皆さんこんにちは、WEB部のみやちゃんです。
2020年になって最初のブログです!
もうすぐ2月に突入しますね。
2月というと何を連想しますか?
わたしはもちろんバレンタインを真っ先に連想します!
この時期になると前の会社でバレンタインのバナーを作っていたことを思い出します。
そのときによく使っていたphotoshopで作るチョコレート文字の作り方をレクチャーします!
今回の記事もまた、前の会社でよく使っていた文字の作り方の紹介ですっ。
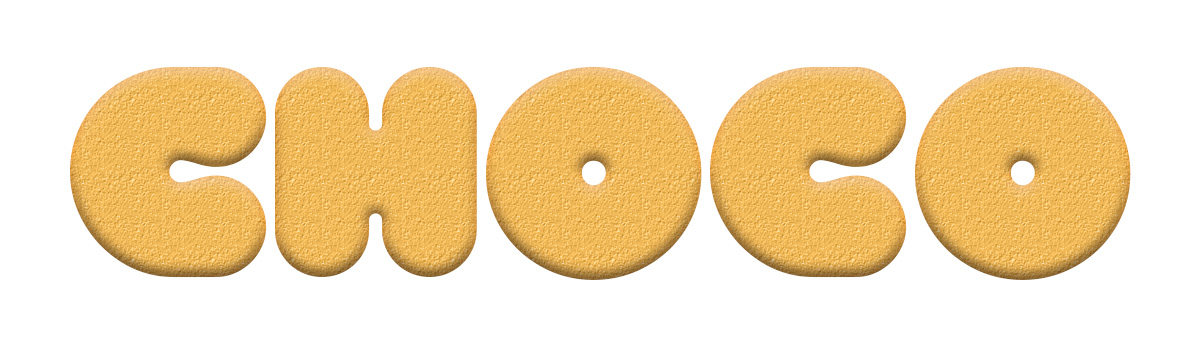
こちらを作っていきます

ビスケットの上にチョコレートがとろりとかかっています。
美味しそうですね、一緒に作っていきましょう〜!
テクスチャーを用意

こんな感じのザラザラした質感のテクスチャーをまず用意します。
紙 テクスチャーって探すと見つかりやすいですよ。
このテクスチャーをphotoshopで開いてパターンに登録します。
登録方法は簡単です!
まず画像を全選択します。
上のメニューバーにある「編集」→「パターンを定義」で登録完了。
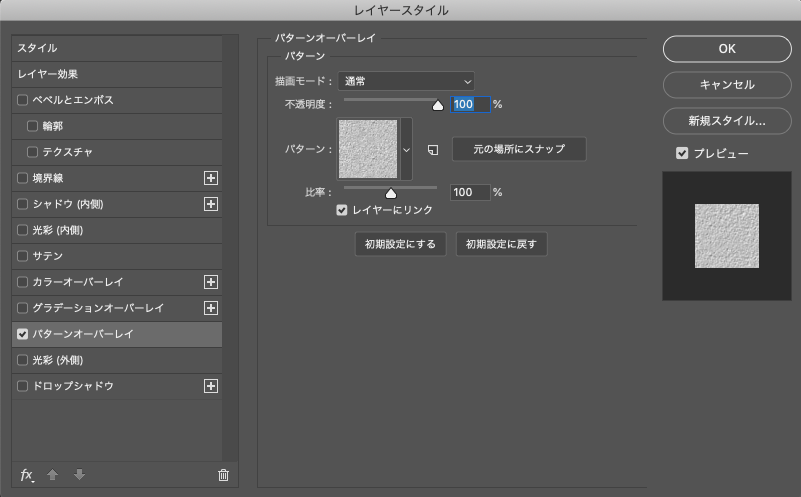
レイヤースタイルのパターンオーバーレイを開くと、画像がパターンとして登録されて使えます。
ビスケットを作る

最初にビスケットを作っていきましょう。
こんな感じの丸くて太めのフォントで好きな文字を入力します。
フォントサイズ:290px

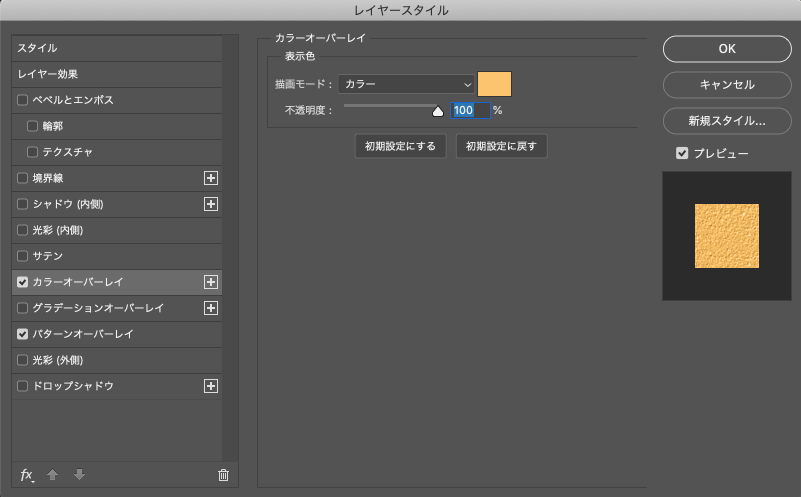
先ほど登録したパターンをレイヤースタイルのパターンオーバーレイで文字にかけます。
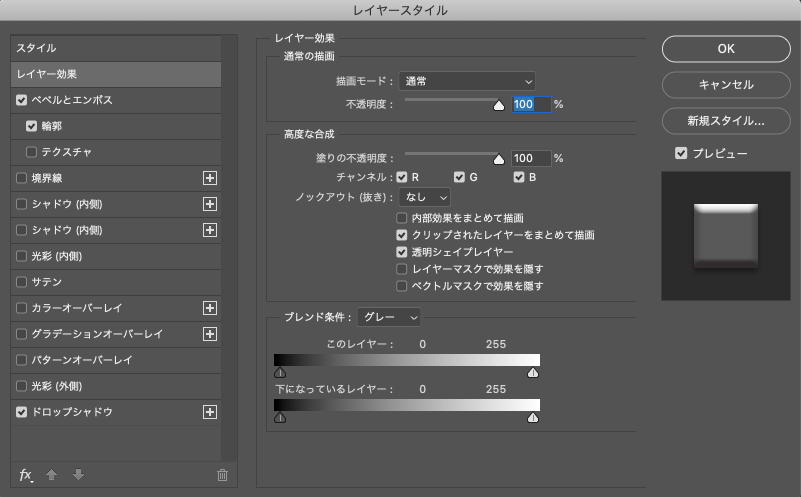
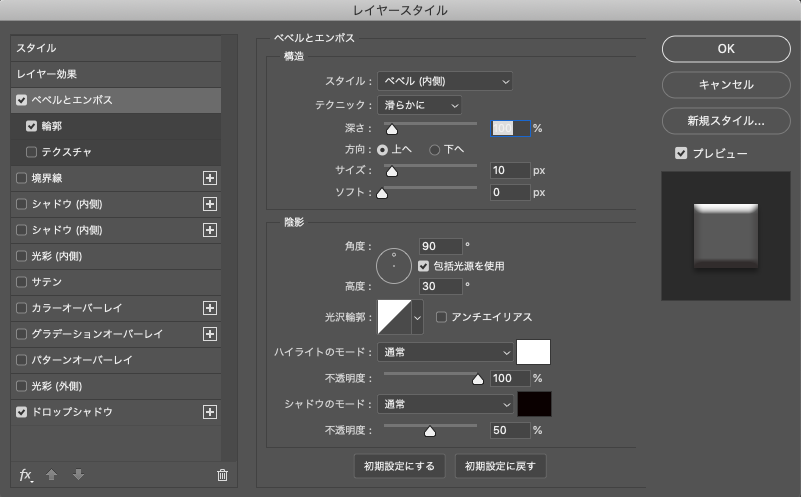
ここからは↓のレイヤースタイルを主に使って文字を作っていきます。


同じくレイヤースタイルのカラーオーバーレイで上から色をつけます。
先ほどパターンをかけたことで色がグレーになってしまったのを直しました。
描画モードを変えることで色の載せ方が変わるので色々いじってみてください。
使用したカラーはこちらです↓
カラーコード:fdc666

焼き色をつける

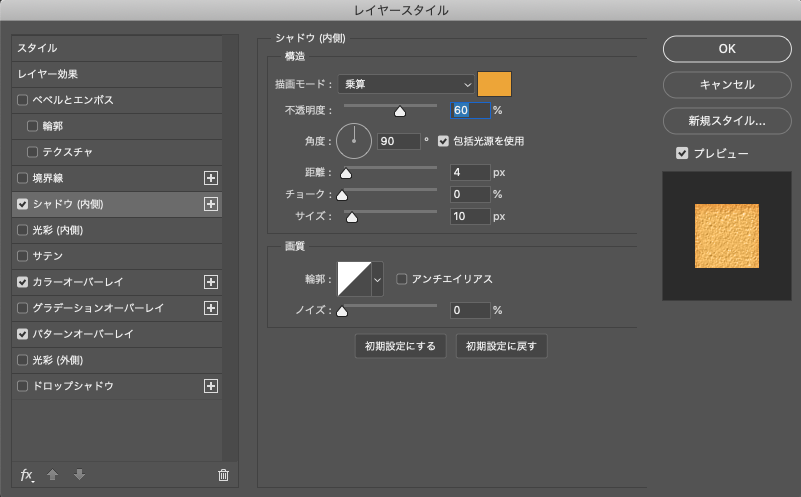
ちょっとこんがりした感じを出すためにシャドウ(内側)をかけます。


ビスケットの厚みを出すためにベベルとエンボスを使います。

これでビスケットの完成です!
次はチョコレートをかける工程にうつりましょう。
チョコレートの作り方

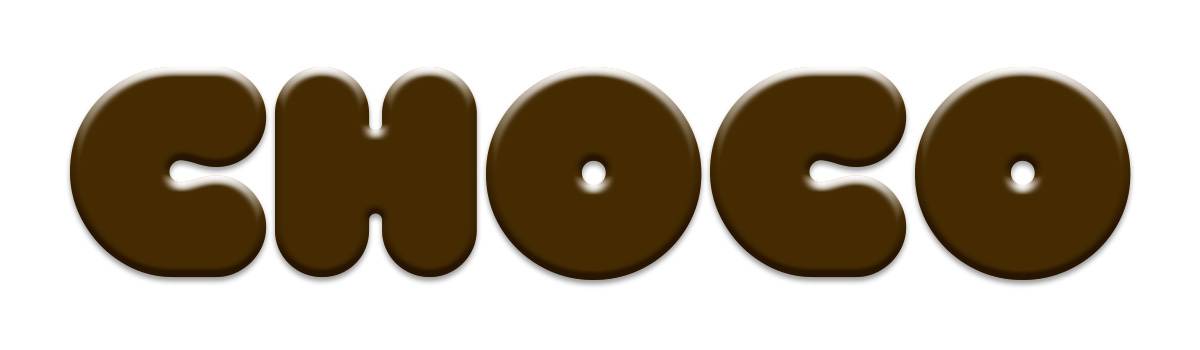
こんな感じのチョコレートをビスケットの上に作っていきます!
先ほどのビスケットを作れたなら簡単にできますよ♪
テキストレイヤーを複製

まずは上で作ったビスケットのテキストレイヤーを複製して、色をチョコレートっぽい茶色にします。
今は下にビスケットの文字が置いてある状態です。

ここでも活躍!ベベルとエンボスをかけます。
チョコレートにツヤと立体感を出します。


そしてドロップシャドウでほんのり影をつけます。
実はこれけっこう大事なのです・・・後ほどわかります。
チョコレートを溶かそう
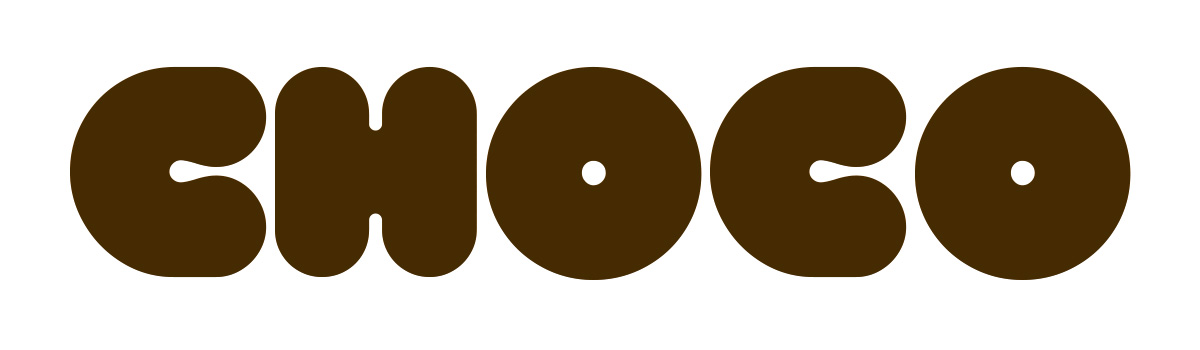
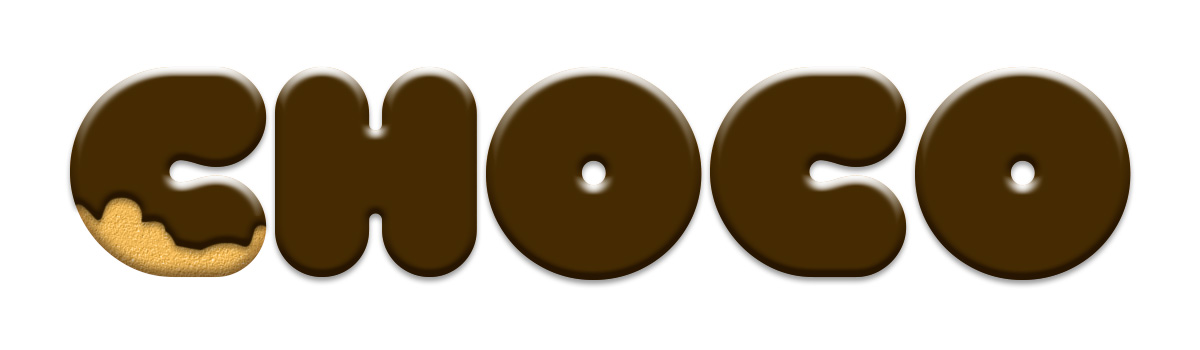
先ほど作ったチョコレート文字のレイヤーにマスクをかけます。
ブラシモードを黒にしてマスクを選択してなぞると・・・

チョコレートが溶けました!
というより欠けてる感じに近いですね笑
なのでとろとろした感じになるようブラシで整えていきます。
完成♪

さっきチョコにかけたドロップシャドウのおかげでビスケットにチョコレートが乗ってる感じが出ててよいですねっ。
チョコの色をピンクや白に変えても可愛いと思います。
これからのバレンタインの季節に大活躍しますね!
みなさんも素敵なチョコレート文字をじゃんじゃん作ってください〜