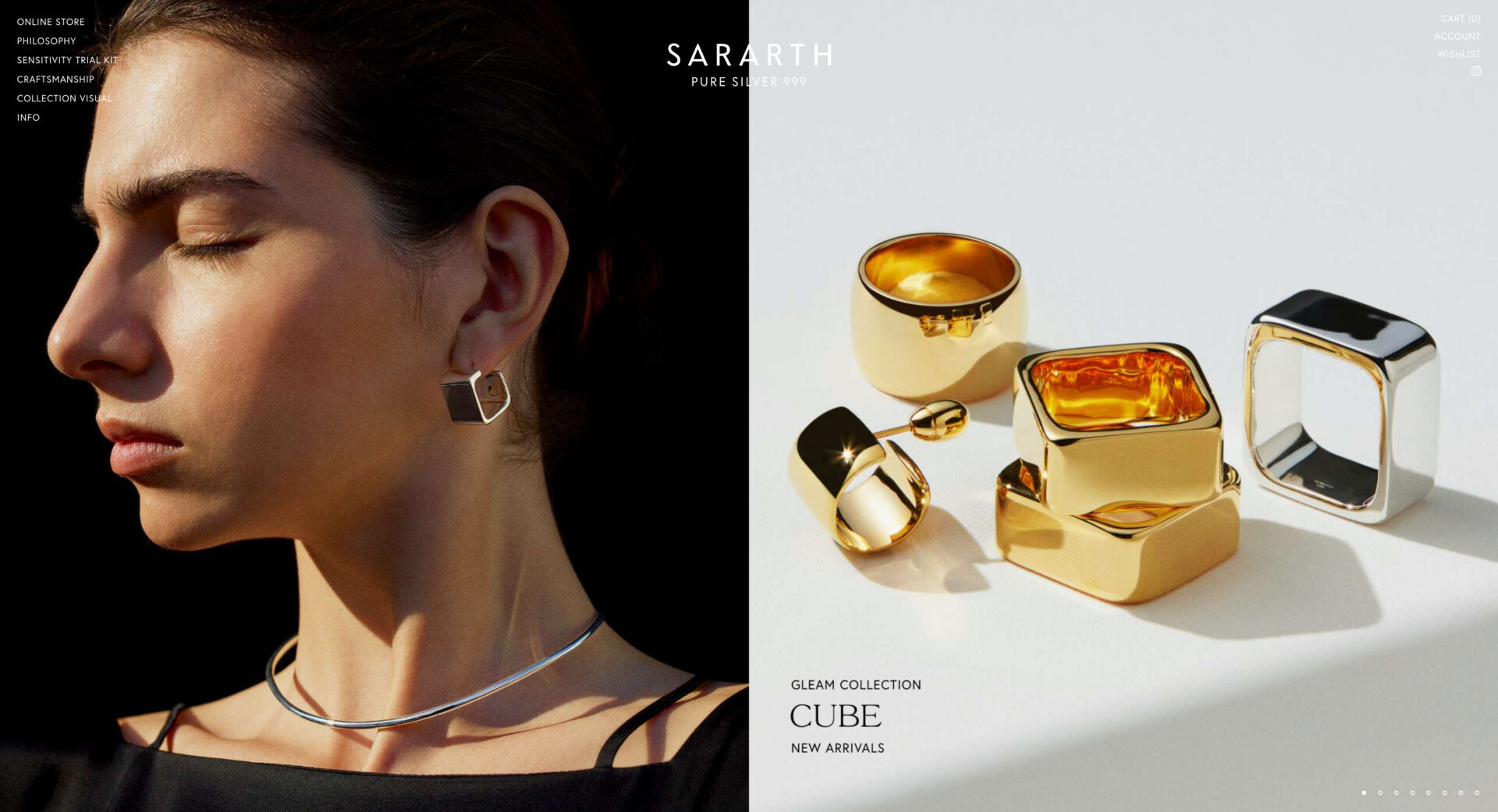
SARARTH

特許技術で独自開発した新素材・高硬度ピュアシルバー999を用いたジュエリーブランド『SARARTH(サラース)』
雑誌の表紙のようなファーストビューで画像に目が引かれます。また、”金属アレルギーの方へ贈る”というメッセージから、ブランドの強みがすぐに理解できます。
全体的に画像メインのシンプルな構成です。また、ジュエリーが引き立つように白ベースになっています。情報よりもジュエリーを大きく見せて、ユーザーの興味を引くようなサイトになっている事がわかります。ホバーすると着用イメージがわかるのもおしゃれですね!
インスタグラムに推移できるようになっているので、ジュエリーの一覧が画像でパッと見る事ができ、最新情報もすぐに目に入ります!
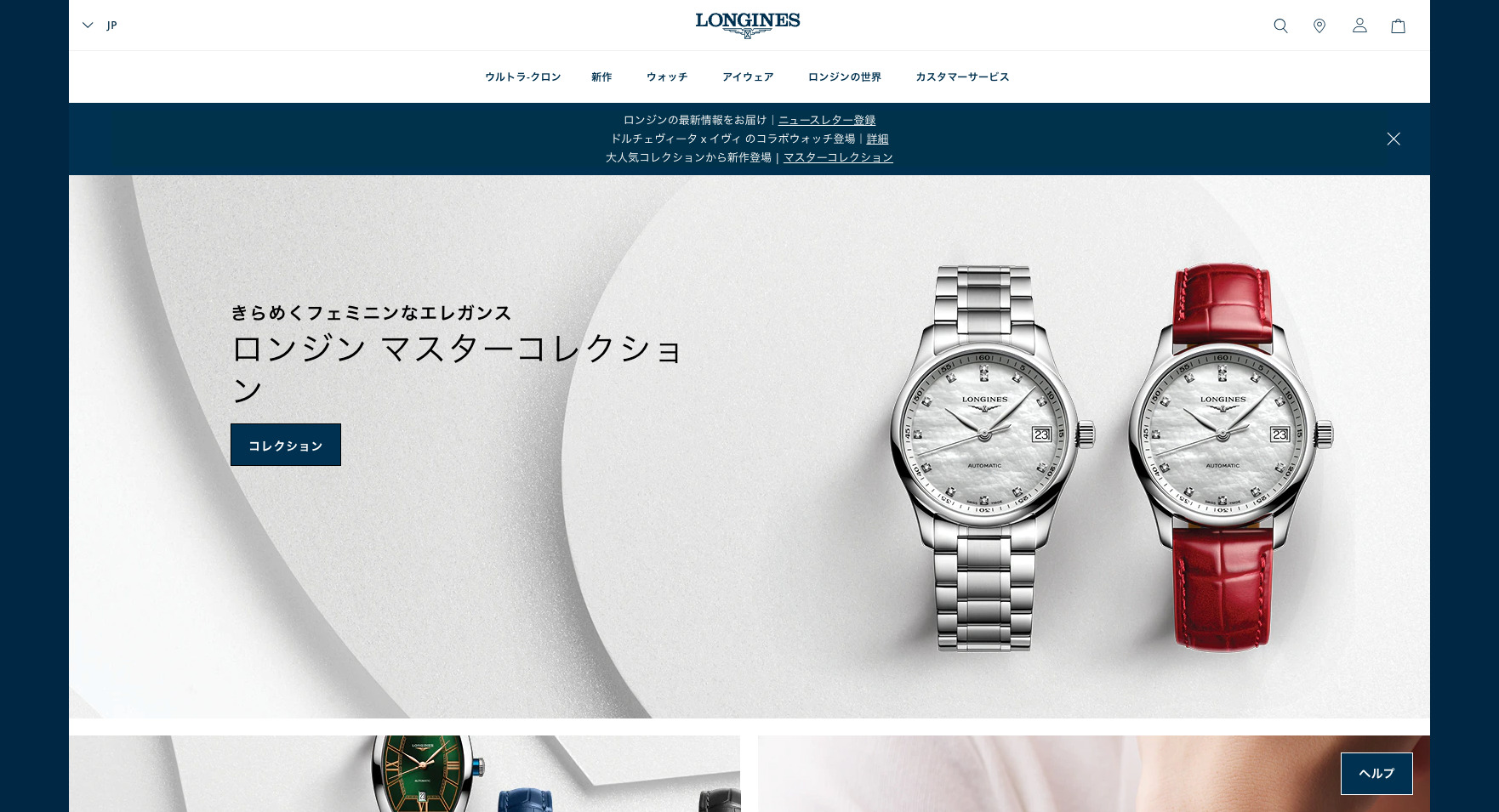
LONGINES

引用元:https://www.longines.com/jp/
1832年にスイスのサンティミエで創業し、伝統的な時計を製造し続ける老舗時計ブランド『LONGINES(ロンジン)』
トップページは画像を大きく配置しており、次のページへ推移させる設計になっています。
時計一覧ページでは、ホバーするとカラー別の同じ商品が見れる仕組みになっています。紺1色をメインに使用していて、サイトにまとまり感が生まれています。
最低限の情報でまとめ、使いやすさ・見やすさに特化したECサイトですね!
五色 雛人形・五月人形の原孝洲

引用元:https://www.hara-koushu.com/
1911年創業以来百余年、お節句のお祝いに華やぎを添える人形美の世界を届けている『五色 雛人形・五月人形の原孝洲』
テキストは明朝体を使用しており、お人形に合う上品な雰囲気が感じられます。見出しが縦書きになっている事から日本の雰囲気も感じられます。
白を基調としたデザインで、メリハリをつける箇所には、背景に薄いグレーが敷いてあります。装飾がなく、テキストと画像のみで構成されていますが、余白をうまく活用しているので、情報が入ってきやすく、十分見応えのあるデザインです。
お人形の可愛らしさを表現できているサイトですね!
LOEWE

引用元:https://www.loewe.com/jap/ja/home
今、若者に絶大な人気を誇るバッグや財布が売りの『LOEWE』
商品画像が大きく配置してあり、商品のデザイン・素材などがとてもわかりやすいようになっています。また、モデルさんが着用している画像からイメージが掴めるため、イメージと違った…といった不安をユーザーに与えません!
どの下層ページにもロゴがトップに大きく配置してある事から、ブランドのロゴが強みである事がわかります。
サイト自体はあくまでシンプルで、商品デザインを活かすサイトですね!
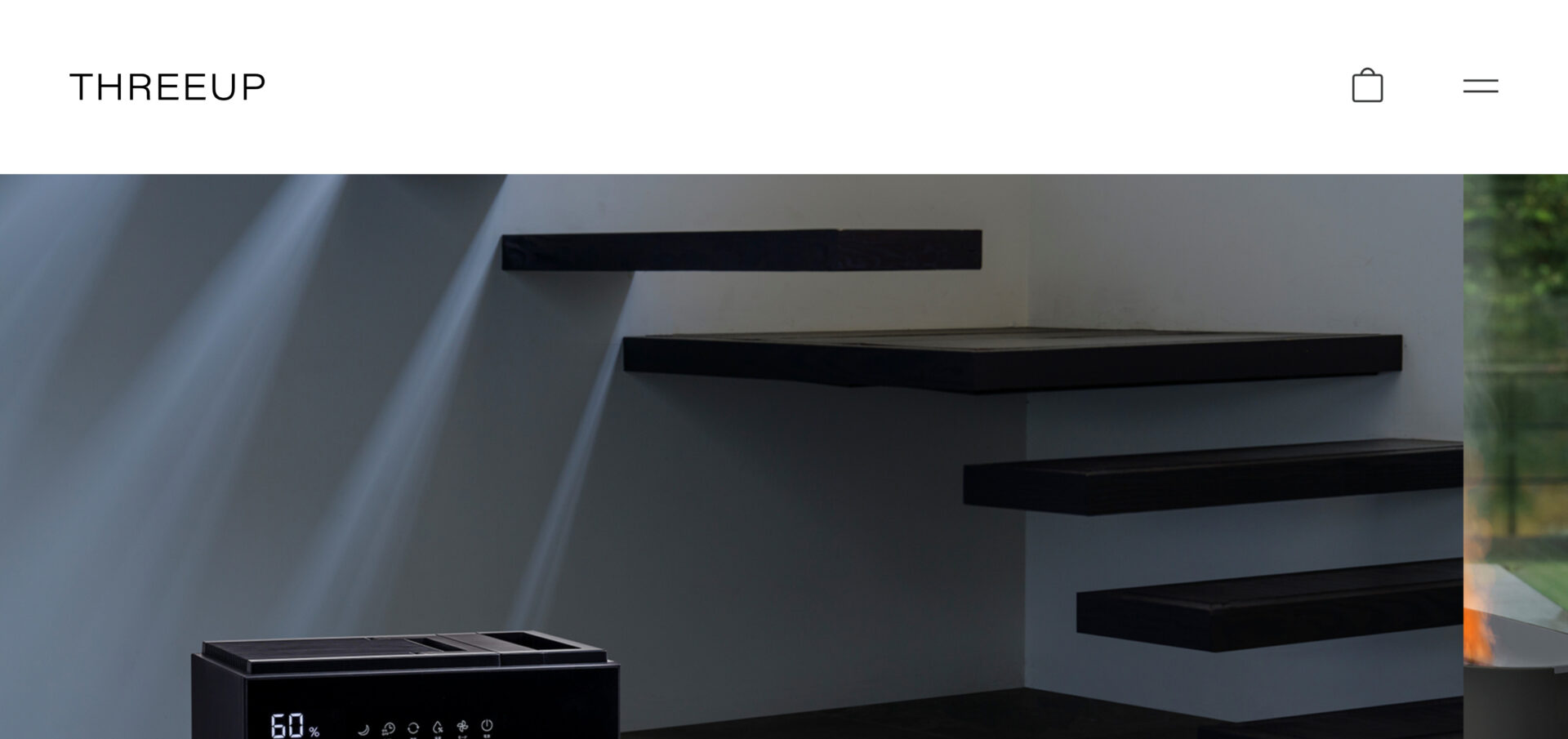
THREE UP

ファン・加湿器・暖房器具・冷房器具・除湿器・ヒート&クール・ドライヒート・ぬくぬくなどのデザイン家電を取り扱う家電ブランド『THREE UP(スリーアップ)』
黒・グレー・白を基調としたサイトで、落ち着きのある雰囲気が感じられます。
背景の付け方やテキスト配置で、コンテンツの区切りがわかりやすいです。商品画像はサイトの雰囲気を壊さない、暗めのカラーで揃えてあり、画像の上に載っている白テキストが際立ちます。スクロールを戻す時だけヘッダーが表示されるのも、ユーザーの使いやすさを意識できている良い仕組みです。
家電のサイトとは思えないくらい、シックでオシャレなサイトですね!
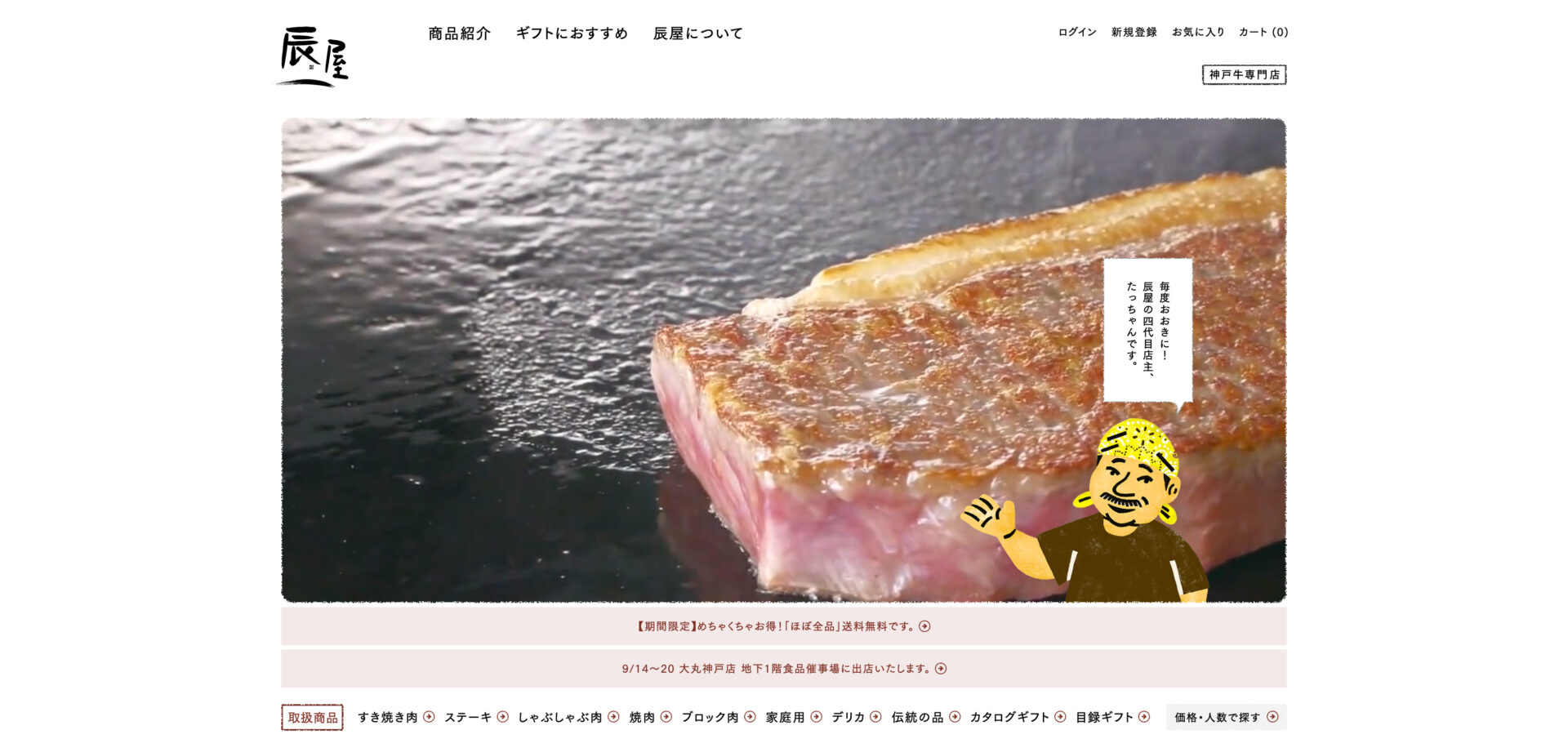
辰屋

引用元:https://www.kobebeef.co.jp/
神戸元町で明治33年に創業し、全国各地に自慢の神戸牛を届けている『辰屋』
ファーストビューはお肉の美味しさが伝わる動画を使用して、ユーザーの購買意欲を掻き立てます。
お肉の商品紹介では、種類別や価格・人数でお肉を選ぶ事ができます。サイト内にスライドショーで流れる画像があったり、ホバーすると画像が変化したり…楽しみながらお肉を選ぶ事ができます!また、テキストのカラーやサイズも工夫してあるので、とても読みやすく、情報がスッと入ってきます。
店長のイラストがサイト内に使用されているのも可愛らしいですね!
曽我農園

フルーツトマト専門農家の『曽我農園』
トップの画像を見ただけで、冬の雪の中で育ったトマトだという事がわかります。
スクロールしていくと、テキストや画像がふわっと出てくるので、まるでトマトの物語を見ているかのようなサイトです。全て異なるレイアウトのコンテンツが配置してあるので、もっと見たい!とワクワクしながら見れるサイトです!
あしらいは最低限でシンプルに、トマトの美味しさを引き立たせるサイトですね!
北村写真機店

引用元:https://www.kitamuracamera.jp/ja
フィルム現像・カメラ買取・写真プリントをはじめ、国内最大級の新品カメラ・中古カメラを販売する『北村写真機店』
雑誌風のサイトです。雑誌風に背景に区切り線を入れたり、ナチュラルですが存在感のあるあしらいを取り入れるのがとても上手なサイトです!
手書き風の画像もとても可愛らしく、思わずクリックしたくなると思います。カラーをあまり使わず、テキストの工夫だけで、洗練されたデザイン設計になっています!
ていねい通販公式サイト

女性のキレイと元気を応援する健康食品や化粧品のオンラインショップ『ていねい通販公式サイト』
暖色、丸みのあるフォント、ポップな装飾、可愛らしいアイコンを使用している事から、女性をターゲットにしたサイトだという事がわかります。
画像もサイトの雰囲気に合った柔らかいタッチになっています。テキストは商品の名前のみで、主に画像+装飾メインで構成されている可愛らしいサイトです!
商品詳細ページでは、吹き出しやコンテンツの背景、他にもたくさんのイラストやアイコンを使っているので、可愛らしいサイトの参考におすすめです!
サカイダフルーツ

引用元:https://sakaidafruits.com/
ルビーロマンや加賀野菜、ブランド野菜など、毎日おいしくて新鮮な野菜・果物を通信販売している『サカイダフルーツ』
テキストの行間、余白が多く取られているので、長めの文章でも読みやすい工夫がされています。所々に統一感のあるイラストが使われるのも、可愛らしいです。
スクロールするとページ毎に止まり、ページを見逃さない仕組みになっています。右下の目がある円「ずるいゼリー」をクリックして始まるローディングも可愛らしいので、ぜひ見てください〜!
文章もユーザーに語りかけているような内容なので、読んでいて楽しいサイトです!
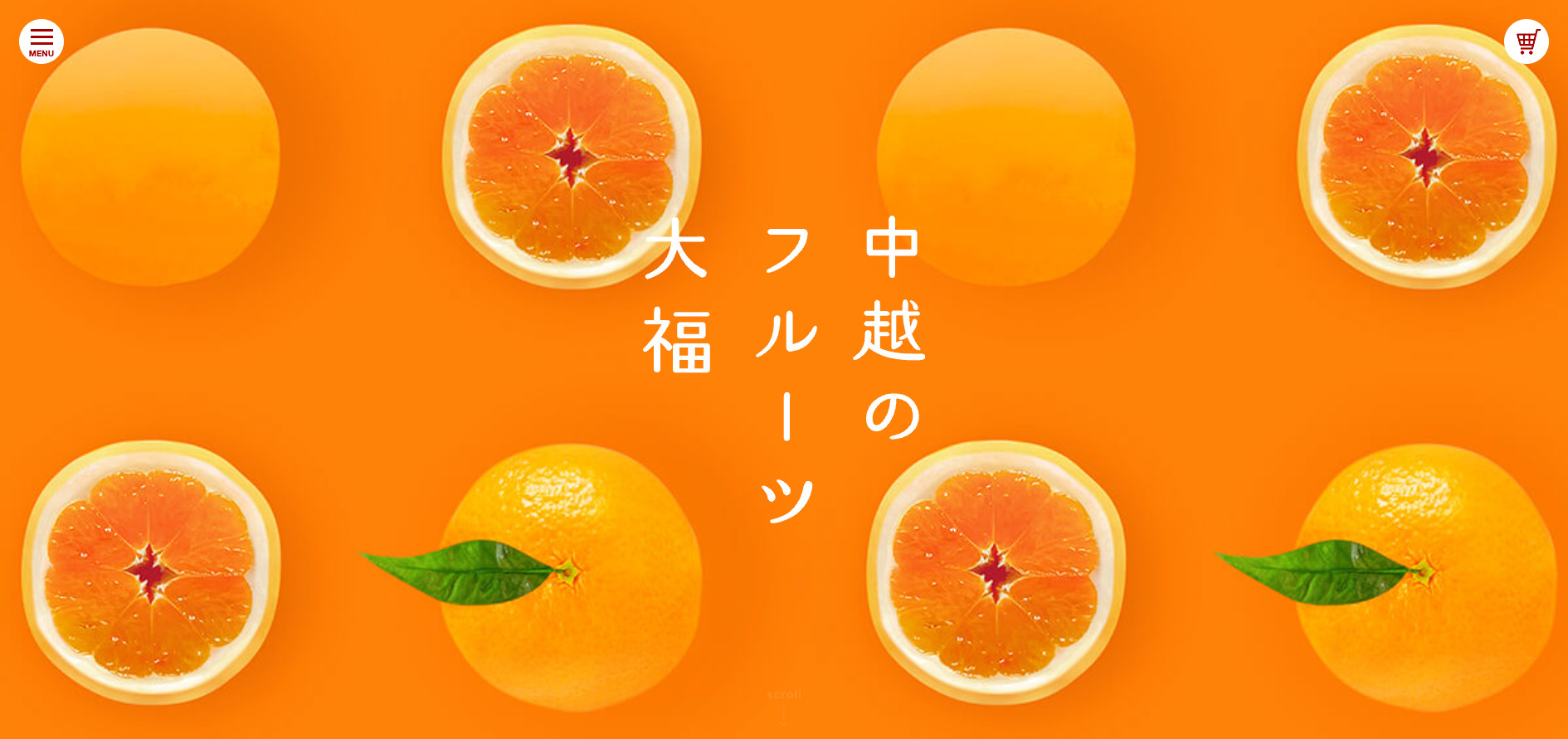
和菓子処 中越

テレビで話題の「丸ごとみかん大福」をはじめ、加賀野菜の「五郎島金時」を使った「黄金金時」も金沢土産として人気な『和菓子処 中越』
ファーストビューは、人気の大福のスライドショーが流れていて、豊富な果物の大福を取り揃えている事がわかります!
スクロールするとページ毎に止まり、ページを見逃さない仕組みになっています。白背景に赤のテキストを置いていて、和の雰囲気を感じさせます。
背景全面にそれぞれの果物を大きく配置してあるのも、インパクトがあって印象的です!
SUKUSUKU BALL

砂糖・塩を使わずお米とおやさいだけでつくった、ごはんのように食べられるお子様向けのパフ菓子『SUKUSUKU BALL』
ファーストビューは、元気な子どもの動画が流れます。
可愛らしい動物のイラストやパステルカラーを使用して、子ども向けの可愛らしいサイトになっています!全体的に角丸を使用しており、優しい雰囲気が感じられます。イラストには多様なカラーが入っていますが、どれも色味が揃っていて悪目立ちしていません。そして、サイトのメインカラーとして、緑+橙色の2色をメインで使用しているので統一感があります。
子どものいる親御さんに好まれるサイトですね!
いとう養鶏場

希少価値の高い烏骨鶏卵はご自宅用はもちろん、贈り物としても人気の『いとう養鶏場』
メインカラーは黄身の色味であるオレンジを使用しています。
卵を象徴するように、背景が円になっていたり、角丸を使用しています。テキストに丸みの帯びたゴシック体を使用しているのもこのサイトに適しています。情報を最低限に絞っているため、情報が入ってきやすいです。また、全体的に上手に余白がしっかり取られています。
卵の魅力が伝わる素敵なサイトですね!
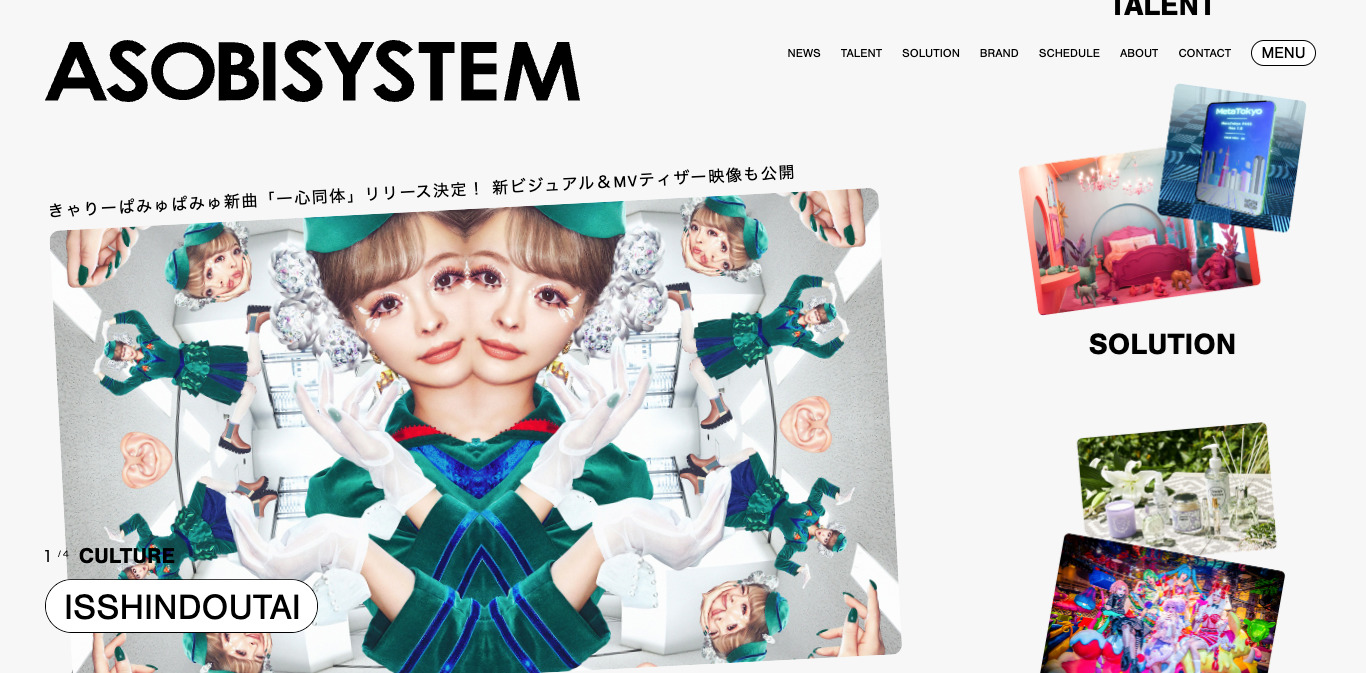
アソビシステム株式会社

日本のイベント企画会社、メディア運営会社、芸能/モデル事務所『アソビシステム株式会社』
写真がメインのサイトで、会社の個性や方向性がイメージしやすいサイトです。
スライダー写真や動画を使用し、インパクトのあるサイトになっています。また、大きく配置してある英語フォントが変化したり、スライダー写真をホバーすると写真がどんどん出てきたり…会社の名前通りアソビ心が感じられるサイトです!
他にも仕掛けがないか探してみたくなりますね!
株式会社美濃忠

引用元:https://www.minochu.co.jp/
千葉県を中心に首都圏への給食(学校・メディカル・社員食堂)、惣菜(スーパー)、外食(レストラン・食堂・居酒屋)、機内食向けの業務用食品を提供している『株式会社美濃忠』
イラストを使用したポップで可愛らしいサイトです。
スライドすると同時にテキストが回転したり、イラストがひょっこり顔を出してきたり、トラックが走ったり…様々な仕掛けがあります。コンテンツが全て角丸になっていたり、写真の内容からも親しみやすさが感じられます。テキストもただ置いてあるだけではなく、サイトカラーを入れていたり、フォントを変える工夫がしてあります。
写真とイラストをうまく組み合わせるのが上手なサイトですね!
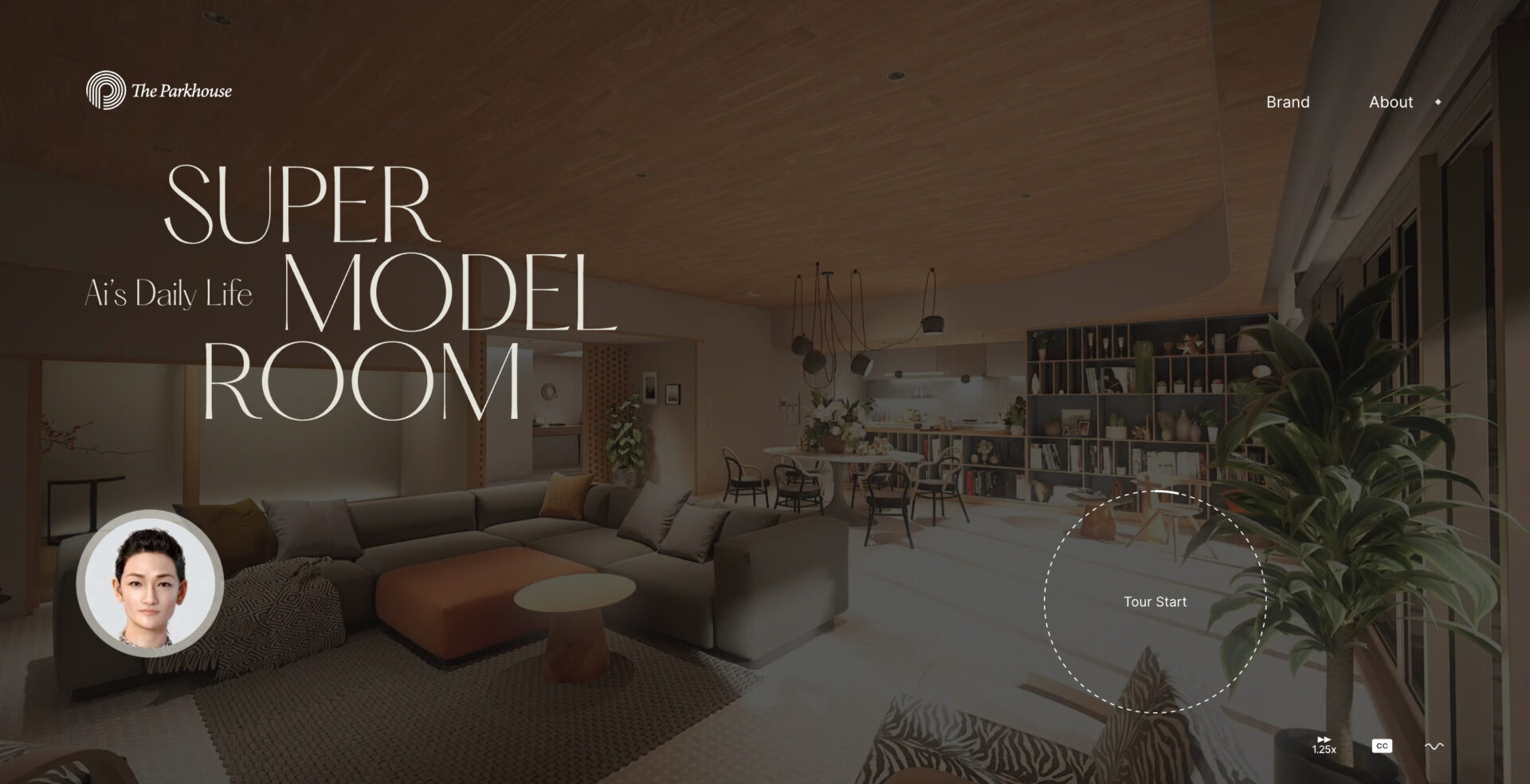
SUPER MODEL ROOM

引用元:https://tph-pr.mecsumai.com/
デジタル上にモデルルームを設置したサービス『SUPER MODEL ROOM』
サイトに入るとまずは、サイト説明や”音声をオンにすることで、よりリッチな体験が可能です。”など、選択をしてサイトを閲覧する事ができます。
人目線の動画になっているので、まるで自分がその場にいるような感覚が味わえる程リアルです。全ての部屋は、現実の時間と紐づけられ、昼夜で変わる日差しの角度など、変化する部屋の雰囲気を楽しむことが可能になっています!
最先端な体験型サイトですね!
HAS

京都を拠点に「物語のある暮らし」を提案する、ライフストーリーブランド『HAS』
明朝体の英語をメインに使用しています。トップ下には、ブランドの”物語”を配置しており、ブランドの想いやこだわりが感じられます。黒を基調としたデザインになっていて、HASの白い花がとても映えています。雑誌風にも感じられるデザイン設計です。
洗練された綺麗なサイトですね!
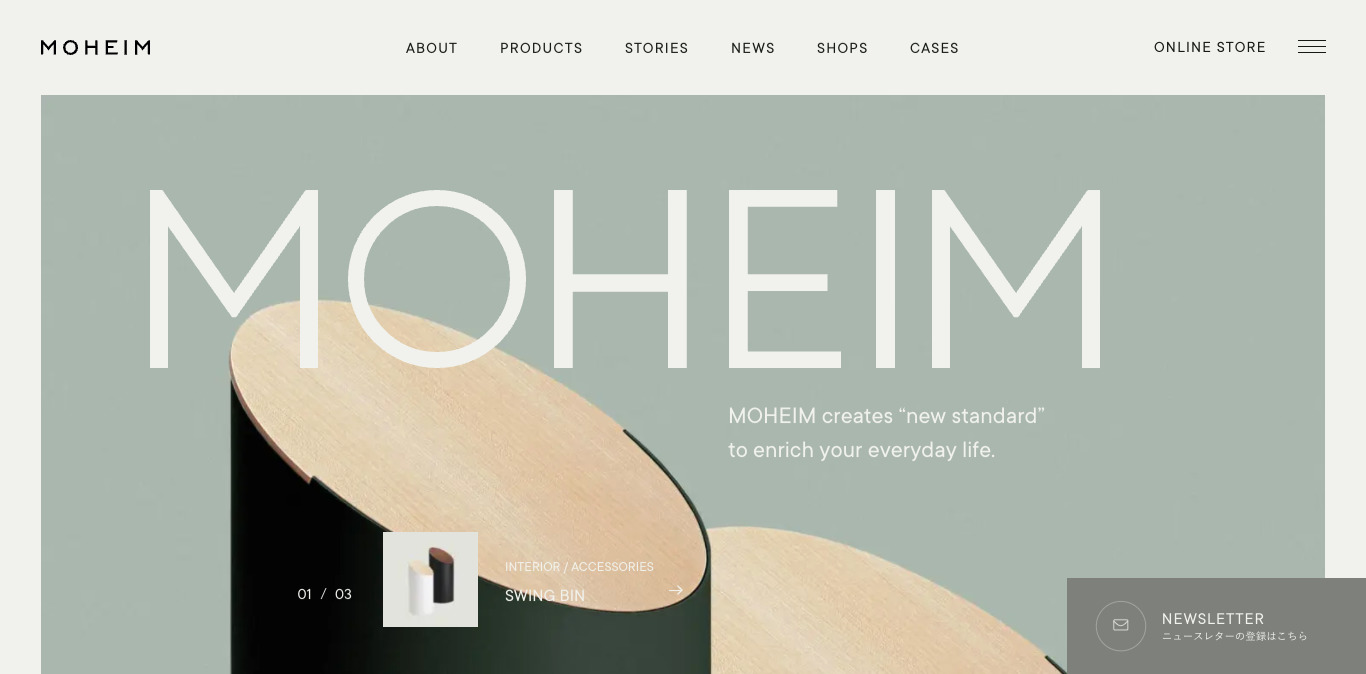
MOHEIM

タイムレスな美しさと普遍性を洗練されたデザインで作り出すライフスタイルブランド『MOHEIM』
商品イメージに合った落ち着きのあるカラーをサイト全体で使用しています。写真とテキストだけのシンプルなデザインですが、よく見てみるとテキストのジャンプ率や矢印・境界線などをうまく活用しています。背景色がコンテンツごとに区切られているのもメリハリが生まれていて見やすいです!
テキストの配置、サイト全体の余白の取り方がうまいサイトです!
SELECT100™

引用元:https://www.kai-group.com/products/brand/select100/
貝印のキッチン用品ブランド『SELECT100™』
写真の変化が左下のローディングでわかりやすい仕組みになっています。また、スクロールを促すあしらいも取り入れています。トップページは商品一覧とユーザーへのメッセージで構成されています。商品を目立たせるために余計なカラーは使わず、薄いグレーを背景色で使用しています。
写真やテキストをホバーした時の見せ方が上手なので参考にしてみてください〜!
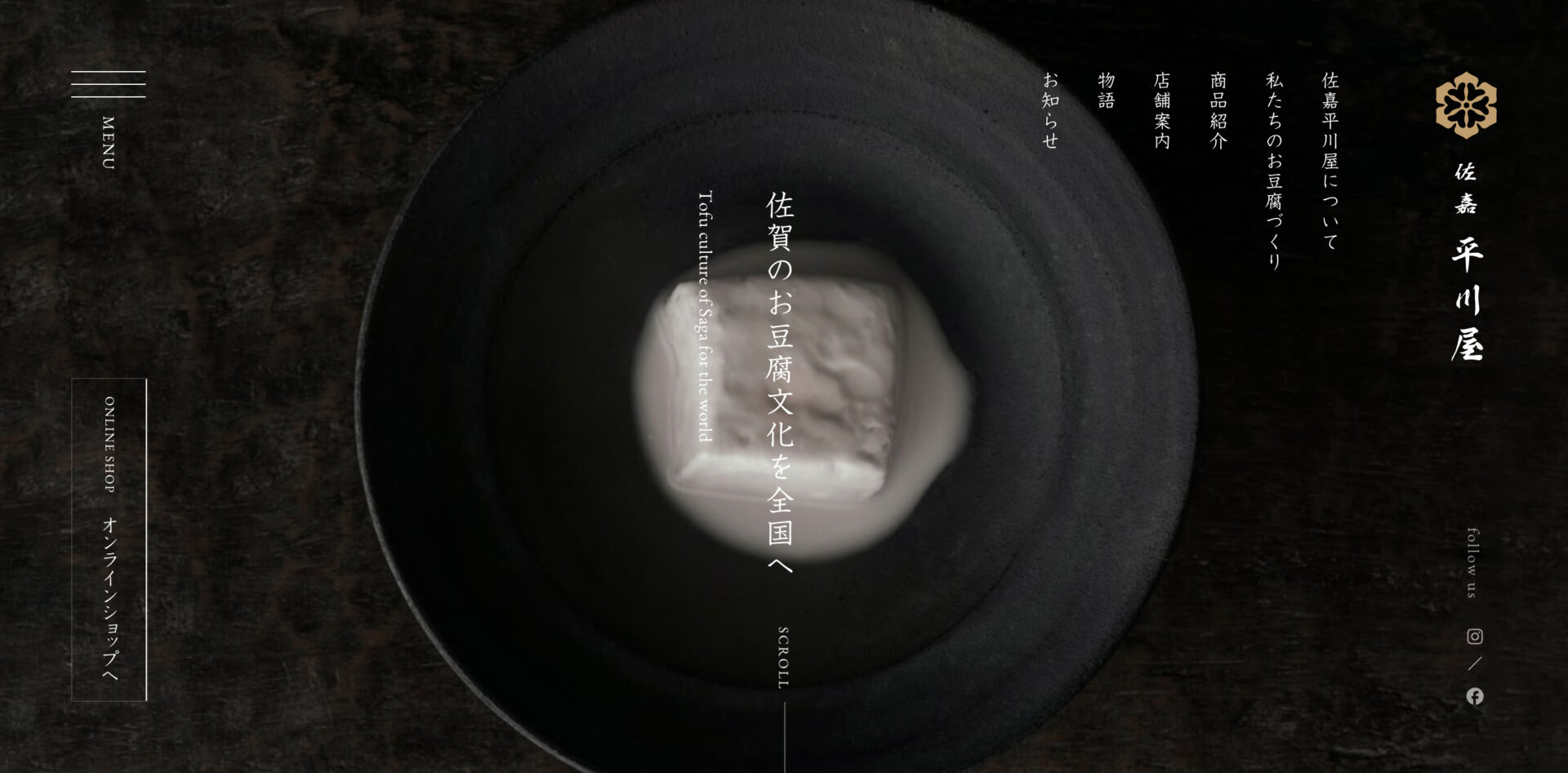
佐嘉平川屋

引用元:https://www.saga-hirakawaya.jp/
「佐賀のお豆腐文化を全国へ」というビジョンのもと、お豆腐を届けている『佐嘉平川屋』
写真の上の白テキストの可読性を上げるために、画像の下部分をほんのり暗く加工してあります。目立たせたい箇所は、パッケージの赤を使用して強調しています。サイト全体がナチュラルな薄いカラーを使用しているので、赤がとても目立ちますね。
サイトの使いやすさをメインにしているサイトです!
KARIMOKU CAT

引用元:https://karimoku-cat.jp/
カリモク家具が猫目線にこだわって作った、 猫にやさしく心地いい猫用木製家具ブランド『KARIMOKU CAT』
スクロールするとヘッダーのテキストの背景色が黒に変化します。最初は画像全体を見る事ができるので、ファーストビューでヘッダーを表示させたくない方に参考になると思います!他のサイトと比べても情報量が少なく、テキストがひと回り大きくなっています。そこからターゲット層は高めの年齢だと考えられます。
猫と生活する動画の中で商品が出てくるので、実際に使うイメージがつきやすいですね!
博多中洲いとや

引用元:https://itoya-mentaiko.co.jp/
北海道産の上質たらこを使用し、さらに材料のひとつでもある唐辛子にまでこだわりを持った『博多中洲いとや』
明朝体と広い余白感から、お店の上品な雰囲気が感じられます。下層ページでは、ゴシック体も使用していますが、見出しやお店の歴史など、状況に応じて使うフォントを変えていて、味が出ています!また、どのページにもトップに写真がくるので、どんな内容のページなのかスッと入ってきます。
たらこへのこだわりが感じられるサイトですね!
ノリタケ食器

引用元:https://tableware.noritake.co.jp/
洋食器の世界ブランド『ノリタケ食器』
スクロールしていくと画面の右側だけが動いたり、サイトを読み進めるのが楽しいサイトです。あしらいとして食器のイラストが背景に置かれているのもオシャレです!コンテンツ、カテゴリごとに背景色を変えたり、写真の隅にラベルをつけたり見やすさも考えられているデザインです。
細かい箇所にもこだわりが感じられるオシャレなサイトですね!
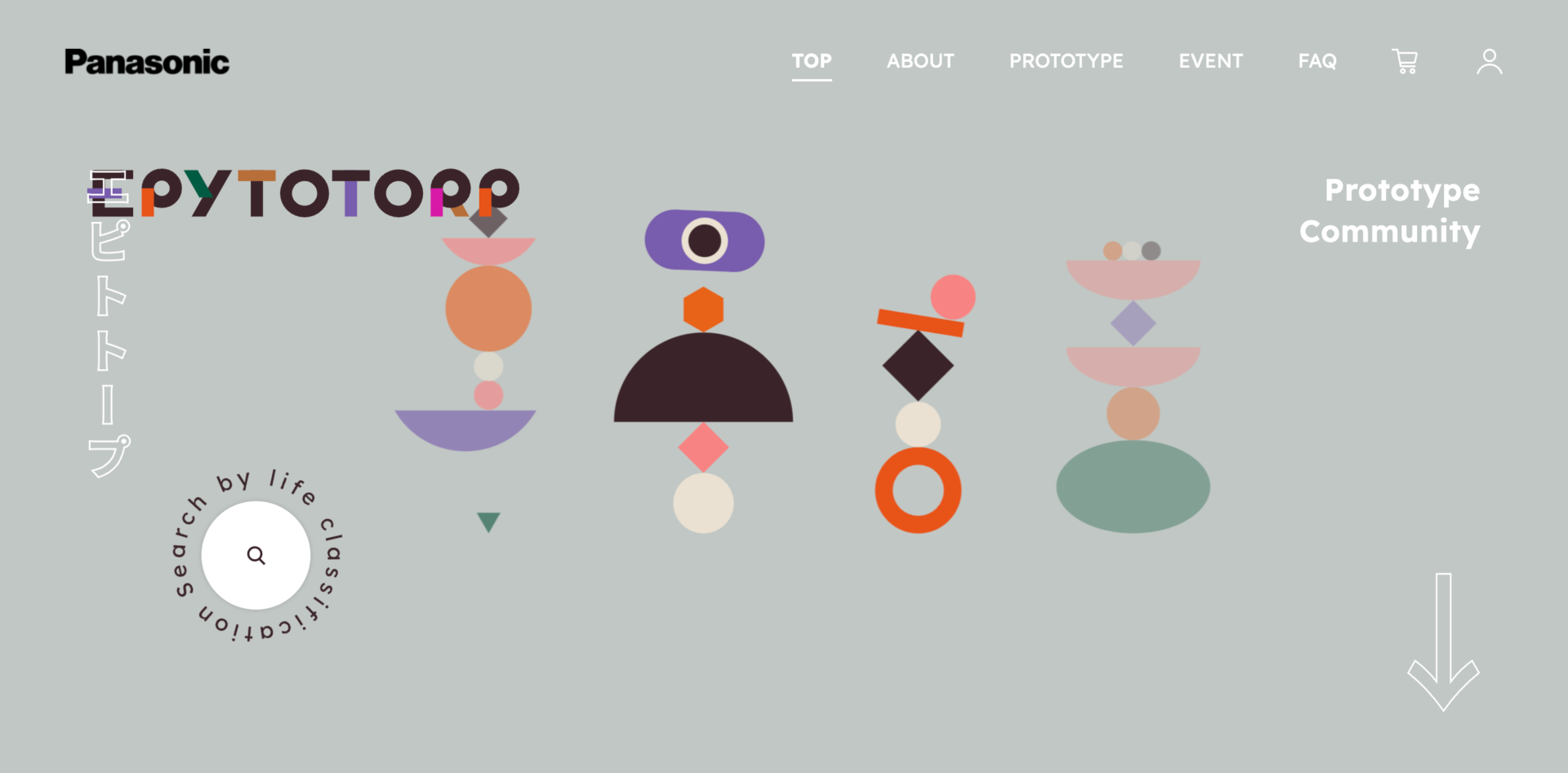
EPYTOTORP プロトタイプコミュニティ

引用元:https://epytotorp.panasonic.co.jp/
完成前のプロトタイプを実際に使って、発見や気づきをフィードバックする『EPYTOTORP プロトタイプコミュニティ』
トップ画像はさまざま形を組み合わせた図形が動くようになっていて、他にはない目を引くデザインになっています。スクロールすると背景の図形が下に落ちていき、目の誘導を考えられた動きです。配色の使い方も上手でまとまりがあります。
左下の検索アイコンをクリックすると珍しい動きをします!興味が湧きますね!
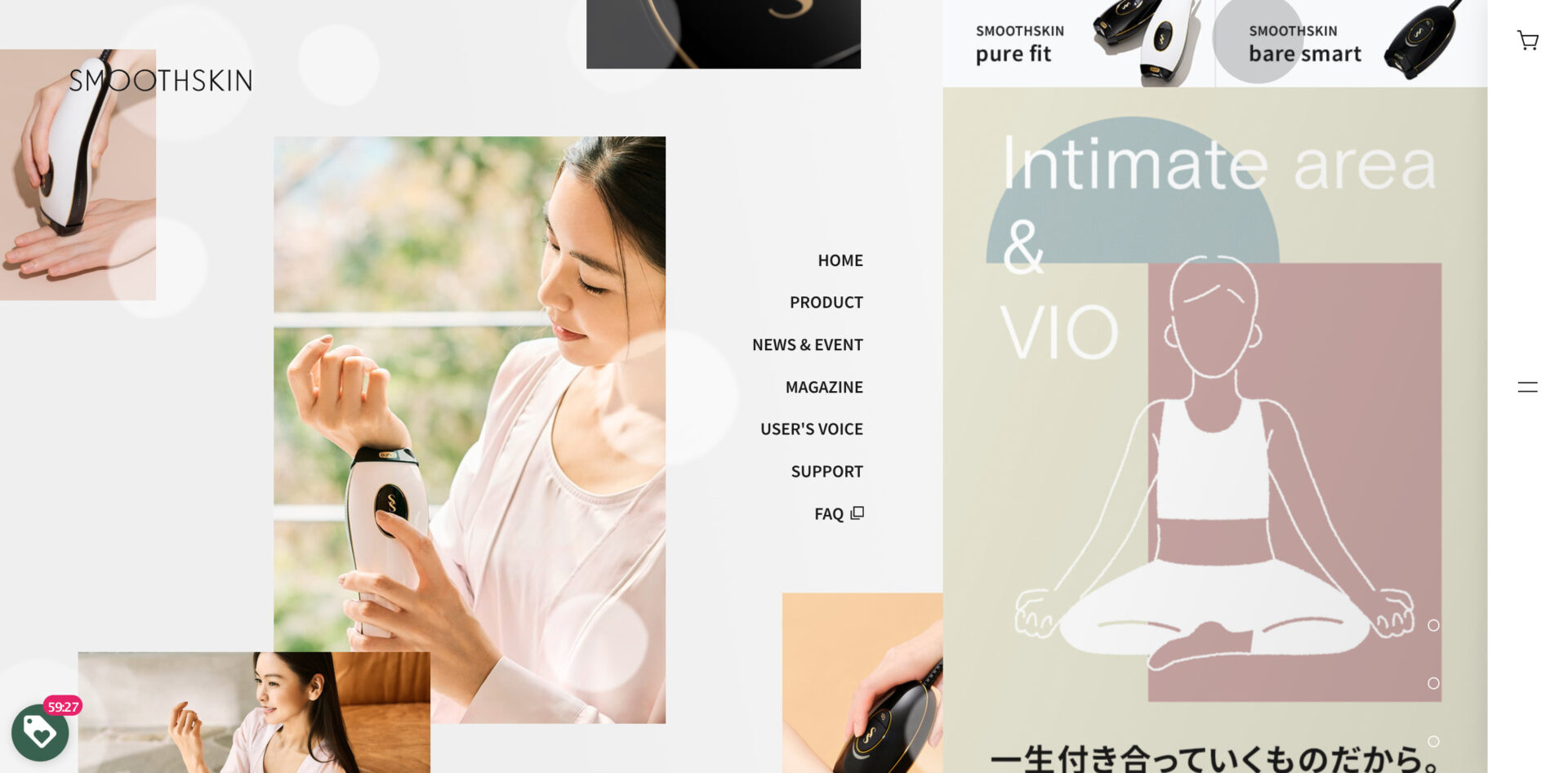
スムーズスキン

引用元:https://mysmoothskin.jp/
パワフル、圧倒的スピード、スマートな家庭用光脱毛美容器を販売している『スムーズスキン』
こちらのサイトはトップ画像のみで構成されています。スクロールすると右側だけが動き、雑誌をめくって見ている感覚になります!サイトの背景には柔らかい水玉模様がゆっくり動いていたり、マウスを動かすと丸がついてきたり…おしゃれなサイトです!
テキストカラーもうまく使い分けているので参考になりますね。
粥粥好日

引用元:https://kayukayukoujitsu.jp/
レンジで温めるだけで健康的で本格的な世界の味が楽しめる新感覚カップお粥『粥粥好日』
テキストカラー、コンテンツが全てピンクと緑でデザインされています。テキストのアレンジが豊富なので、あしらいがなくても十分おしゃれなデザインになっている事がわかります!
写真までも同じカラーになっていて、ブランドカラーのこだわりが強く感じられるサイトですね!
SANGI SHOP

引用元:https://www.sangishop.jp/
通販専用の最上位品アパガードロイヤルをはじめ、薬用ハイドロキシアパタイト配合歯磨き、歯ブラシなどオーラルケア商品をお届けする『SANGI SHOP』
サイトの雰囲気に合った上品でナチュラルなあしらいが使用されています。商品写真+ロゴ+キャッチコピーがまとまっているので目に入りやすく、情報が入ってきやすいです。また写真を見ただけで特別価格やお試しセットなどが一目でわかるようにデザインされています!
情報整理が上手なサイトですね!
本家尾張屋

引用元:https://honke-owariya.co.jp/
京都に4店舗を構える菓子と蕎麦を販売している『本家尾張屋』
蕎麦とお菓子への想いや歴史が伝わるサイトです。画像がレトロ風に加工してあるのと、サイトカラーが暗めのグレーを使用しているので、サイト全体から伝統・歴史の深みが表現できています。
テキストが少な目になっている事から、写真を強みにしているサイトだとわかります!
FruOats

引用元:https://shop.fruoats.jp/
たった3枚で1日に必要な食物繊維1/2入り!オートミール×おからのグルテンフリークッキー『FruOats(フルオーツ)』
スライドショー写真や流れるテキストが、見ている人を飽きさせない工夫です。オレンジ色の背景に囲まれたデザインをコンテンツ毎に配置しています。文章を読まなくても見出しで内容がわかるので、ユーザーへの負担が減ります。
ヘッダーをクリックすると、テキストがクルッと回転するのが可愛いです!
Power Palette

引用元:https://powerpalette.jp/
世界で1つだけの秘密基地になるキッズテント『Power Palette(パワーパレット)』
丸みのあるロゴだけが配置してあるトップ画像から、何のサイトだろう…?と興味の出るサイトです。子どもを表現しているかのように楽しく動き回っているので、つい見入ってしまいます。絵本で使われているような大きいフォント、パステルカラーを使用しています。カテゴリ毎にイラストが使われているのも可愛らしいです。
サイトを見るのはあくまで大人ですが、子どもにも見やすいサイトだと思います!
PRODUCTS STORE

引用元:https://products-store.jp/
産地商社としてものづくりをしてきた直営店のオンラインショップ『PRODUCTS STORE』
図形の中に食器の画像を配置するのは斬新で面白いデザインです。サイトでデザインというよりは、写真に雑誌風のデザインがされています。下層ページの情報量は多いですが、行間が意識されており、読みやすいです。
また、商品を開発製造している作家さんなど、人ごとのイラストもオシャレですね!
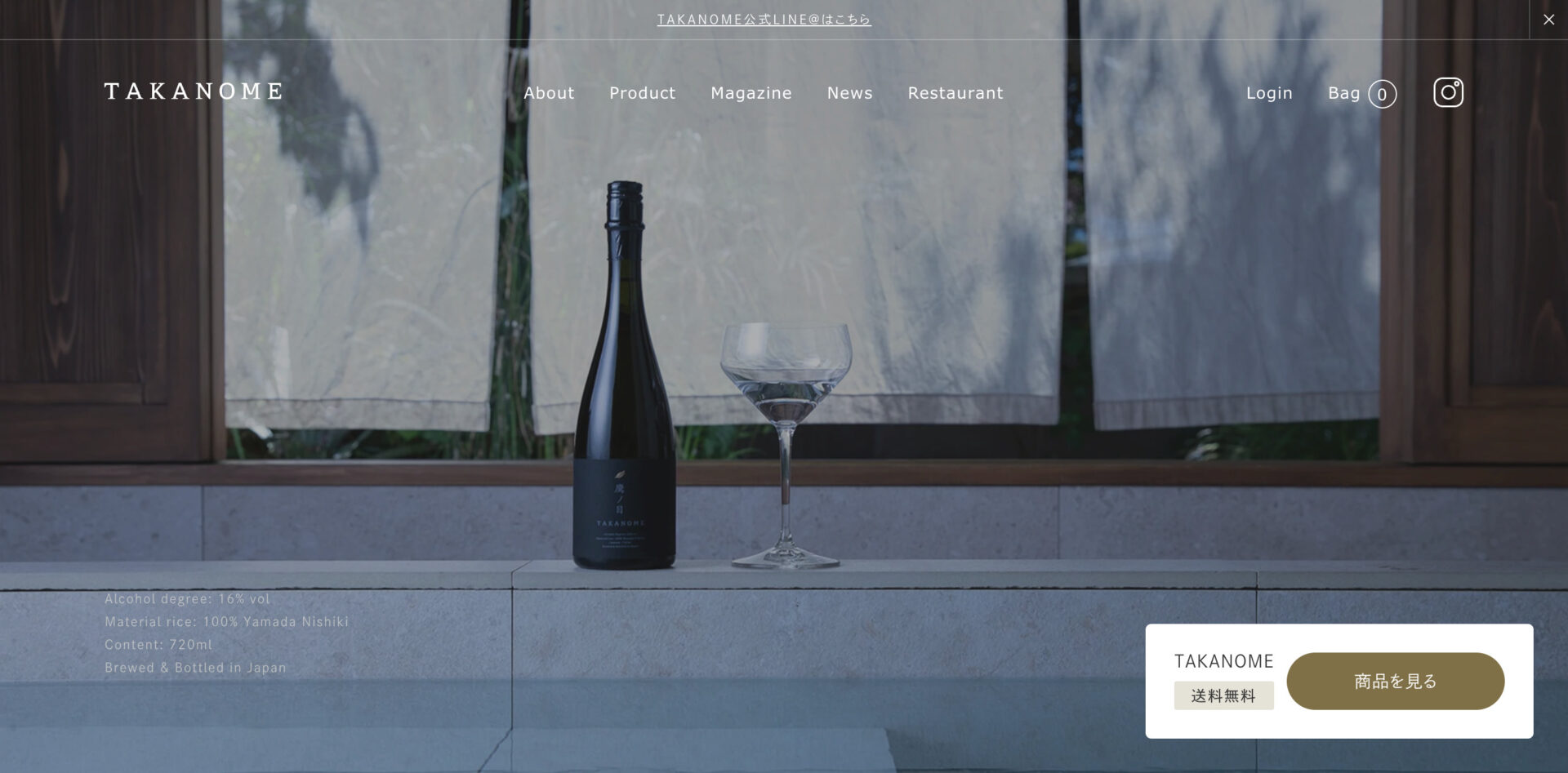
TAKANOME

引用元:https://takanome-sake.com/
効率や生産性を無視し、「うまさ」だけを追い求めた高級日本酒『TAKANOME(鷹ノ目・鷹の目)』
読みやすいテキスト量に加えて見出しもつけているので、よりわかりやすいです。時間が経つと風景が暗くなったり、スクロールで写真が遠くなっていったり…写真に目が引かれるデザインです。
コンテンツを横にずらして見る所にはDragとテキストが浮かび上がってきます。ページ枚数に番号が振ってあったり、細かいところにもデザインが施されているオシャレなサイトです!
FAT FARMER

引用元:https://fatfarmer.jp/
植物を生み育て、そのサイクルを活かしてものづくりをする『FAT FARMER』
英フォントと日本語をうまく組み合わせて個性を生み出しています。画像とテキストが重なっている部分が多数あり、自然と両方に目がいきます。fvのすぐ下の薄い画像をよく見てみると、小さなドットでできていたり、細かい箇所のデザインも考えられています。
他のサイトとは違ったレイアウトが魅力的なサイトですね!
CIRAFFITI

引用元:https://ciraffiti.com/
多様なスタイルや個性豊かな味わいを実現している『CIRAFFITI』
お酒を飲まなくても楽しい、お酒が飲めない人に響くキャッチフレーズが考えられています。文章を読まなくても商品の特徴を踏まえた見出しと成分の表記で、情報がスッと入ってきます。
楽しそうな写真を使用しているのと動きのある構成から、読み手に「楽しい」サイトという印象を残す事ができます。
黒白がベースですが、商品購入に促すコンテンツでは差し色で黄色、赤を使用してクリックをしてもらう工夫がしてあります。
UETE

引用元:https://uete.jp/
家庭菜園ブランド『UETE』
画像の角丸や落ち着きのあるカラー、可愛らしいイラストから大人っぽい印象を受けます。写真の下をなみなみで切り抜いていたり、見出しテキストの後ろに落書き風な線やぐるぐるがあしらいとしてあるのも遊び心のあるデザインです。
まとまりがあり、写真の使い方やちょっとしたあしらいを組み合わせるのが上手なサイトです!
SLOW MUFFIN

引用元:https://www.slowmuffin.jp/
アレルギー7品目不使用、おやさいの甘みがおいしいマフィンを展開している『SLOW MUFFIN』
野菜が大きく配置してあることでインパクトがあり、どんなサイトなのか興味の湧くファーストビューです。情報量は少なく、画像をメインとしたサイトです。テキストが大きいので読むのが苦にならず、全ての情報に目がいくと思います。
ページをスクロールしていくと、子どものいる親をターゲットとした伝えかけるような言葉選び、デザインがされています。
コンテンツが1画面で収まっていたり、テキストの行間・余白、統一感のあるカラー選びまで細かい箇所にまでこだわりが見えるサイトですね!
LDKWARE

引用元:https://www.1101.com/ldkware/2022aw/
リビング、ダイニング、キッチンで着る服。毎日の“ホームのユニフォーム”として発足した『LDKWARE』
スクロールしていくと背景は動かず、テキストが動く仕組みになっています。フォントの行間やテキスト数が考えられていて読みやすいです。ホームは写真メインで情報量が少なめですが、詳細は情報量があるのでじっくりと商品の情報を見る事ができます。
カラーは差し色のオレンジしか使用していないのでまとまり感がありますね!
オムロン ネブライザーねっと

引用元:https://store.healthcare.omron.co.jp/ext/nebulizer-net/
オンラインショップで喘息用吸入器を購入できる『オムロン ネブライザーねっと』
医療サイトに適したカラーで清潔感があります。テキストを読まなくてもわかるアイコンの使用や、タブ切り替えなどでUIも考えられています。余白が綺麗に取られていたり、情報の整理がされているのでサイト全体でまとまりがあります。
使いやすさを重視したサイトですね!
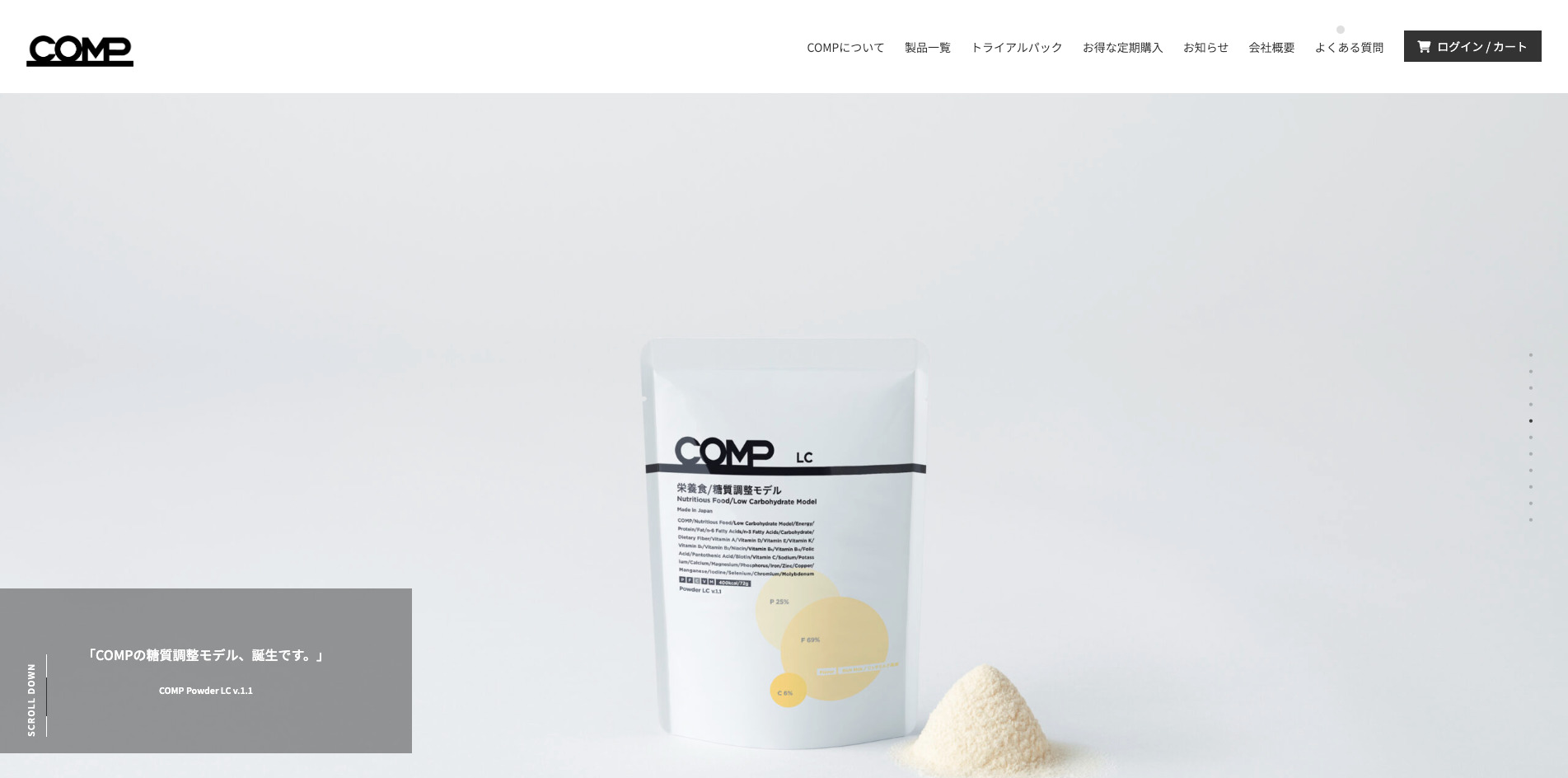
COMP

引用元:https://www.comp.jp/
日本人の健康に欠かせない必須栄養素を独自のバランスで配合した日本発のバランス栄養食『COMP』
白とグレーしか使っていませんが、配置の仕方やカラーの使い分けが上手なので、洗練されたおしゃれなデザインになっています。余白デザインがうまいサイトなので、シンプルなサイトを作りたい方やテキストの余白感に迷ったらぜひ参考にしたいサイトです。
画像が引き目で使われているのも意図がありそうで興味が湧きますね!
minico

引用元:http://minico.handmade.jp/
紙と印刷が大好きな店主が、少しわくわくする紙雑貨をお届けする『minico』
ホームにはさまざまな種類の商品があるので、思わずクリックしたくなります。ホバーすると画像がアップしたり、テキストと画像の距離が近くなったり、テキストを囲むカッコが出現したり、遊び心が感じられるサイトです!
背景が紙素材を使っているのも統一感があります。
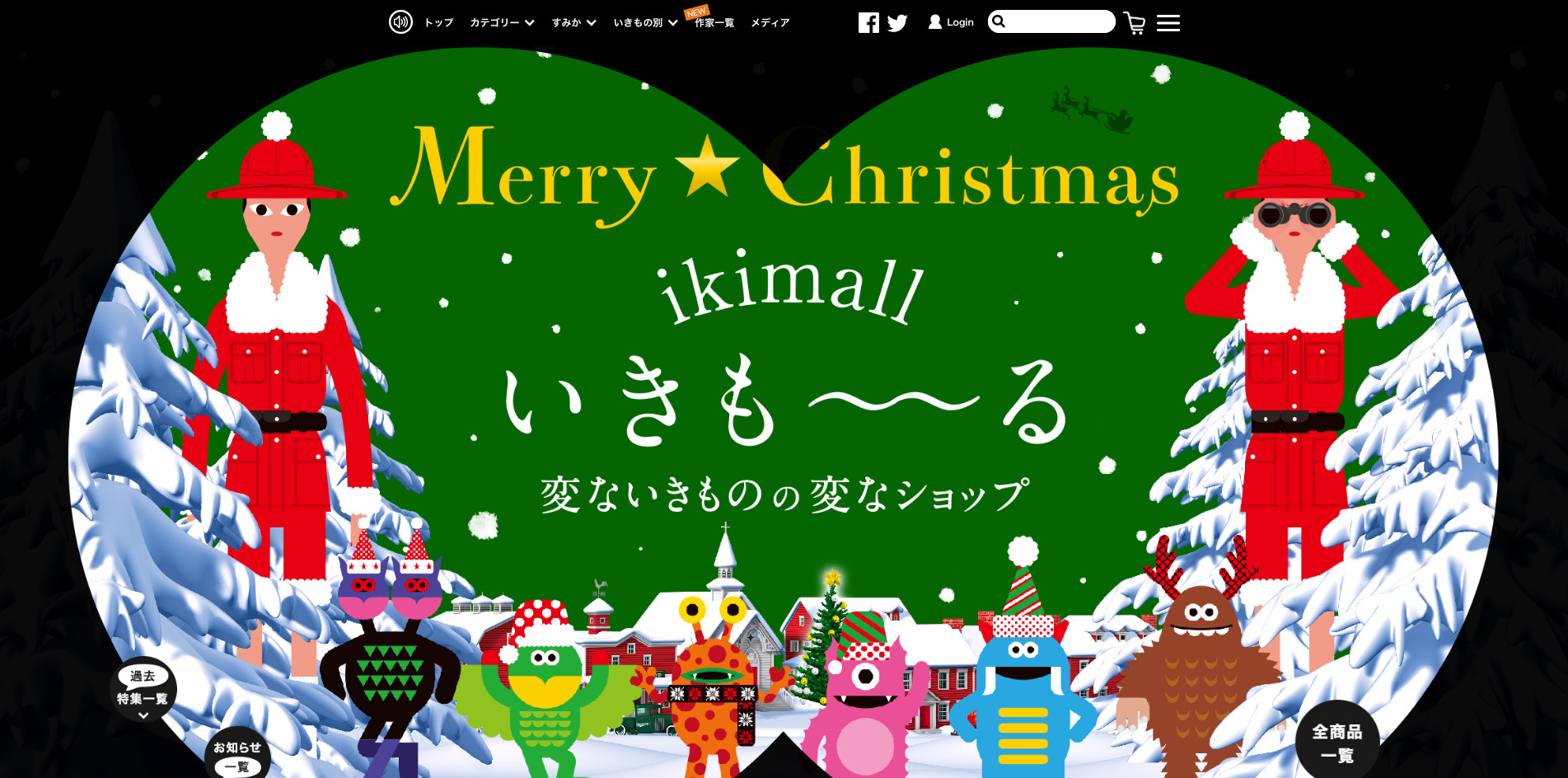
いきもーる

引用元:https://ikimall.ikimonopal.jp/
いきものグッズ専門ネットショップ『いきもーる』
ファーストビューは季節によって変わる可愛らしいイラストで、「変ないきものの変なショップ」というタイトルからもサイトに興味が湧きます。右の人のイラストが顕微鏡で覗いているのと同じように、見ているユーザーも顕微鏡でサイトを見ている面白い設定です。右側からイラストが飛び出してきたり…他にも仕掛けがないか探してみたくなります。
名前の通り個性のある面白いサイトですね!
秋田人形道祖神

引用元:https://dosojin.jp/
郷土史研究家の小松とイラストレーターの宮原が組むユニット『秋田人形道祖神』
なまはげ・大きいテキスト・イラストが大胆に配置してあり、個性を出しています。浮かび上がってくるテキストやコンテンツがユーザーを飽きさせない工夫です。
ホバーするとテキストにマーカーが引かれたりなど、細かい箇所にもこだわりがあるサイトですね!
coneri

引用元:https://coneri.jp/
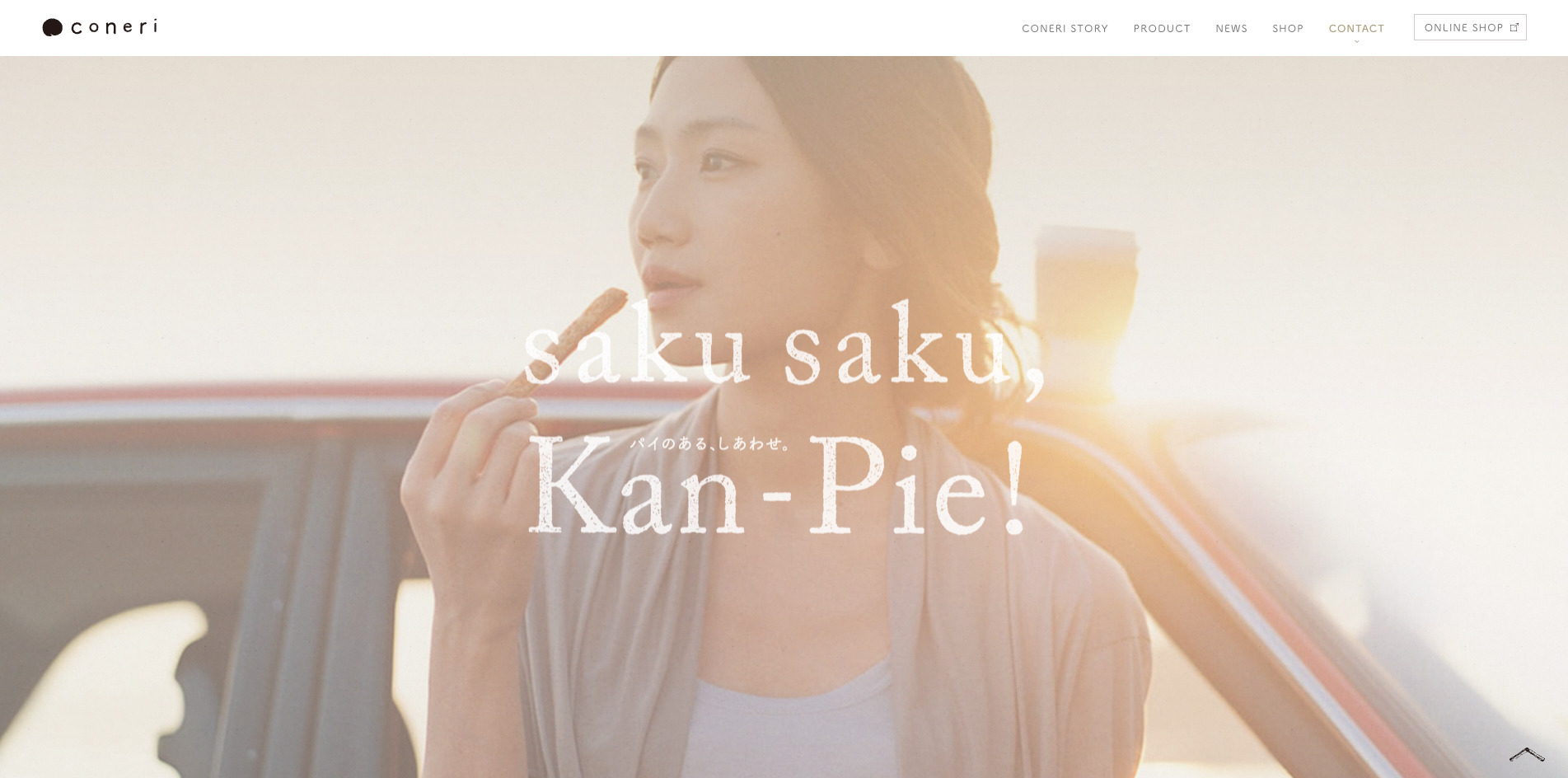
パイのある幸せ・coneri(こねり) 粉を味わうパイ専門店『coneri』
ふわっと浮かび上がるコンテンツ、丸みのあるフォント、上下に跳ねる見出しが可愛らしく、女性をターゲットとしたサイトです。語りかけるような本文で柔らかい印象を受けます。配置の仕方や写真の見せ方がうまく、まとまりのあるサイトです。
詳細ページでは多様なカラーを使用していますが、トーンが同じなのでごちゃっとせず、綺麗な見せ方をしているので参考にしてみてください〜!
ぽると総本舗

引用元:https://www.hakuju-ji.com/index.html
佐世保市の名物「ぽると」の菓子舗『ぽると総本舗』
お菓子を大胆に配置し、豊富なお菓子の種類を表現しています。フォントもサイトのイメージに合った明朝体が使用され、おしゃれな印象です。余白が考えられているので、明朝体でも読みやすいです。
背景には薄く独特な柄やイラストが使用されており、これもまたサイトのおしゃれさを際立たせています。
ホバーすると回転する箇所があったり、可愛らしい仕掛けもあるサイトです!
POLARIS

引用元:https://polaris.game/
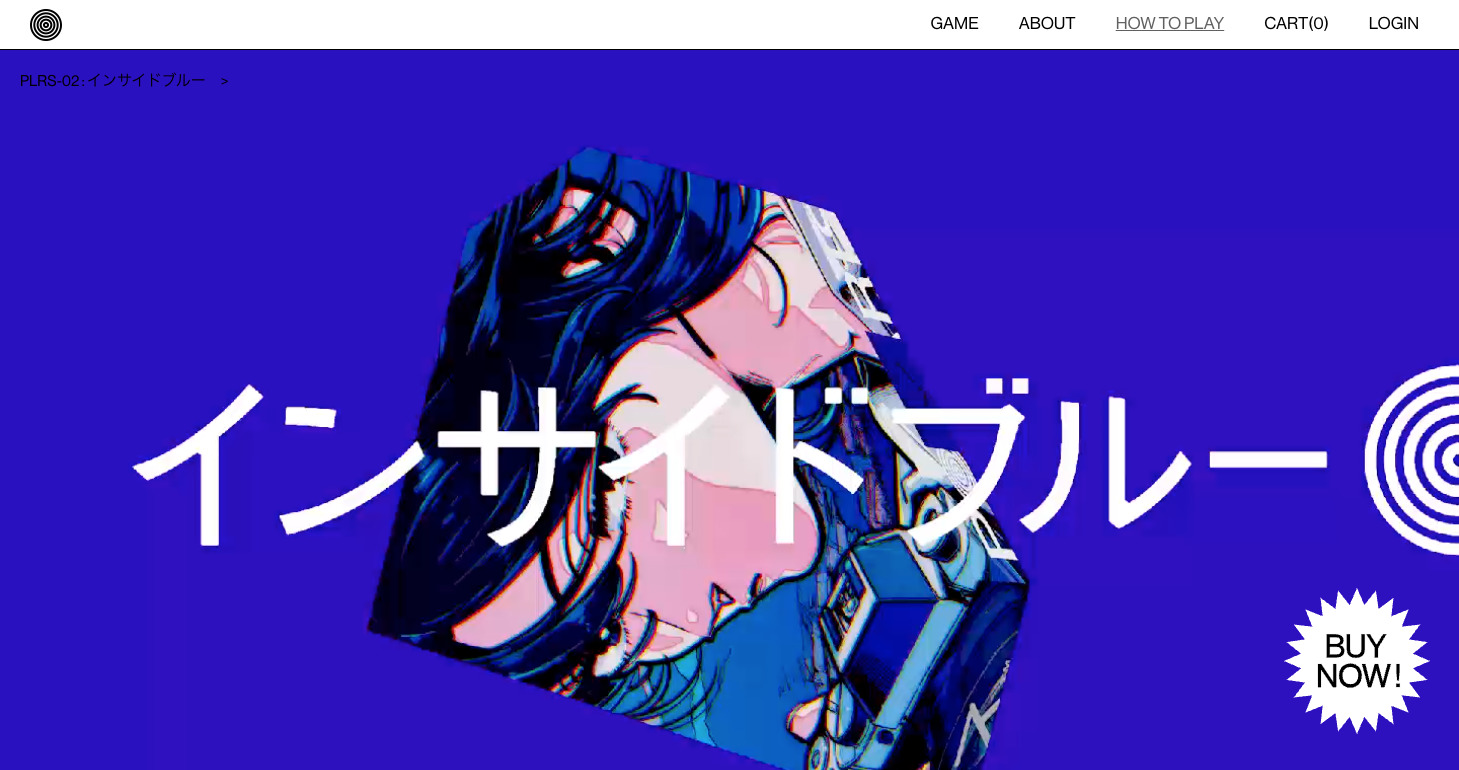
新しいストーリーゲーム『POLARIS』
動画や常に動くテキスト・画像を使用することで、躍動感が生まれています。さまざまなコンテンツがありますが、背景やテキストカラーの反転で現在地がわかりやすくなっています。
コンテンツやテキストが大きく配置してあるので見逃す箇所がありません。物語性を感じるサイトですね!
らっきょう専門店とまりのつけもの

引用元:https://tomarino.jp/
いつもの食卓 いつものつけもの”をコンセプトに、全国有数のらっきょう産地である鳥取県発のオンラインストア『らっきょう専門店とまりのつけもの』
産地や味を選ぶ項目が常に右に表示してあるので、選択しやすく一目で種類の豊富さが伝わります。
商品画像を切り抜いて配置させたり、写真をらっきょうの形でトリミングするなど、独自のアレンジを加えています。ちょっとしたあしらいや画像の使い方で、このサイトに合った可愛らしいサイトになっています!
STOCK market

引用元:https://stock-ygg.com/
おいしいコーヒー、料理を届けている『STOCK market』
スクロールしていくとコンテンツが徐々に出現します。白テキストと反転させた紺の2色をメインで使用することで、大人っぽくまとまり感が出ています。+動くイラストやテキストでポップさも生まれています。
配置の統一をしないところも遊び心があって面白いですね!
Rollie Nation Shoes Online

引用元:https://www.rollienation.com/
スニーカーの販売をしているオンラインショップ『Rollie Nation Shoes Online』
スクロールしていくと現在地のテキストが濃くなり、音楽の歌詞が流れているようなコンテンツで面白みがあります。
幅広い年齢の人がさまざまな場面でシューズを履いている写真が使われているので、イメージがつきやすいです。
フォントが太くて読みやすく、鮮やかなグラデーションからはポップさが感じられますね!
KURAND

引用元:https://kurand.jp/
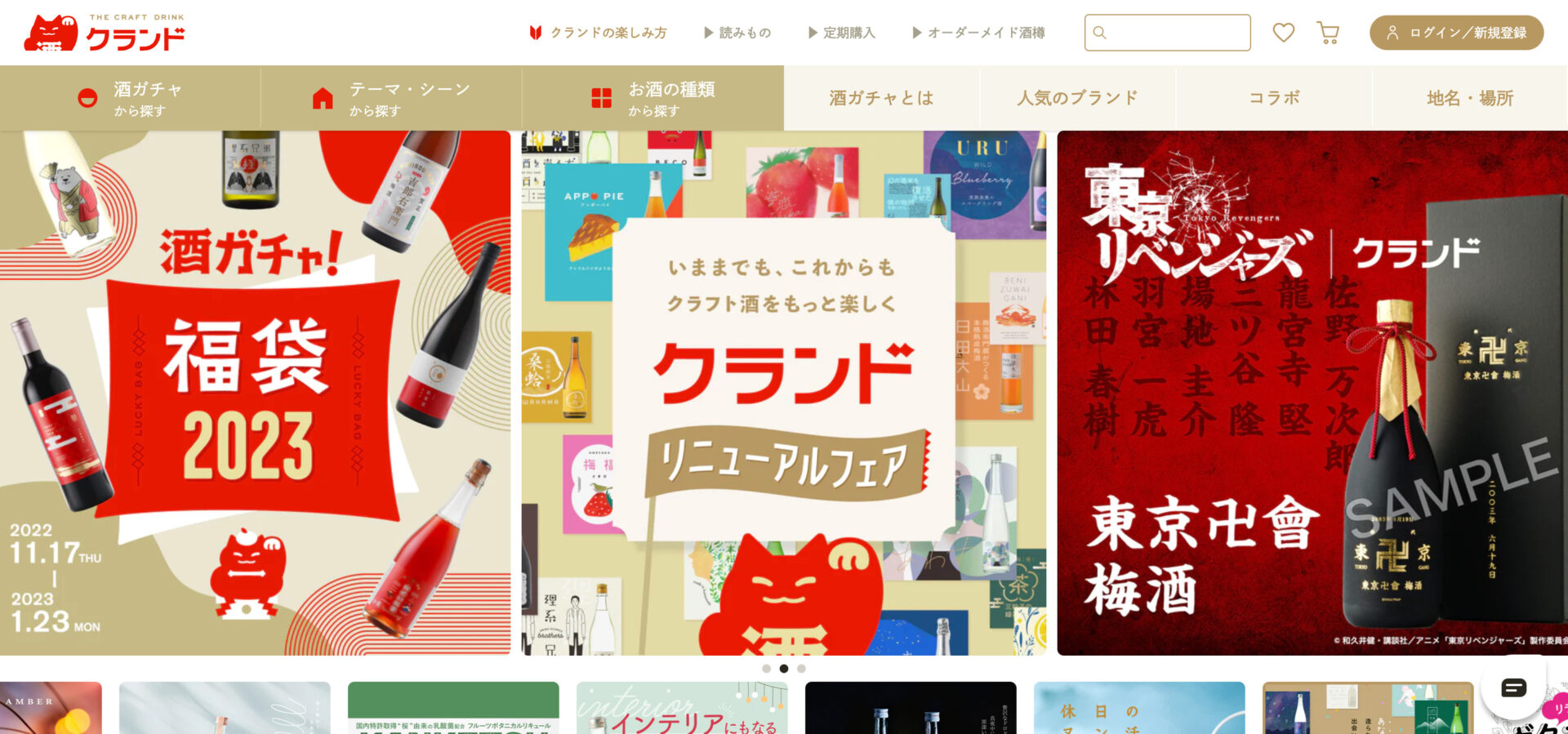
クラフト酒の世界をひらくオンライン酒屋『KURAND』
多様なカラーのバナーがあるため、サイトカラーはベージュで統一されています。同じベージュでもトーンを変えた色味を使い分けているので区切りがはっきりしています。バナーの情報量が多いのでサイト内ではほとんどテキストが使われていません。
その分バナーの制作に特化しているのでデザイン性が高く、種類が豊富なのでバナーの参考におすすめです〜!
米島酒造

引用元:https://yoneshima-shuzo.co.jp/
久米島で生まれた米島酒造の泡盛(酒)は、手造りにこだわり匠が造った沖縄の酒・琉球泡盛・古酒の『米島酒造』
久米島の形の中に風景が流れています。スクロールすると久米島の形が少しずつ大きくなり、画面いっぱいに風景が広がります。見出しの味のあるフォント使いや背景に大きな欧文フォントを使用しているのもオシャレです。写真の綺麗な見せ方、配置の仕方までもオシャレなサイトですね!
sunshift

引用元:https://sunshift.co.jp/
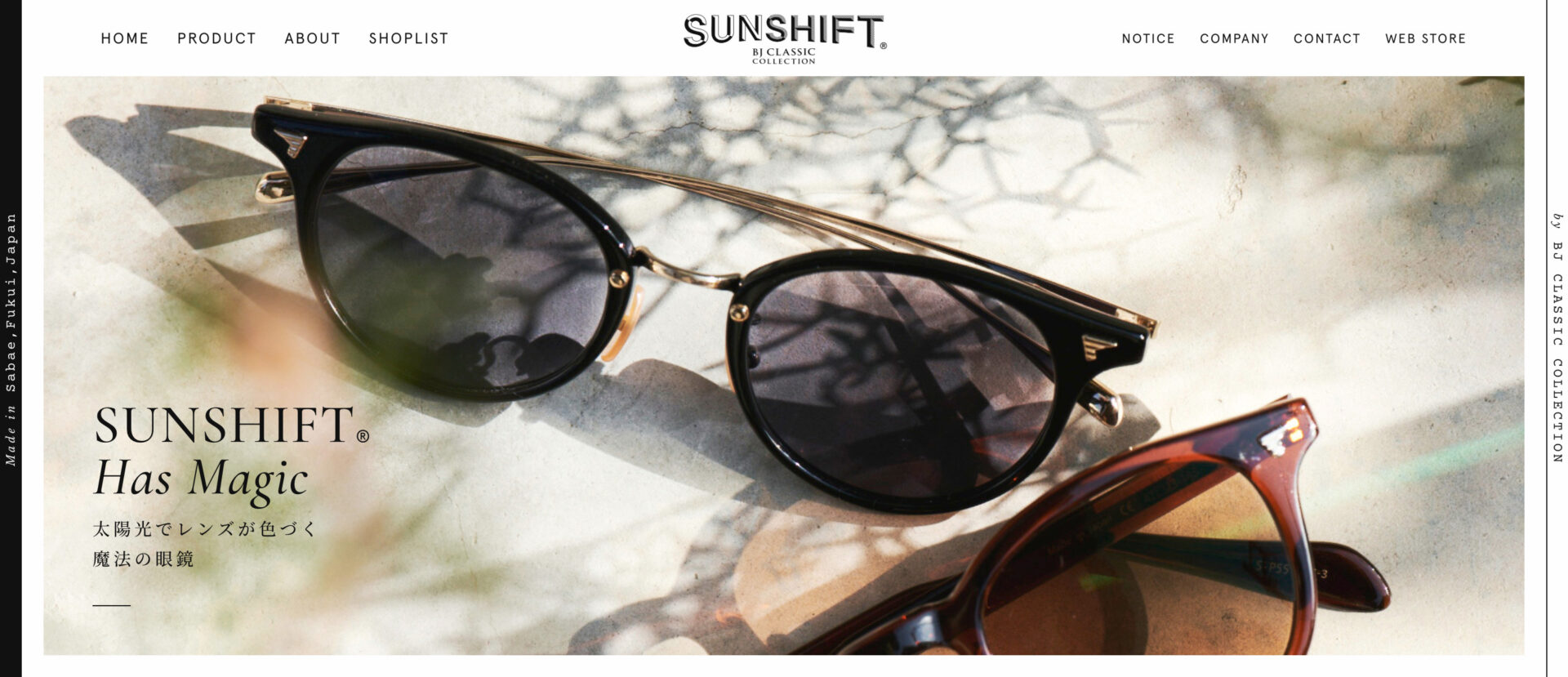
眼鏡を販売しているブランド『sunshift』
細いフォントが使われている分行間を広く取り、読みやすい工夫をしています。シンプルなサイトですが、写真をずらして配置したり、余白の取り方が意識されていて綺麗なデザインです。
伝えたい情報が整理できているサイトですね。
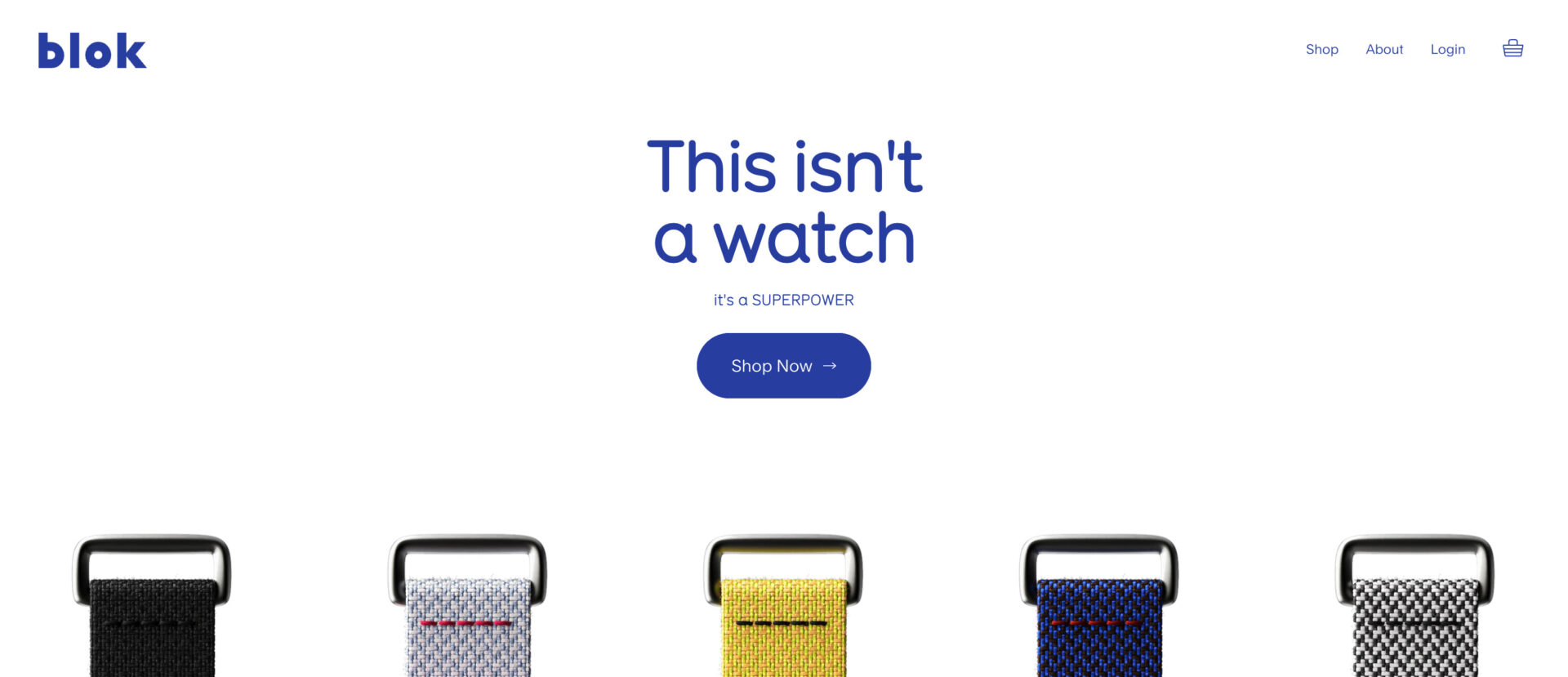
Blok Watches

引用元:https://blokwatches.com/
腕時計を販売しているブランド『Blok Watches』
トップには複数の腕時計が並んでいます。ホバーすると時計の詳細が見れるようになっていて面白い仕組みです。スクロールしていくとサイトの世界観に引き込まれ、どんどん続きが見たくなるようなデザインです。下層ページでは多様なカラーが使われていますが、どれもトーンが揃っていて統一感がありますね。
cineca

引用元:http://cineca.si/
ものがたりのあるお菓子を販売している『cineca』
トップは写真しか配置していませんが、写真の置き方・サイズ・間隔が考えられていておしゃれなデザインです。また、落ち着きのあるカラーが使用されているので大人っぽい雰囲気が感じられます。
テキストを縦書きにしたり、ヘッダーに可愛らしいイラストを使ったり、シンプルなデザインながらもちょっとした工夫がされていますね。
muraco

引用元:https://muracodesigns.com/
アウトドア・キャンプ用品セレクトショップの『muraco』
白・黒・グレーを使用し、シックで大人っぽいデザインです。カテゴリに推移するコンテンツでは、アイコンを見ただけで何かわかるのでテキストを読む負担が減ります。
下層ページでは、セクションごとに画像がついてくるので内容がスッと入ってきやすいです。
追従してくるヘッダーは、現在のカラーが見えにくい箇所ではカラーを反転させたりと、読みやすさが意識されています。
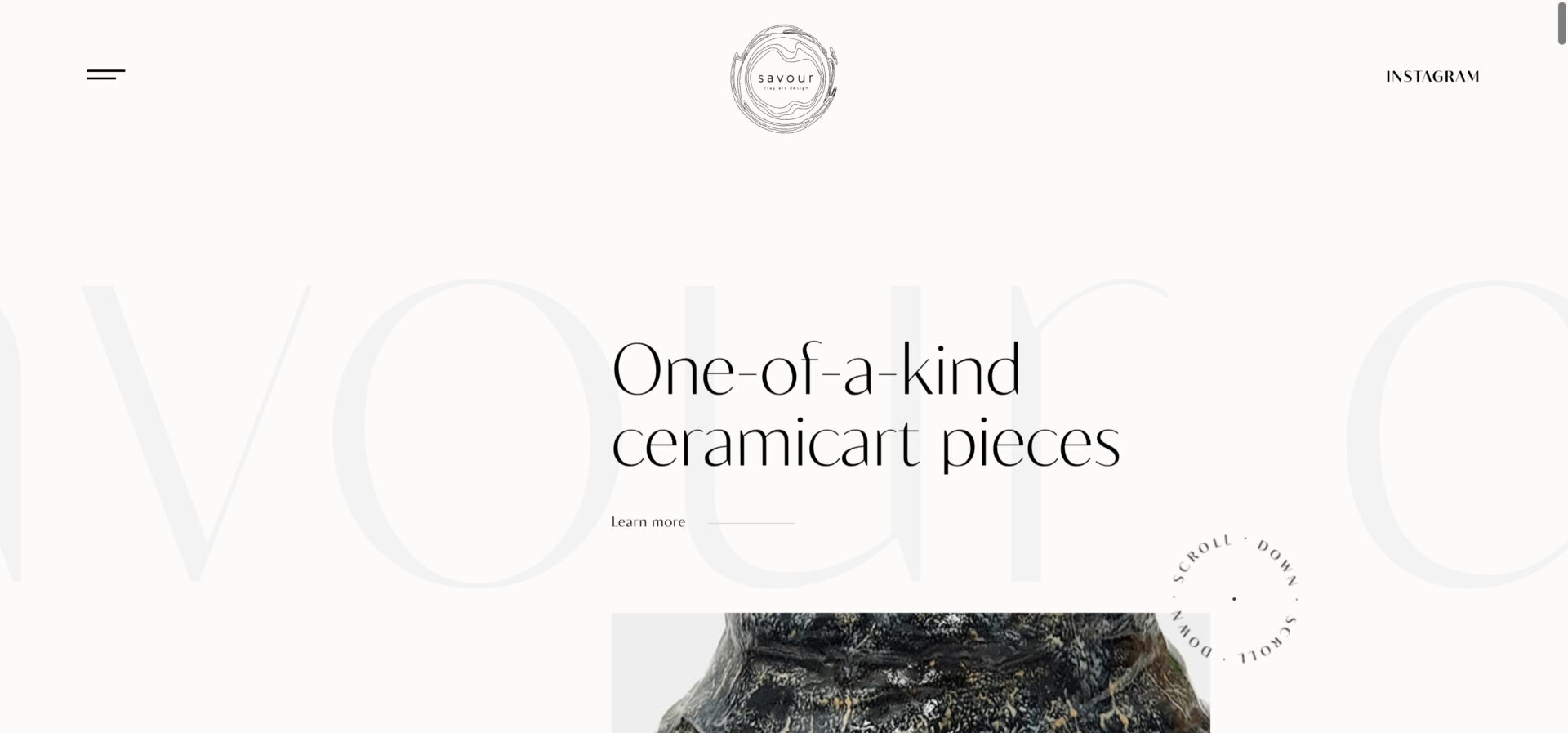
Savour

引用元:http://new.savour.design/
インテリアなどを販売している『Savour』
テキストは最低限で写真メインになっています。動くテキストを白背景に置いていてそれだけでオシャレに見えます。
写真の配置は目の動線が考えられていて、順番に1つずつ見ることができます。また、テキストのジャンプ率が高いので読ませたい箇所に目がいくデザインになっていますね。
cocui

引用元:https://cocui.jp/
「想いを贈る」をテーマに、贈りものに適したアイテムを扱うアニバーサリーブランド『cocui』
さりげなく配置してある手書きフォントがデザインのアクセントになっています。ボタンのデザインではカラーを少しずらし、シンプルながらも存在感が生まれています。
コンテンツごとに背景のグレーの置き方が変わっているので区別しやすくなっています。
ホバーすると見出しテキストが揺らぐのも可愛らしいですね!
FABRIC TOKYO

引用元:https://fabric-tokyo.com/
オーダースーツやオーダーシャツをネット通販で購入できるブランド『FABRIC TOKYO』
スーツの使い道によって背景カラーを変えていて、バリエーションの豊富さを表現しています。コンテンツは縦に配置せず、横スライドで閲覧する形になっており、コンパクトにまとまっています。ページが長くて最後まで目を通してもらえない…なんてことが起こらないような工夫がされているのだと思います。
カテゴリごとのタグの設置もわかりやすく、テキストのジャンプ率も参考にできるサイトですね!
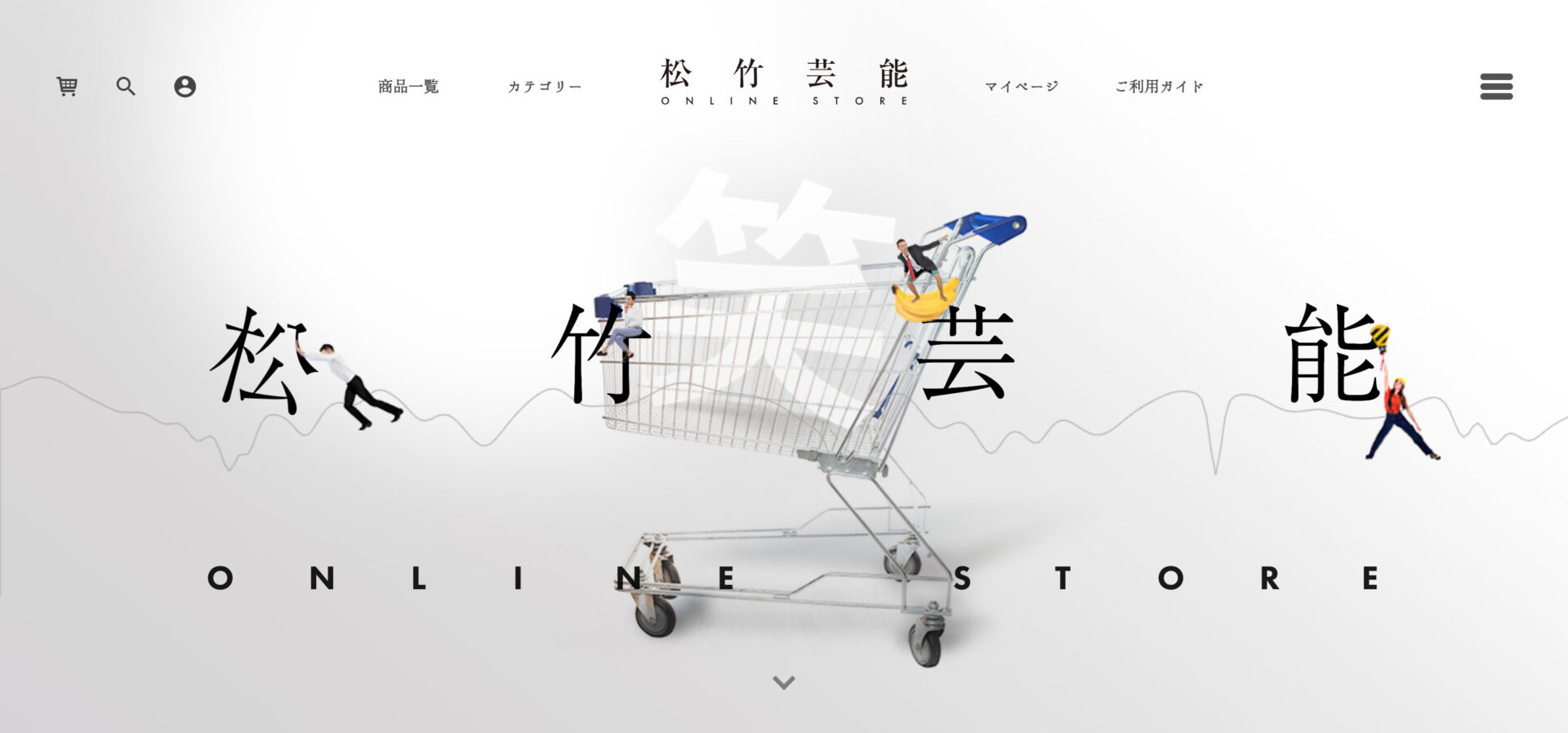
松竹芸能

引用元:https://shop.shochikugeino.co.jp/
松竹芸能のタレントグッズを販売している『松竹芸能公式オンラインストア』
1画面に商品が収まるデザインでスッキリとしています。見出しはユーザーの目に止まるコピーが考えられていて興味が沸きます。コンテンツに応じたテキスト選びやデザイン構成で、「次はどんなコンテンツが来るだろう…!」とどんどん見たくなるサイトです!
画像の切り抜き方やテキストの配置までサイトに合っていて素晴らしいデザインですね!
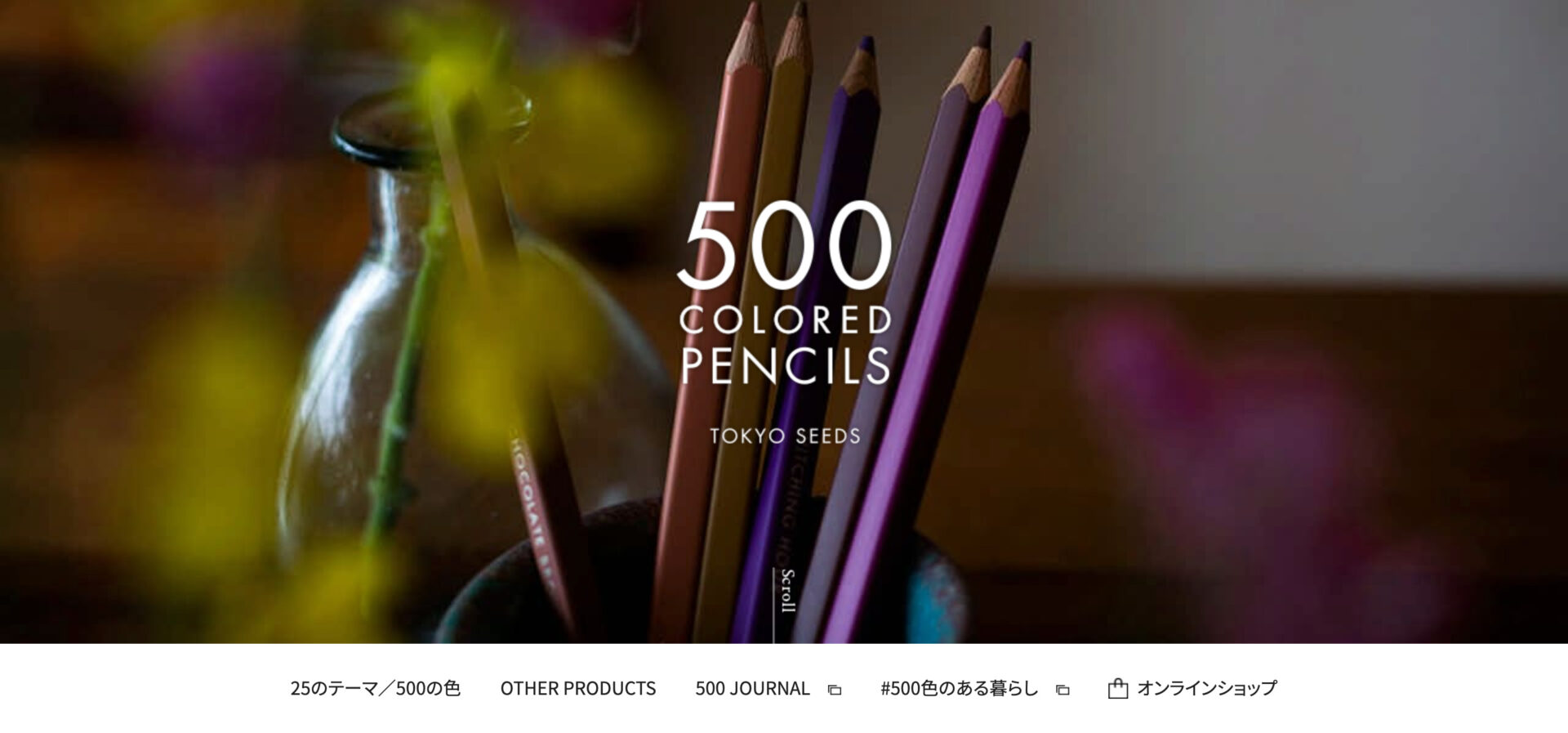
TOKYO SEEDS

引用元:https://www.felissimo.co.jp/500/
より感動的に生まれ変わった、500色の色えんぴつ『TOKYO SEEDS』
ファーストビューは白黒の画像からだんだん色がついていき、時間の流れ・歴史を感じさせます。えんぴつで書いた手書き風の線が背景にあるのもサイトに合っていてお洒落です。スクロールしていくと目の動線上に線が伸びていくのもこのサイトにしかできない面白い仕組みですね!
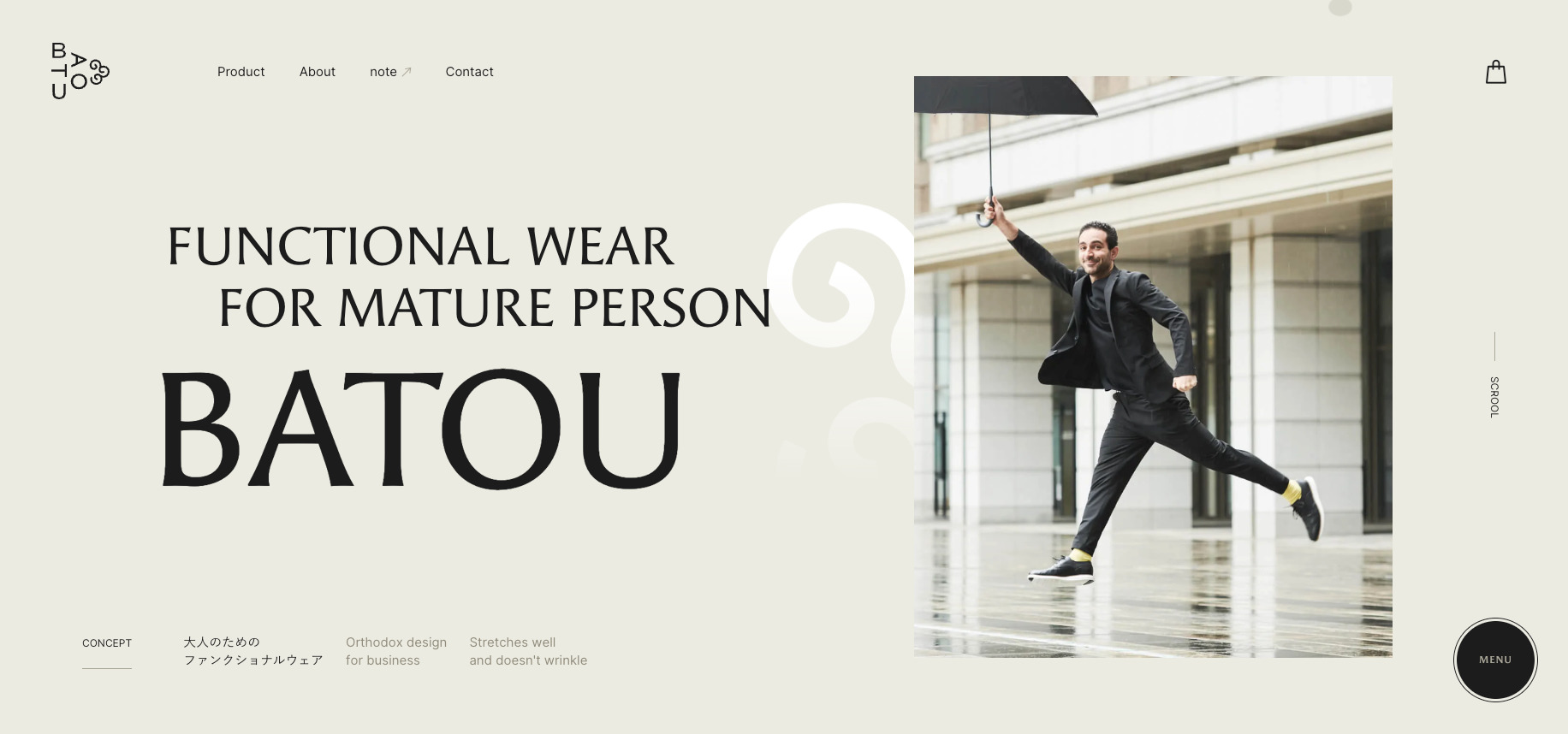
BATOU

引用元:https://batou.jp/
スーツに日常的に袖を通す人々が満足できるデザインと、今までのスーツにはなかった新しい機能を両立した、大人のためのD2Cアパレルブランド『BATOU公式オンラインストア』
サイトカラーからは上品さが感じられます。見出しと本文のジャンプ率、テキスト量が考えられていてとても読みやすいです。写真にテキストを大胆に被せ、印象に残るインパクトを出しています。
テキストを利用しておしゃれにデザインされているサイトですね!
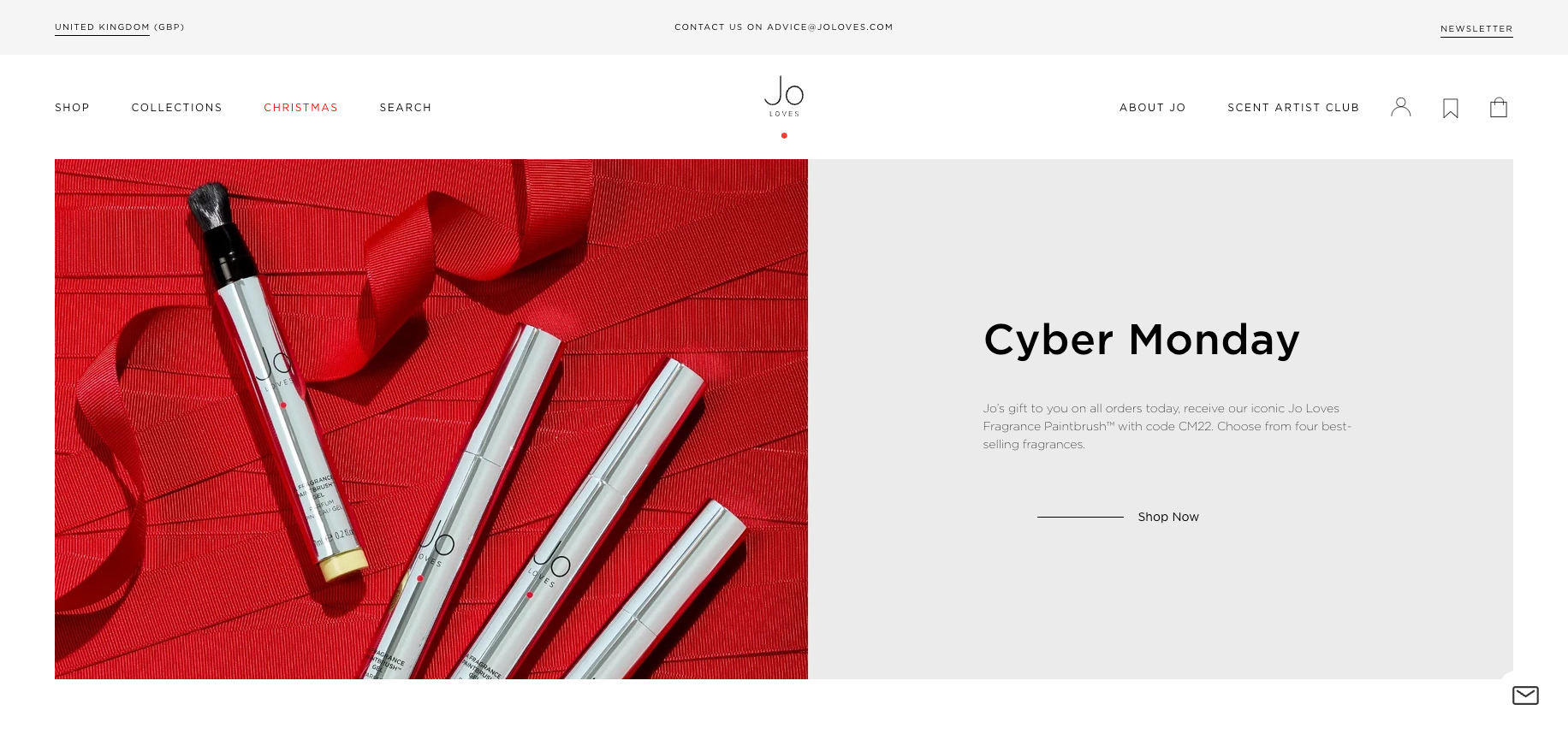
Jo Malone

引用元:https://www.joloves.com/
心を惹きつける数々のフレグランスが魅力のブランド『Jo Malone』
商品のカラーに赤が使用されているため、サイトのアクセントカラーにも赤が使用されています。バリエーションのある写真からはどんな香りの商品なのか想像ができます。
細い明朝体の欧文フォントを使用し、上品さを表現しています。
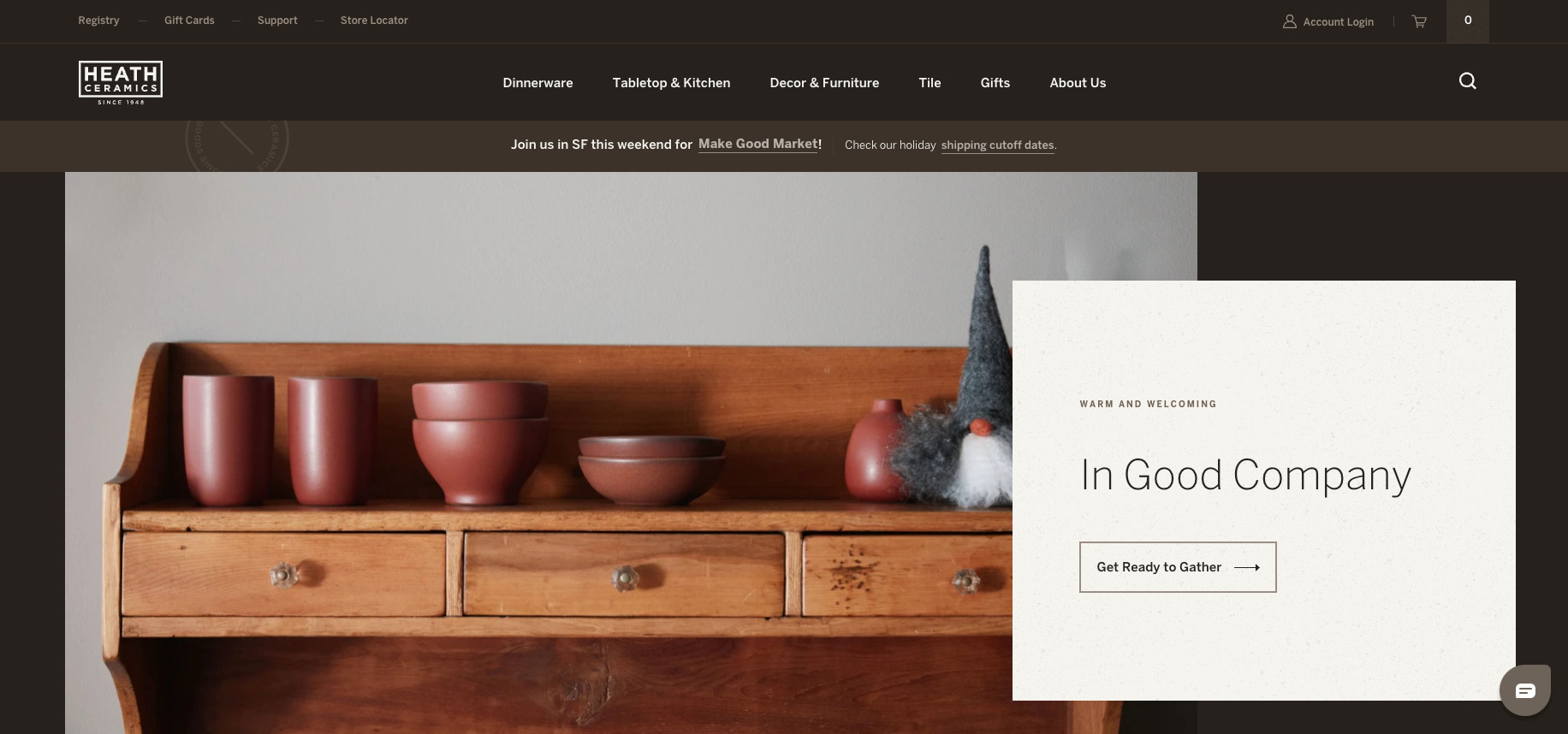
Heath Ceramics

引用元:https://www.heathceramics.com/
一輪挿すだけでもオシャレで和みのあるライフスタイルアイテム『Heath Ceramics』
暗いトーンの黒と焦げ茶色の2色をうまく組み合わせてコンテンツのメリハリを出しています。細いフォント、細い区切り線からは高級感も感じられます。白い背景にはサイトの雰囲気を取り入れたテクスチャーを敷いています。
余白の使い方がうまく、ホバーした時の矢印やカラーの変化・さりげないあしらいが魅力的なサイトですね!
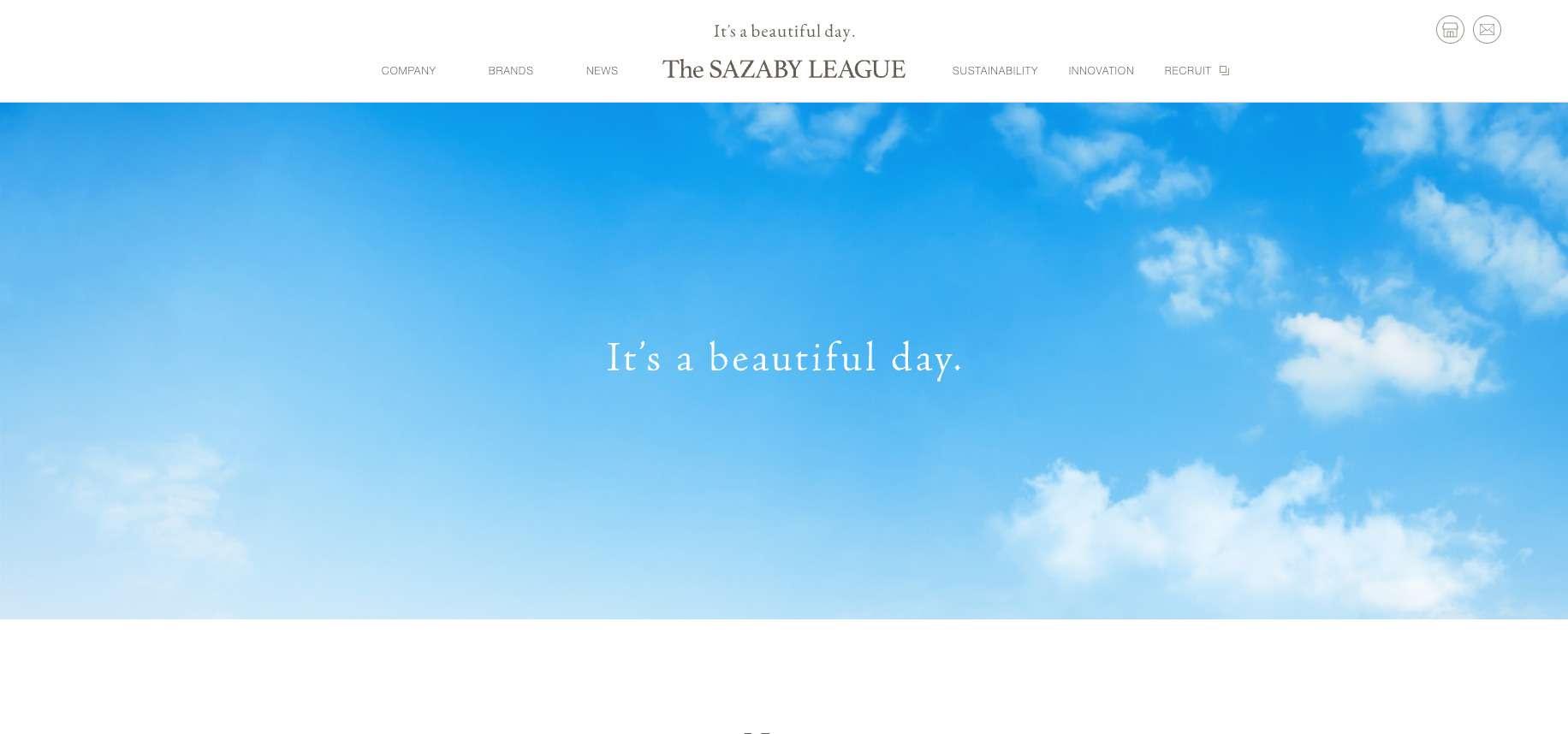
The SAZABY LEAGUE

引用元:https://www.sazaby-league.co.jp/
Ron Herman、Afternoon Tea、ageteなどのライフスタイルブランドを展開する『The SAZABY LEAGUE』
こちらのサイトはシンプルな構成になっています。下層ページではユーザーに届けたい”想い”を掲載していてメッセージ性が強いサイトです。カテゴリーごとにタグのカラーを分けているので、テキストを見なくてもカラーだけで判断が可能です。
ナチュラルにあしらいを取り入れているので写真が際立ちますね!
free stitch

引用元:https://fs-store.jp/
パピーから小型犬、中型犬、大型犬用の首輪やキャリーバッグ、ドッグウェア、ベッド、プレミアムドッグフード、犬用カート、ケージを取揃えている『free stitch』
白を貴重としたシンプルなサイトです。背景に白とグレーの2色を反転させて使い分けることで、ナチュラルにページにメリハリが生まれています。また、テキストのジャンプ率、カラーや余白感で読みやすいサイトになっていますね。
カテゴリー毎に細かく絞る事ができるので、興味のある情報まですぐに辿りつく事ができ、ユーザーに手間や負担をかけさせません。
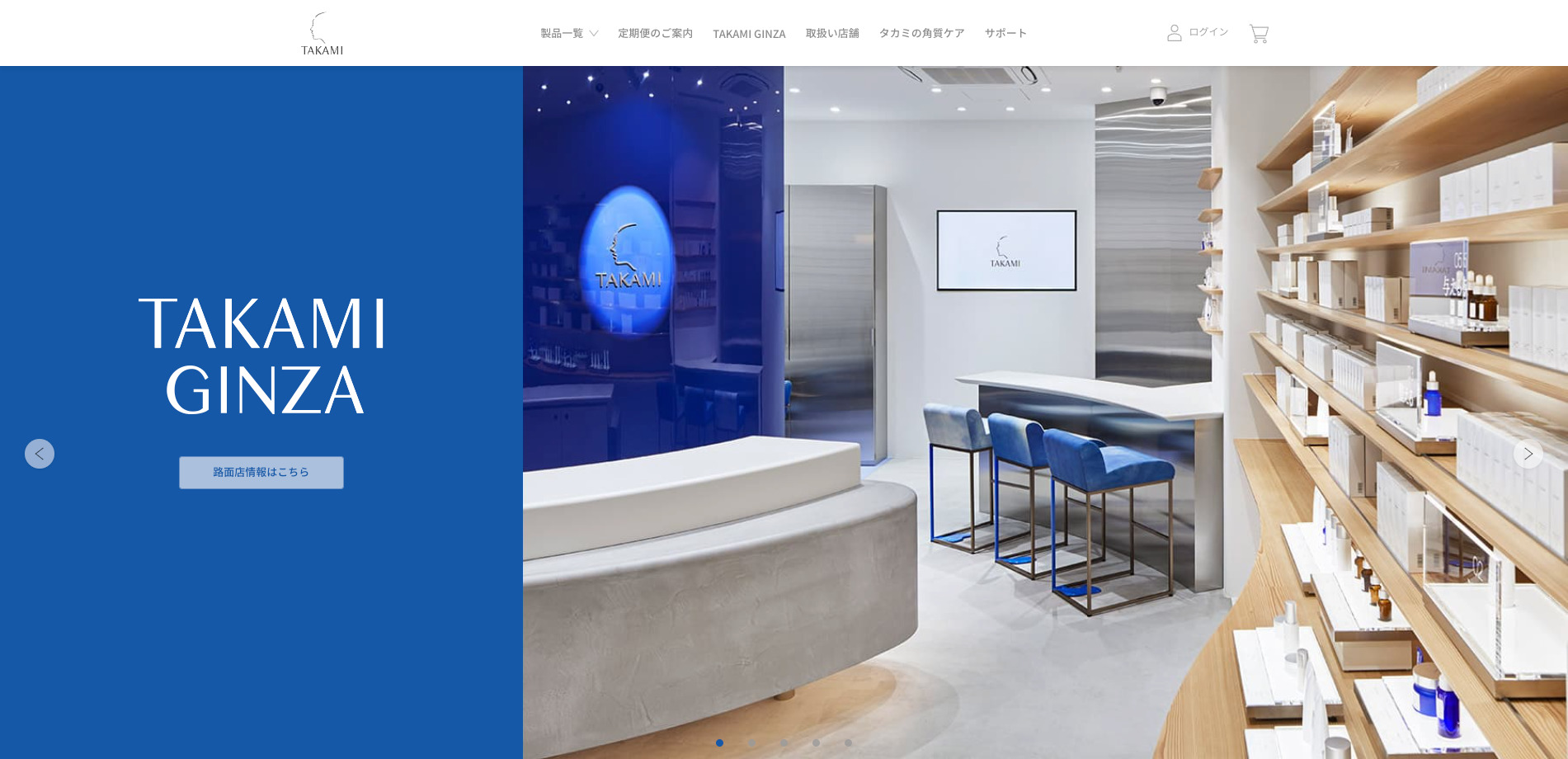
タカミ 化粧品公式通販

引用元:https://www.takami-labo.com/
肌の生まれ変わりである“代謝”に着目したスキンピールを中心に、美容皮膚の現場での経験から生まれたスキンケア製品を取り揃えている『タカミ(TAKAMI)』
明朝体と商品カラーである青を使用し、上品で清潔感のある雰囲気を表現しています。基本的にはインナーサイズにそろっていますが、画像は画面いっぱいに配置させデザインにメリハリをつけています。
画像だけではなく動画も取り入れる事で、より商品の使い方や使用感がイメージできるのでユーザーの購入意欲が高まりますね!
Bee happy

引用元:http://www.beehappy238.com/
宮崎県で「自然と人間の持続的共存」を目指して日本ミツバチの飼育をしている『Bee happy』
fvで手書きのハチや木のイラストが使われていて可愛らしい印象です。見出しややマーカー線にも手書き文字が使用されています。ハチや蜂蜜が連想される黄色を基調としていて統一感もあります。
このサイトは、”商品のご注文”からでしか下層ページに飛ぶ事ができないので、商品画像からも飛ぶ事ができればUI・UX的にはいいですね。
有限会社ほそや

引用元:http://marubuta.jp/
できる限り自然に近い環境で、ストレスを最低限に押さえた飼養と、榛名山の伏流水、こだわりのエサで、みんながま~るい気持ちになれる、おいしい豚肉を生産・販売(通販・直販)している『ほそや』
スマホで閲覧するユーザーをターゲットとしている為、コンテンツ幅が狭くなっています。豚をたどっていくと自然と端のテキストにも目がいくようになっているので、目の誘導が考えられたデザインです。また、ほそやの”まる豚”を表現するように角丸が使用されています。
twitterがページ内に起用されているので、リアルタイムで情報を入手する事ができますね!
ネコノテパン工場

引用元:https://pan.catnote.co.jp/
広島県尾道市、坂道の途中にひっそり佇むネコノテパン工場のパンと焼き菓子の通販サイト『ネコノテパン工場』
立体的なfvから、まるでパン屋にいるかのような雰囲気が出ています。実際にパンを選ぶとパンの詳細が閲覧できるようになっています。紙に手書きで文字が書いてあるのもとてもリアルです。
通販サイトですが、”リアルさ”にこだわりのある他にはない面白みのあるサイトですね!
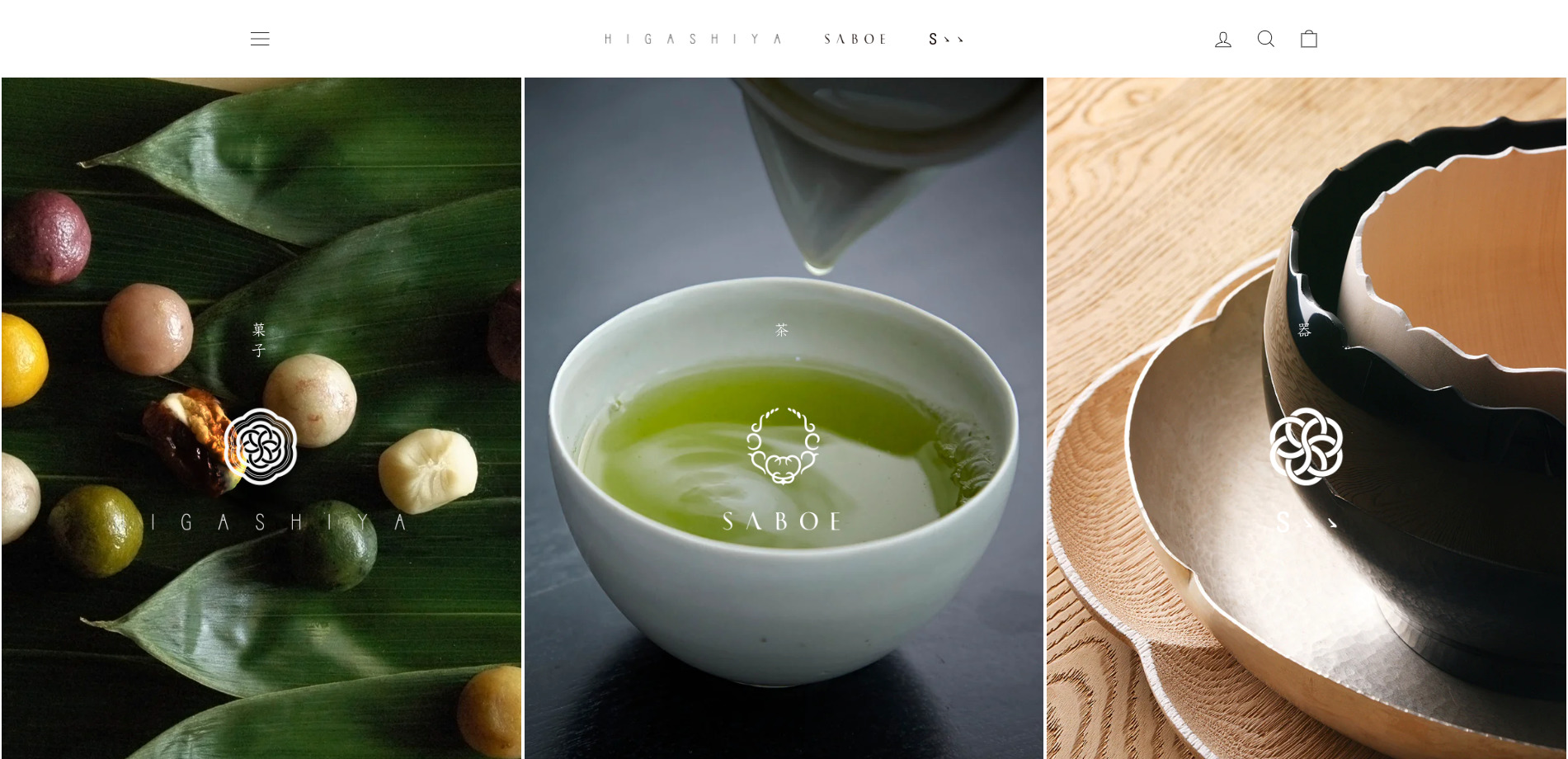
HIGASHIYA Online shop

引用元:https://online.ogata.com/
定番のひと口果子や季節菓子、慶弔菓子をはじめ、日本各地より厳選した茶、さまざまな器を取り揃えている『HIGASHIYA Online shop』
fvから画像をどんどん選択していって欲しい情報まで辿り着く構成です。画像が暗めに加工してあるので、画像上の白テキストが読みやすくなっています。
このサイトの特徴としては、見出しだけではなく本文にも明朝体が起用されています。本文を明朝体にすると読みにくさが出てしまいますが、そうならないよう情報を最低限にまとめています。
余裕のある余白・広めの行間・細い明朝体・落ち着きのある画像加工から、上品で大人な印象を受けるサイトですね!
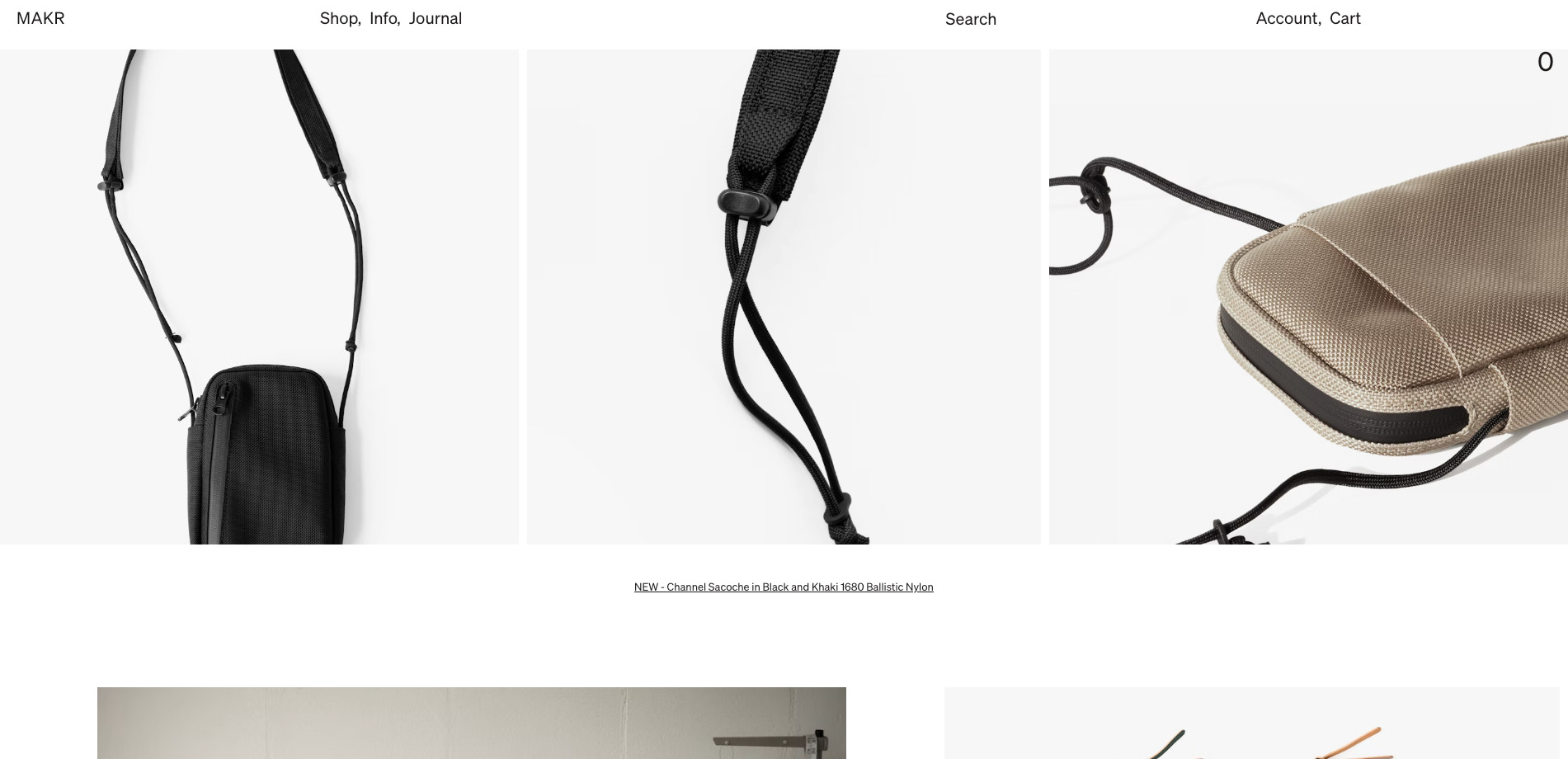
Makr Carry Goods

引用元:https://www.makr.com/
多様なバッグを取り揃えている『Makr Carry Goods』
コンテンツ毎に画面いっぱいに表示させるデザインになっています。画像をメインとした雑誌風なおしゃれなサイトです。
下層ページでは豊富なカラー展開と、情報の詳細が細かく記載してあるので整理されているECサイトですね!
AFFRANCHIR本店

引用元:http://affranchir.com/
AFFRANCHIRはフランス語で「切手を貼る」という事。ライフスタイルを総合して提案するお店『AFFRANCHIR本店』
丸みの帯びたフォント、細いラインは女性好みのサイトです。テキストの行間が広めに取られているのでスッキリ感があり、一見シンプルですがコンテンツ毎にレイアウトが違うので飽きのないサイトです。コンテンツの配置やあしらいの使い方、背景の区切りがおしゃれなサイトなので参考になりますね!
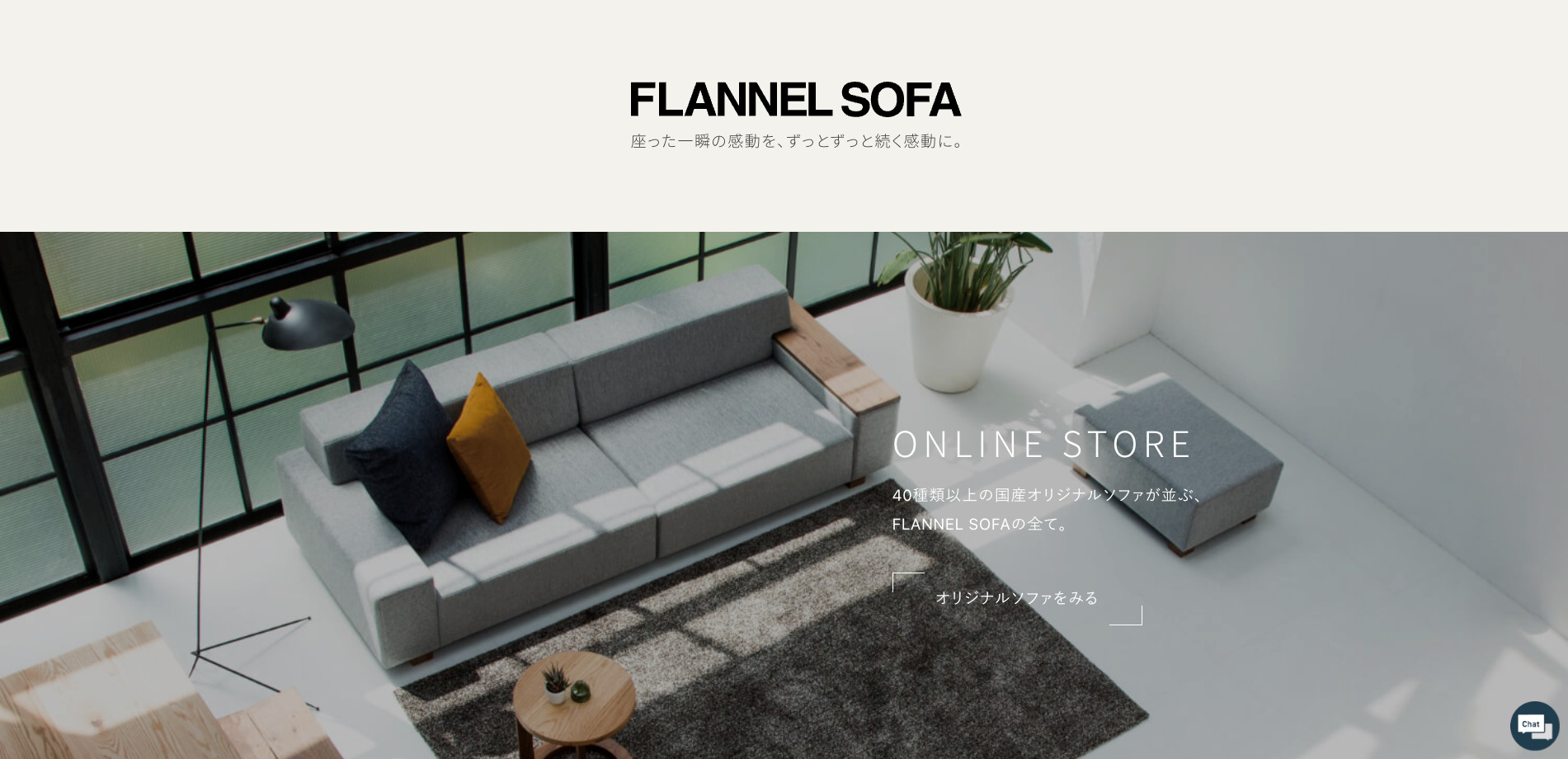
FLANNEL SOFA

引用元:https://www.flannelsofa.com/
名古屋・東京・大阪・福岡にあるオリジナルソファの専門店『FLANNEL SOFA』
余白の取り方がうまいのでデザインが綺麗に見えます。ホバーすると背景カラーが変化したり、カッコがボタンになったり、おしゃれな仕掛けがしてあります。
さまざまなおしゃれなレイアウトが使用されてあるのも見ていて楽しいサイトです!
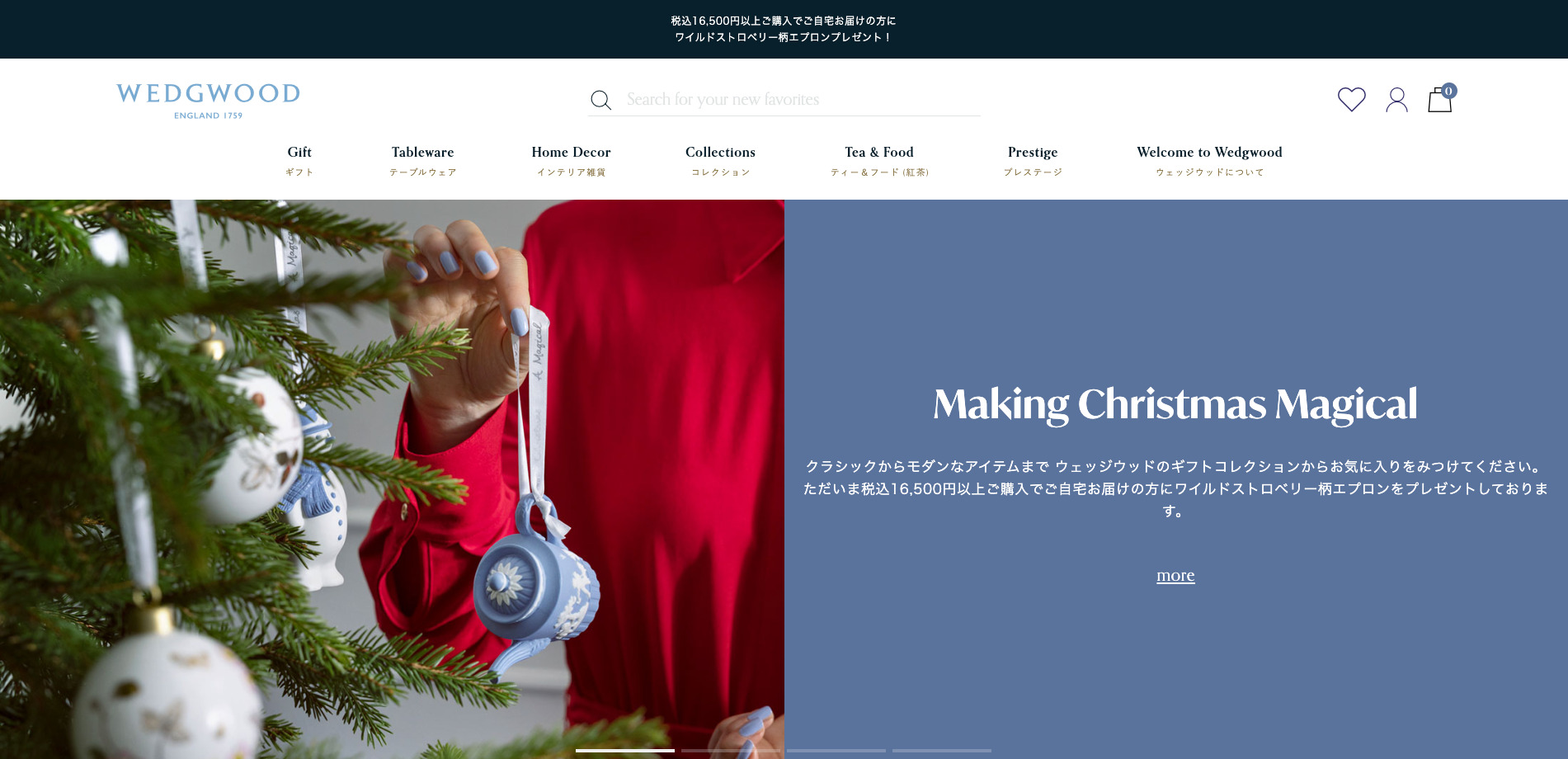
WEDGWOOD

引用元:https://www.wedgwood.jp/
英国王室御用達ブランド『WEDGWOOD』
写真を目立たせるために余計な装飾はせず、画像を綺麗に魅せるデザインがされています。青を基調としていますが、赤や黄色も差し色として使用されています。しかし、同じ画面には出てこないので、ごちゃごちゃせず逆にメリハリが出ています。
写真をホバーすると違う角度の写真も見る事ができるので、商品イメージがつきやすいですね!
まとめ
ECサイトの売上をアップさせるためには、分かりやすく魅力的なデザインにする必要があります。デザインを考える上で、
✔︎ファーストビューはインパクトを重視する
✔︎構成はシンプルで分かりやすく
✔︎動線を意識したサイト設計を心がける
3点はとても重要になってきます。
様々なデザインを参考にしつつ、魅力的なサイトデザインを作り上げていきましょう!