こんにちは、ディレクター兼デザイナーのみっちーです!
今日はWEBサイトの構造が可視化されたサイトマップを生成できる、とても便利なオンラインサービスのご紹介です。
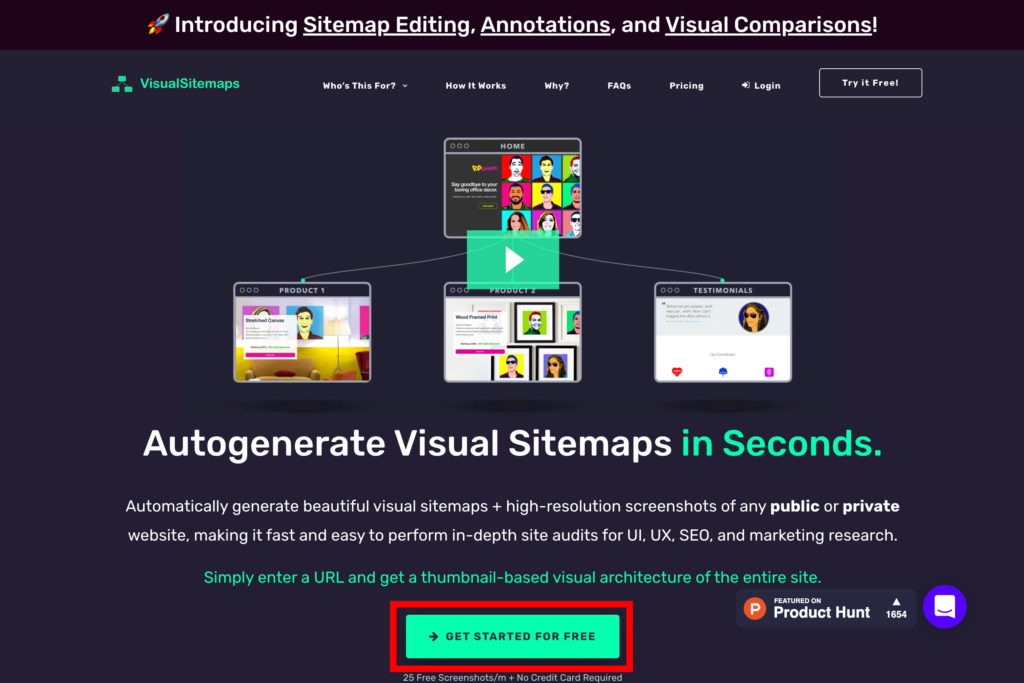
VisualSitemapsとは?
VisualSitemapsは、指定したサイトのURLを入力するだけで、サイトマップ情報を視覚化してくれるオンラインサービスです。
指定したサイトの個々のページがキャプチャされ、高解像度のスクリーンショット付きでツリー構造型のサイトマップとして生成してくれるので、サイトの構成を把握するのにはもってこいのサービスです。
VisualSitemapsの使い方
使い方はとても簡単です。
まずはサインアップ
こちらのボタンからまずは無料登録しましょう。

- メールアドレス
- パスワード
- 名前
- 業種
- ワークスペース名
の5つの情報を入力するだけで登録完了です。
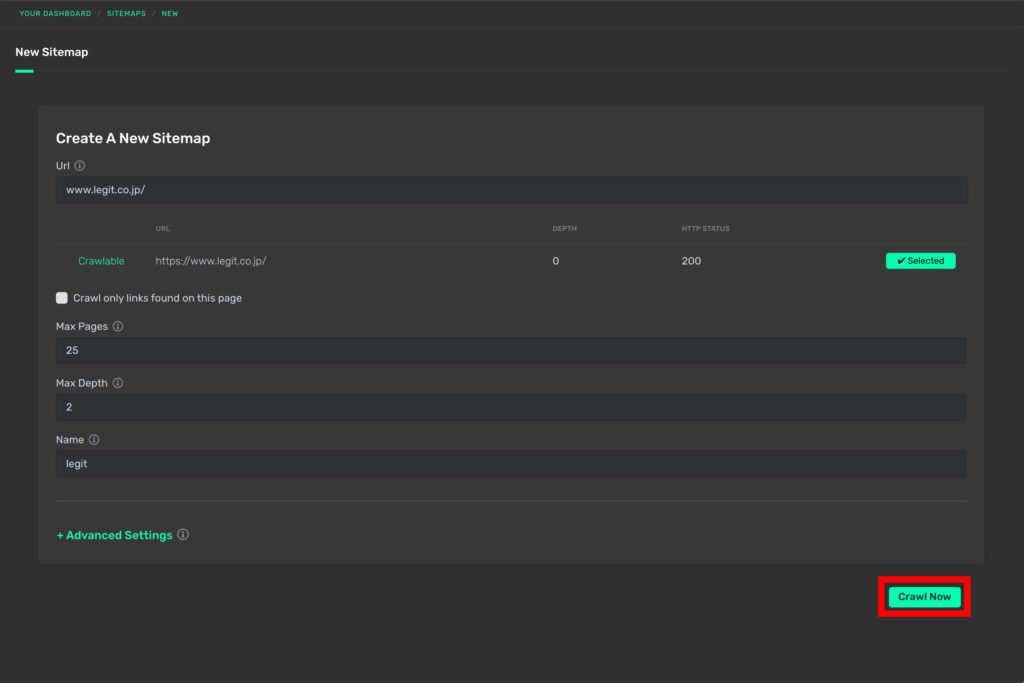
調べるサイトのURL、条件を設定
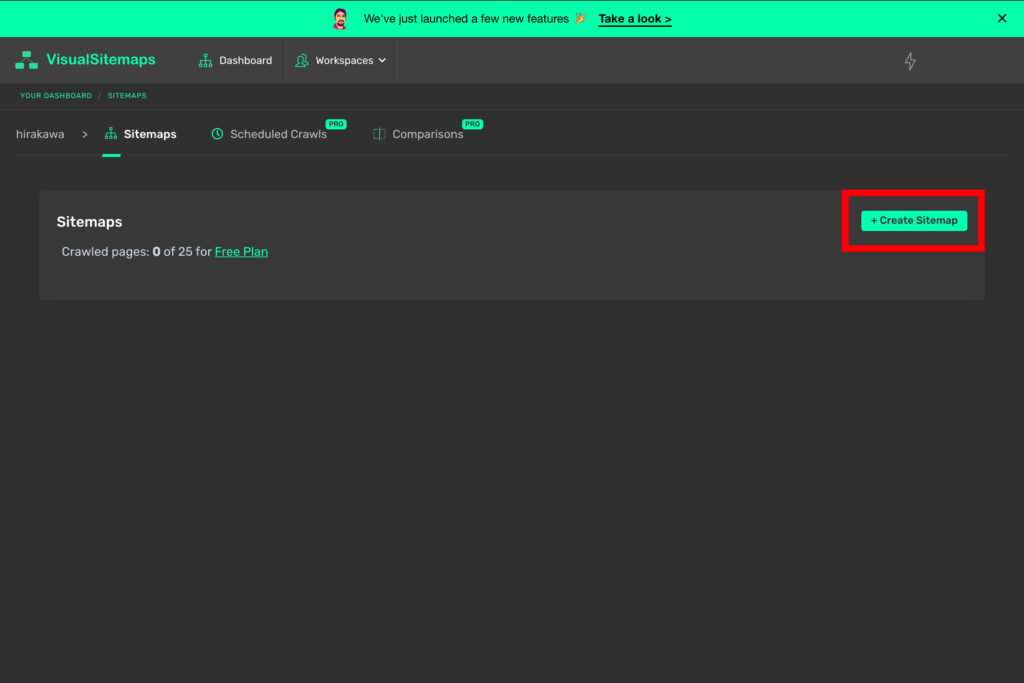
サインアップしたら、こちらの「+Create Sitmap」のボタンをクリック

いくつか設定項目が表示されるので、
- Url(調べたいサイトのURL)
- Max Pages(ページの最大数)
- Max Depth(階層の深さ)
を入力します。
※無料版ではMAX25ページ、階層は2階層までとなります。
上記項目の入力が終わったら「Crawl Now」のボタンをクリックしてクローリングを開始します。

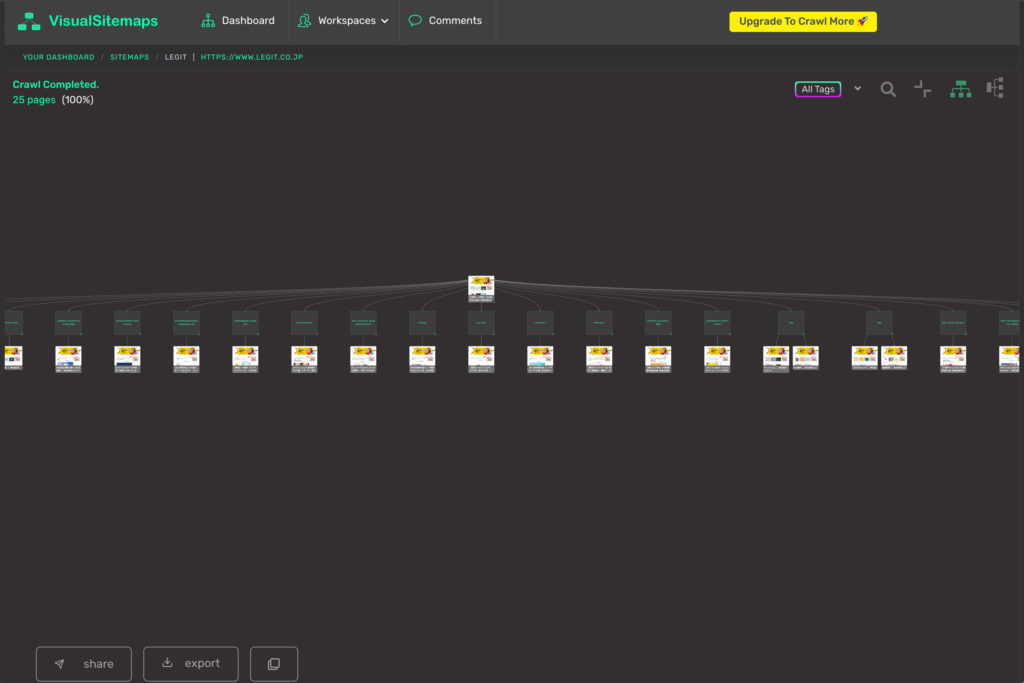
ビジュアルサイトマップ生成
指定したページのクローリングが全て終了すると、サイトマップが生成されます。
こちらが実際に生成されたビジュアルサイトマップです。

マウスホイールで画面全体を拡大縮小したり、ドラッグしながらマウスを移動させることで画面上を行き来したりと、直感的な操作ができる点も使いやすいです。
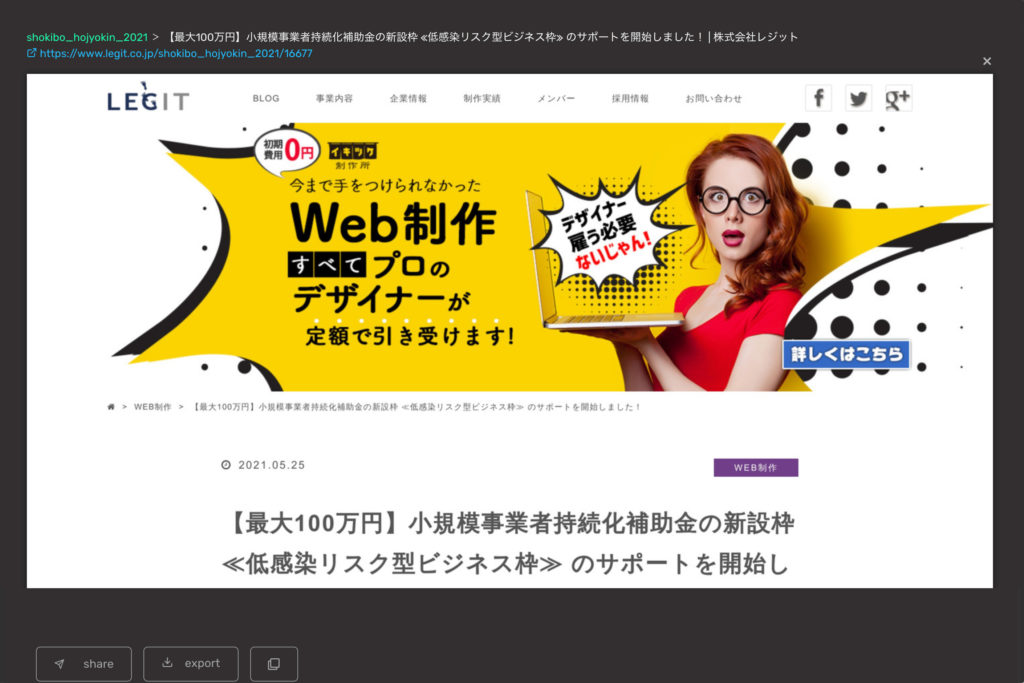
また、各ページのサムネイル画像をクリックすることで、ページ全体のキャプチャ画像を見ることができます。

左下にある「export」ボタンからpdfで書き出すことなんかもできちゃいます。
実際に書き出したPDFはこちら
https://exports.visualsitemaps.com/www.legit.co.jp-fde9cca0-8df68eb8.pdf
いかがでしたか?
無料版だと、クロールできるページ数が25ページまでと、少々少ないですが、
サイト情報入力画面の「Advanced」で指定したディレクトリーの除外などの設定も可能なので、
うまく活用することで必要なページだけに絞りビジュアルサイトマップを生成する事も可能です。