最近、WordPressでのサイト構築案件を多数いただいておりますが、社内ブログを書きたいというお客様が多数いらっしゃいます。
その中で、『記事の書き方・投稿画面の使い方がわからない』というお客様が度々おられましたので、今回は記事投稿画面の機能についてご紹介したいと思います。
※今回ご紹介するのはカスタマイズやプラグイン拡張をしていないデフォルト状態のエディターです。
お使いいただいているテーマやプラグインの有無によっては仕様が異なる場合がありますので、あらかじめご了承ください。
投稿画面の構成について
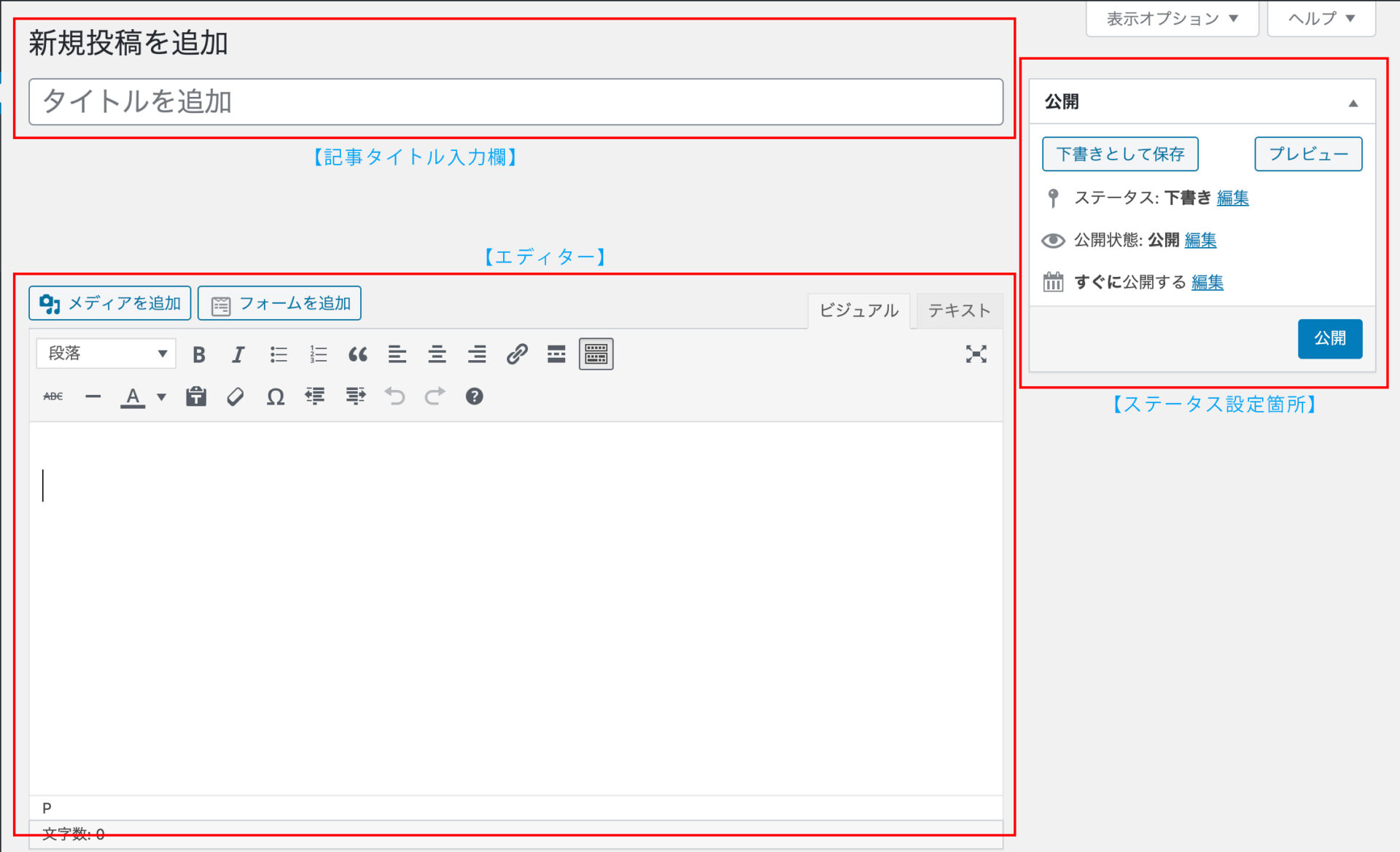
最初に、投稿画面の構成について簡単に解説します。

【記事タイトル入力欄】
記事のタイトルを入力するための欄です。
【ステータス設定箇所】
公開・非公開・下書きから公開ステータスの設定欄です。
【エディター】
本文を入力し、装飾するための箇所になります。
右上のタブで入力方式を変更することができます。
今回は、この【エディター】部分についてご紹介します。
エディターの種類
WordPressにはエディターが二つあります。
特徴を記載しますので、執筆時の参考にしてみてください。
【ビジュアルエディター】
名前の通り、文字の装飾等が視覚的にわかりやすく、感覚的に記事を書き進めることができるエディターです。
コードの記述ミスの心配がないので、HTML / CSS の専門知識がない方でも安心してお使いいただけます。
編集時も実際のページと同じように表示されるので、公開時のイメージがつきやすい点でもオススメです。
【テキストエディター】
一方で、テキストエディターはHTMLで表示されます。
HTMLコーディングができる方は、様々なタグを駆使して記事を作り込んでいくことが可能です。
独自のスタイルを定義することもできるので、表現の幅はビジュアルエディターに比べると自由です。
今回は、HTMLにあまり詳しくない方に向けて、『ビジュアルエディター』の基本的な使い方についてご紹介します。
ツールバーの使い方

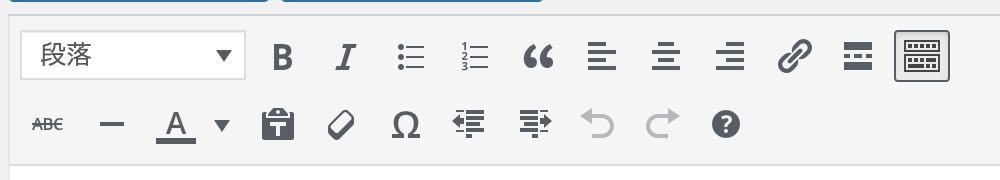
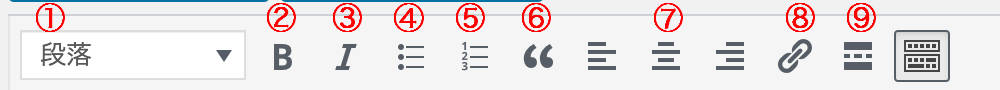
この部分をツールバーと呼びます。
番号を振ってますので、順番にご紹介します。
まずは上の段から参ります。

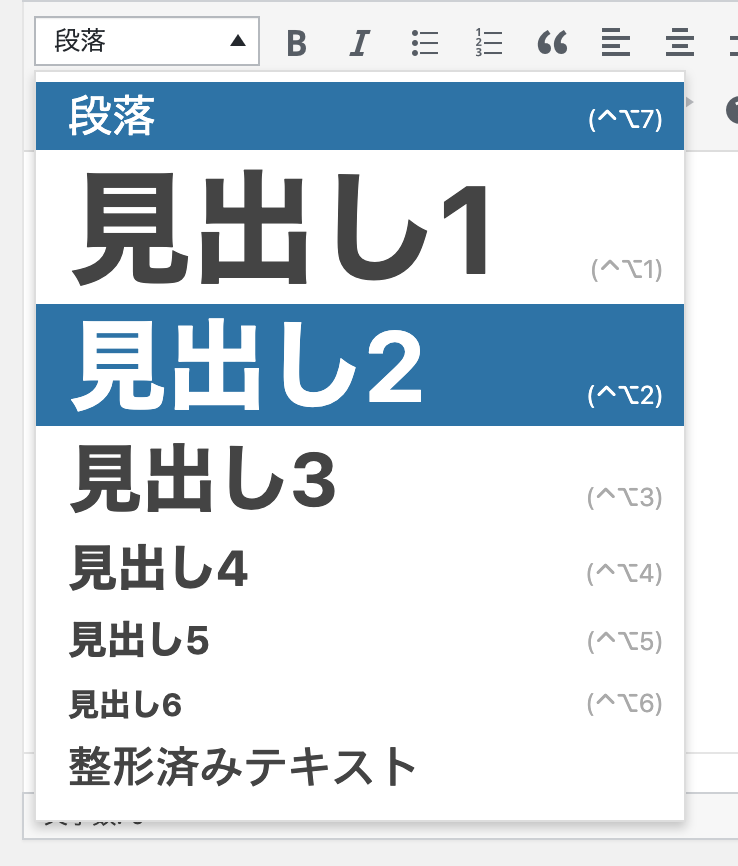
①フォーマットの選択
標準状態は[段落]になっていますが、ここでは下記の項目から選択できます。
用途にあったフォーマットを選択して下さい。

段落
改行するまでの文字列が1つの段落になります。
見出し(h1~h6)
文章中の見出しを表す
<hx>~</hx>で囲まれ、見出しとして表示されます。
xの部分には、1~6の数字が入り、<h1> を最上位として、6段階のレベルで実装されています。
整形済みテキスト
記述された改行やスペースがそのままページ上に反映されます。
②太字
選択した文字列を、太字にすることができます。
③イタリック
選択した文字列を文字を斜体にして強調・アクセントを付けることができます。
④番号なしリスト
洗濯したテキストを番号なしのリスト状にすることができます。
先頭には 『・(中黒ドット)』がつきます。
- りんご
- 林檎
- リンゴ
⑤番号付きリスト
選択したテキストを、先頭に数字のついた番号付きのリストにすることができます。
- みかん
- いちご
- バナナ
⑥引用
選択したテキストを、引用・転用文を表す部分を装飾して表示することができます。
こんな形で表示されます。
⑦文字揃え
選択した文字列の横の位置を指定することができます。
左から順に、
「左揃え」
「中央揃え」
「右揃え」
になります。
⑧リンクの挿入/編集
洗濯した文字列に対してリンク(他のページへの遷移)を挿入することができます。
ポップアップが開きますので、飛ばしたい先のURLを入力して下さい。
⑨続きを読むタグを挿入
記事の抜粋と本文を分けることができます。カテゴリやタグのアーカイブ(一覧)ページなどで、記事の抜粋部分のみ表示させたい時に使います。
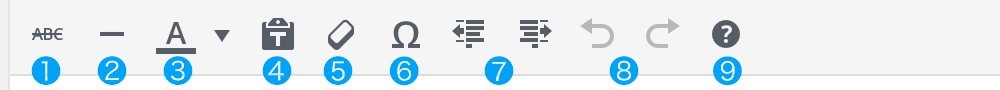
続いて、下の段をご紹介します。

❶打ち消し
選択した文字列に打ち消し線を引くことができます。
テキストが削除されたものとして扱う際に使用します。
❷横ライン
選択した箇所に横線を引くことができます。
こちらは文字の装飾ではなく、文章やコンテンツ間の区切り線です。
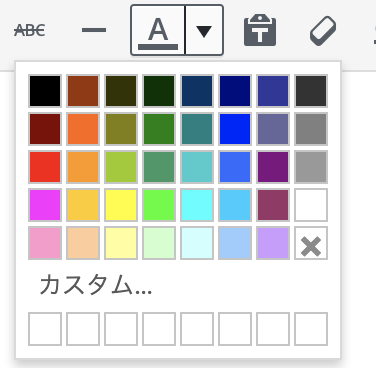
❸テキスト色
選択した文字列の色を変更することができます。
初期設定の状態だと39色用意されていますが、カラーピッカーを使うことで39色以外の好みの色を使うことも可能です。

❹テキストとしてペースト
webページの文字列をコピー&ペーストした場合、通常リンクやスタイルをそのまま持ってきてしまいますが、「テキストとしてペースト」を選択してペーストすることでプレーンテキストとして貼り付けることができます。
❺書式設定をクリア
選択した文字列に設定されている書式の設定を解除することができます。
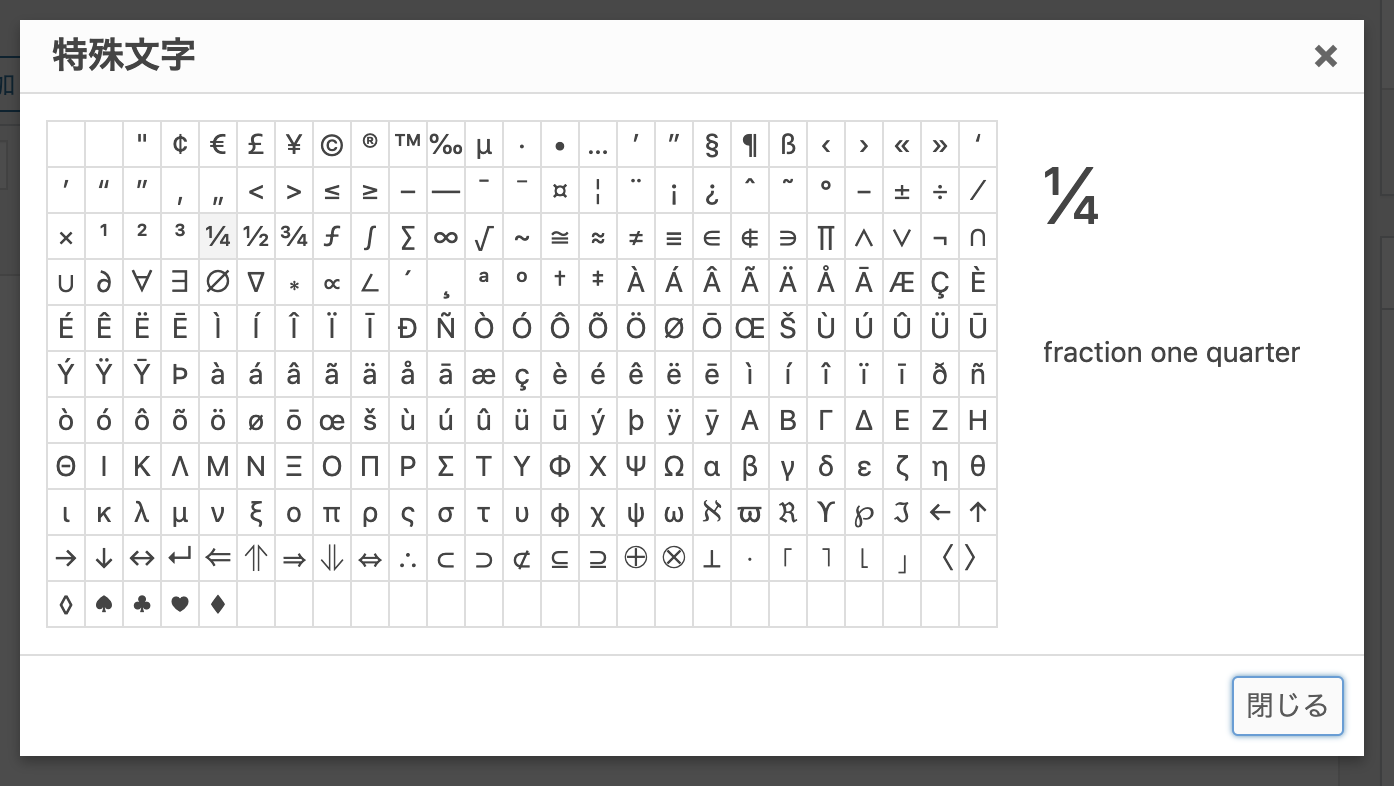
❻特殊文字
一覧から特殊文字を選択して入力することができます。

❼インデントの増減
段落のインデント(行頭の空白)を増減することができます。
(1回押すごとに30pxのインデントになります。)
❽取り消す / やり直し
【取り消す】で誤って操作してしまった際に、一つ前の作業に戻すことができ、
【やり直し】で取り消しで前に戻した作業を、取り消し前の状態に戻すことができます。
取り消しで戻した際、やり直し操作を行う前に新規の入力等した場合はやり直しができませんので注意してください。
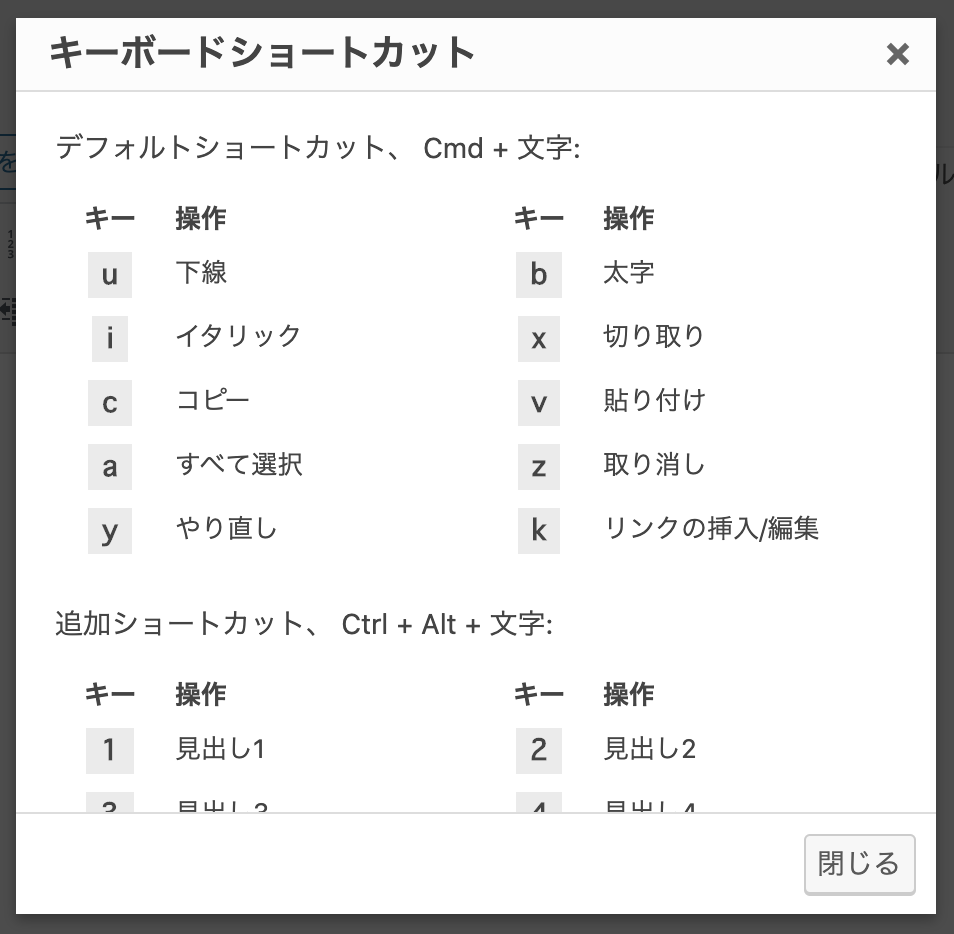
❾キーボードショートカット
エディタ内で使うことのできるショートカットの一覧を表示できます。
効率的に作業を進めることができるので、定期的に更新を行う方は覚えてしまうと作業が早くなります。

いかがでしたでしょうか。
今回ご紹介した以外にも、機能拡張のプラグインなどのカスタマイズで更に便利に、幅を広げることが可能です。
WordPressの投稿でお悩みのことがありましたら、ぜひ一度ご相談ください。