毎日忙しさで本当に目が回り始めてます。
お久しぶりです。
WEB部のオザワです。
今日は忙しいデザイナーの皆さまに、あとちょっとなのに何か印象に残らないLPやバナーを、簡単に華やかに見せるフォントの加工術をご紹介します!
※これらはオザワが独自に考えたものなのでもっと簡単な方法はあるかもしれませんがその時はそっと教えて下さい
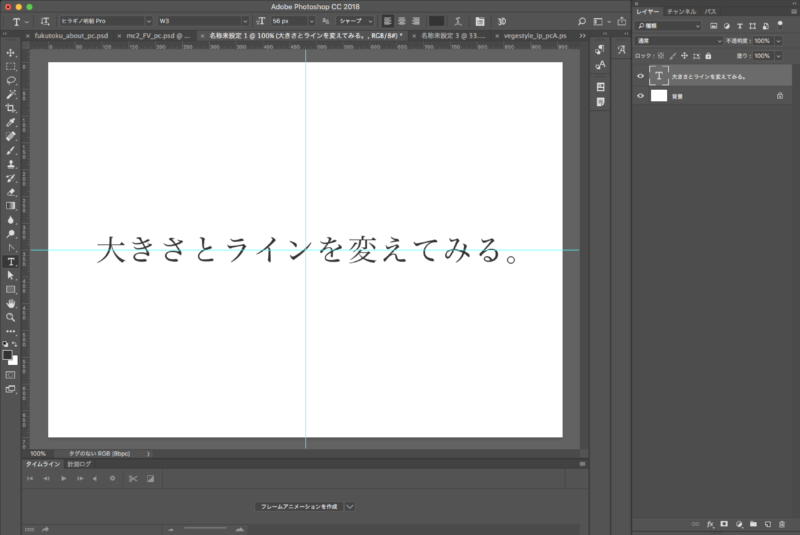
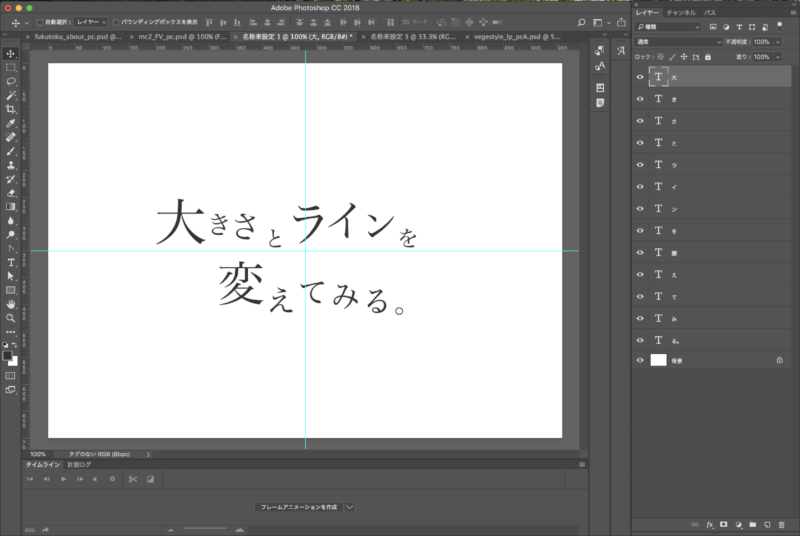
まずは基本。大きさとラインを変えてみる

ファーストビューやバナーを作るとき、文章を打ってみたものの、なにか物足りない事ってありますよね。
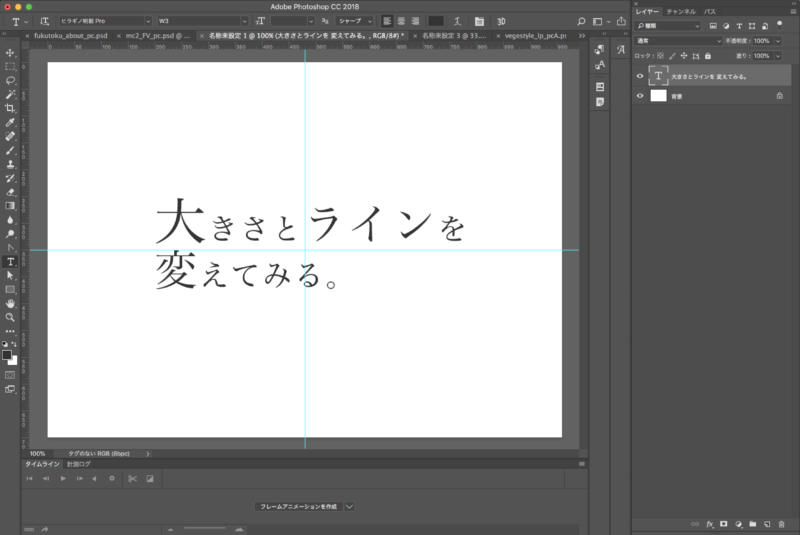
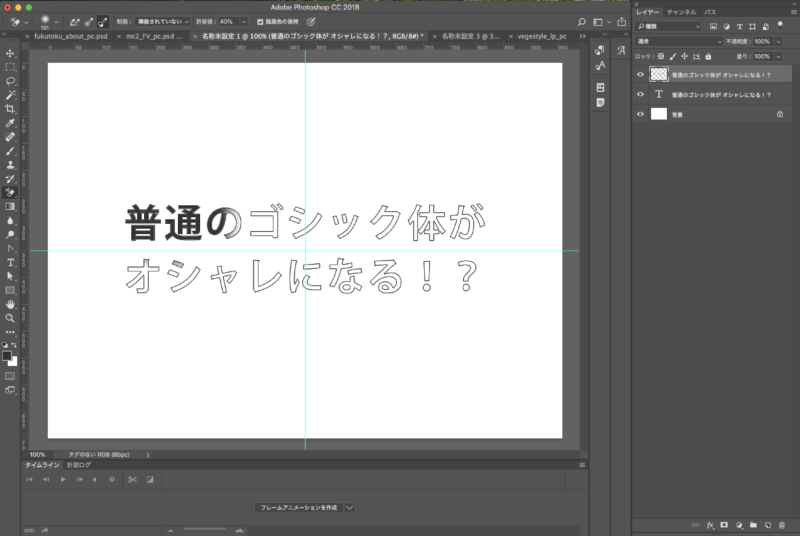
そんなときはまず、普通に打った文字の一部分だけ大きくしてみましょう。

強調する部分のメリハリが出ましたね。
では、ここに少し”動き”をつけてみましょう。

最初のただ打ち込んだだけの文章とは大きく変わりますね。
でも、ここまでで特殊な技術は一切使っていません。
模様をつけると表情が変わる!?
ここで、さらに”文字”に模様をつけてみたいと思います。
背景が模様ではなく、文字にです。
これは何を入れるかについてはその時々で違うのですが、
まずは実践してみましょう
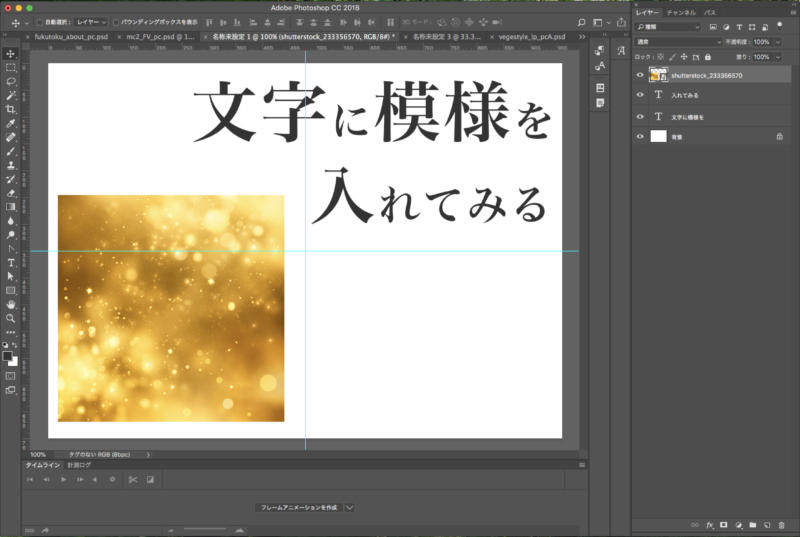
1.模様を入れたい文字のレイヤーの上に模様の画像を作る。

このとき、文字を可能な限り太いものを使うと文字の可読性や模様がわかりやすくなります。
2.模様の画像をクリッピングマスクする。

はい。できました。
周りの背景に合わせて光彩や境界線を入れるとよりみやすくなります。
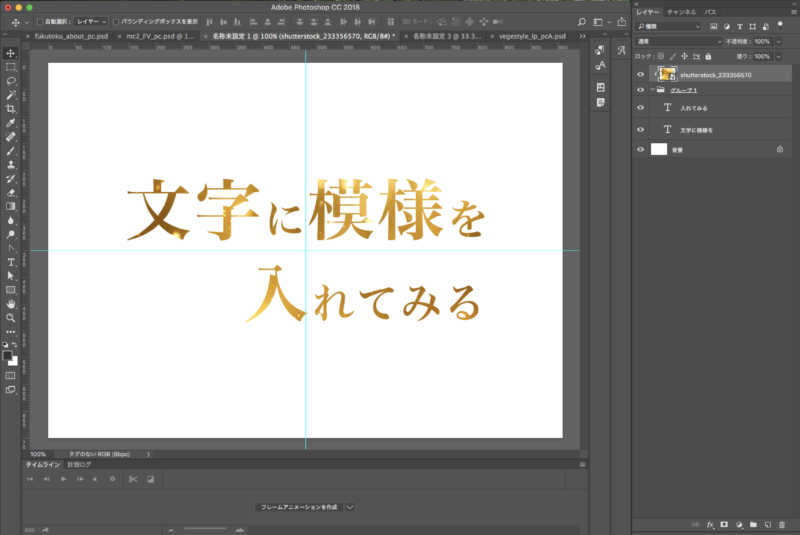
これもまた素材次第なので、特に変わったこともしていませんが文字に表情がつきますね。
素材とフォントを変えるとこんな感じになります。

補足ですが、例えば模様を入れたい文字が複数ある場合は、文字をグループ化→クリッピングマスクでまとめて模様を入れられます。
ちょっと”和風”に輪郭を変えてみる
では、次は文字自体の形を少し変えてみたいと思います。
ここからはちょっとだけ文字を”加工”していきます。
和風なイメージのLPなどでよく使うことがあるのですが、
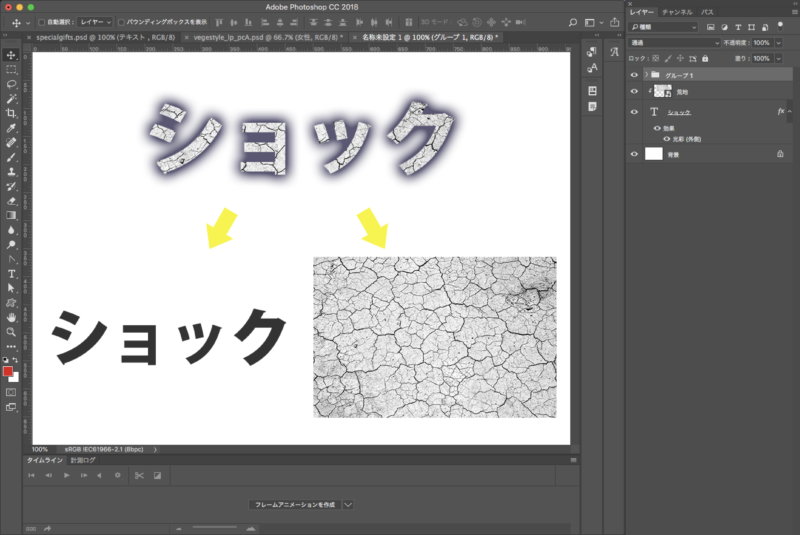
境界線がギザギザの文字。
これを作ろうと思います。
これにはいくつか方法があるのですが、
今回は「フィルターギャラリー」を活用して形を変えてみたいと思います。
フォントは何を使っても大丈夫ですが、”和風“な雰囲気を出すなら明朝体がわかりやすいかなと思います。
1.新規のカンバスに文字を配置します。

このとき、サイズを2倍にしておきます。
2.背景と文字レイヤーを結合します
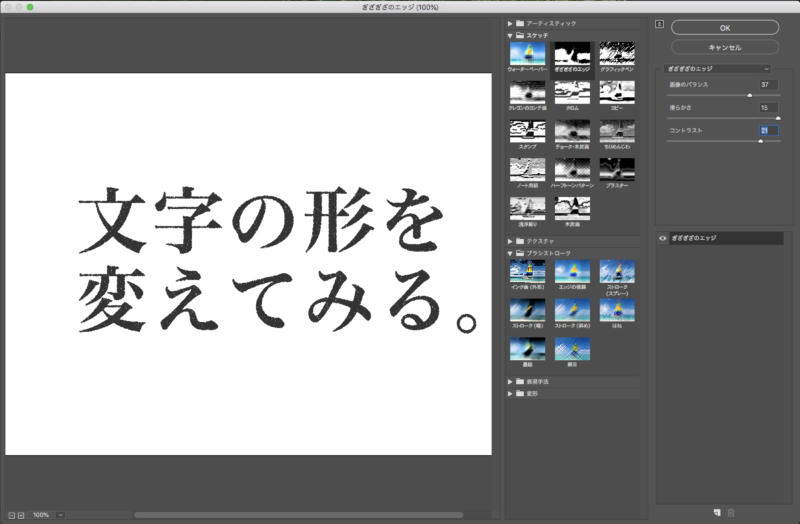
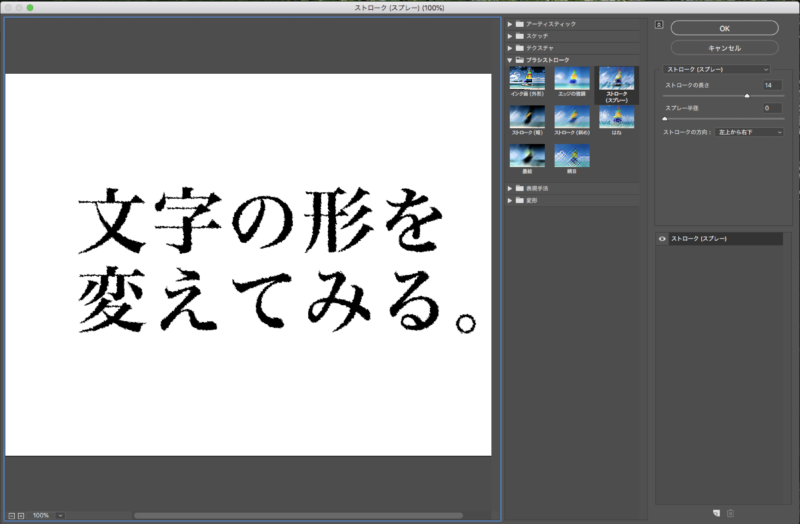
3.フィルターギャラリー内、スケッチの「ストローク(スプレー)」やブラシストロークの「ぎざぎざのエッジ」を使うと和紙の上に文字を書いたようなぎざぎざで滲んだような質感が出てきますね


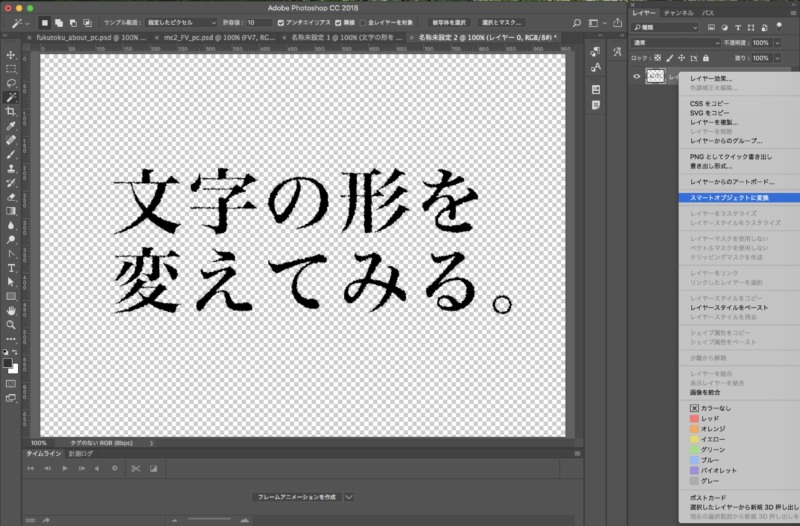
4.このままでは白背景とくっついてしまっているので選択ツールで文字の部分以外を選択し、白い背景を削除。
残った文字をスマートオブジェクトに変換し、縮小と拡大で画像が荒れないようにします。

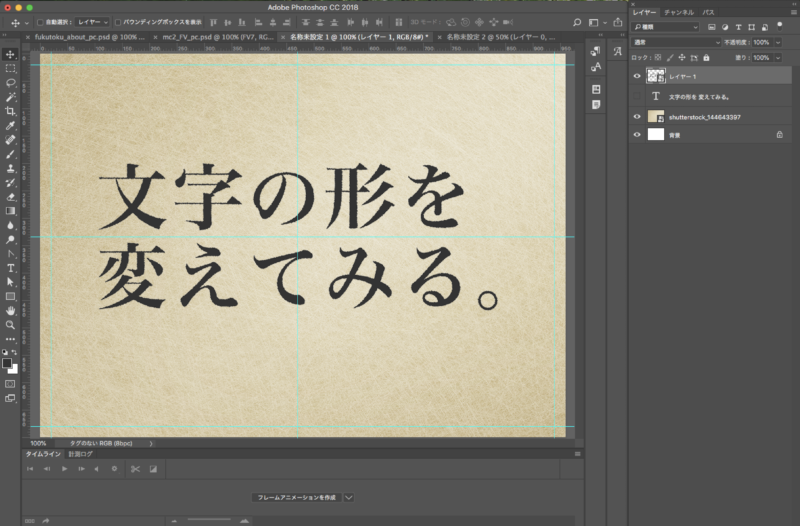
「1」で大きさを倍にしているので、大きさを元に戻し、使いたいカンバスへ移動します

今回はわかりやすく和紙の画像の上に置いてみました。
いかがでしょう?
インクが紙に滲んだような、和紙に書いたような雰囲気になりましたよね?
フィルターギャラリーには他にもいろいろなフィルターがあるので試してみてください!
普通のゴシック体がポップでオシャレに!
さて、次はもっとポップで使いやすい文字です。
使うのは普通のゴシック体。
やや太めのものが使いやすいです。

1.まずは用意したゴシック体を複製し、文字色を白に変えます。

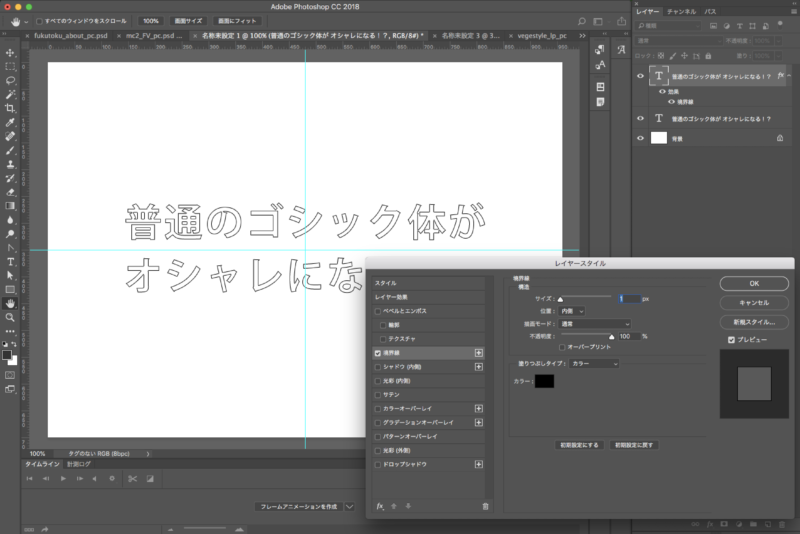
2.境界線を引いたら、レイヤースタイルをラスタライズしてください。

「背景消しゴム」ツールで文字の白い部分だけを消していきます。

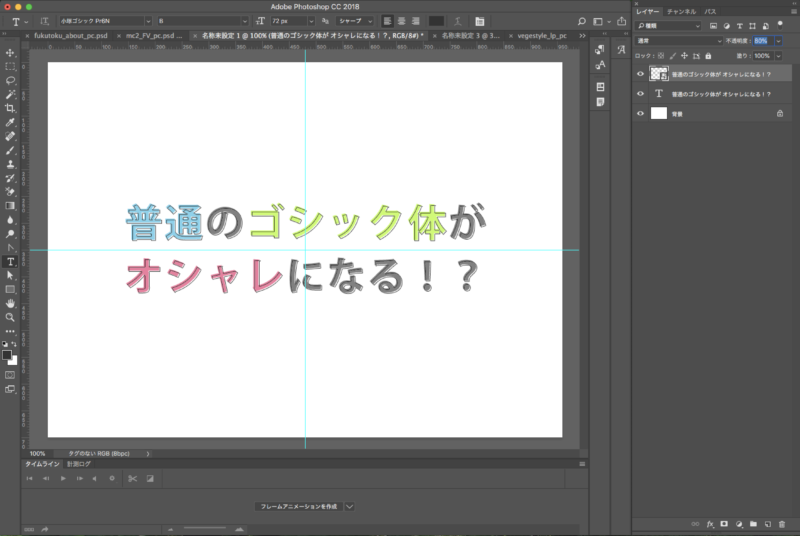
3.元のテキストレイヤーにお好みで色を入れ(薄めの色が使いやすいです)、
ラスタライズした方のレイヤーを下に2px、右に2px移動します。
このとき、ラスタライズした方のレイヤーを少し透過させます(画像では80%)

すると、
まるでマーカーでなぞったかのようなポップな雰囲気に変わります。
元の形を変えずにできるので修正も簡単でオススメです。
“潤いのある”つや感をつけた明朝体
こちらは今日ご紹介しているものの応用編です。
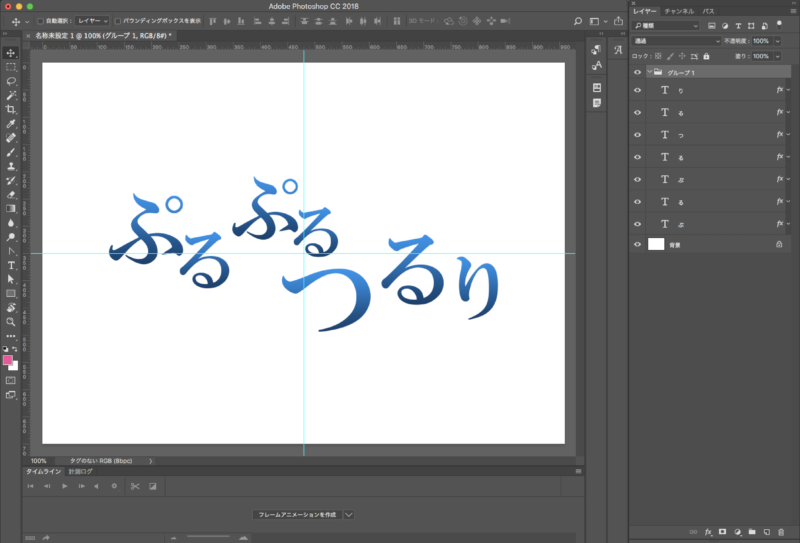
ぷるっぷるでツヤのある文字を作ってみましょう。
1.まず、カンバスに元となる文字を配置します。
色も今のうちに入れてしまいましょう。

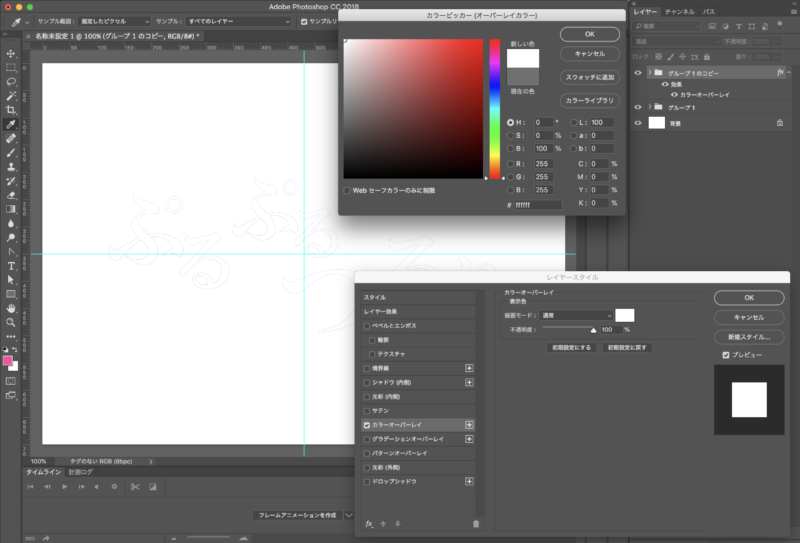
2.グループを複製→カラーオーバーレイで白くする→グループを結合

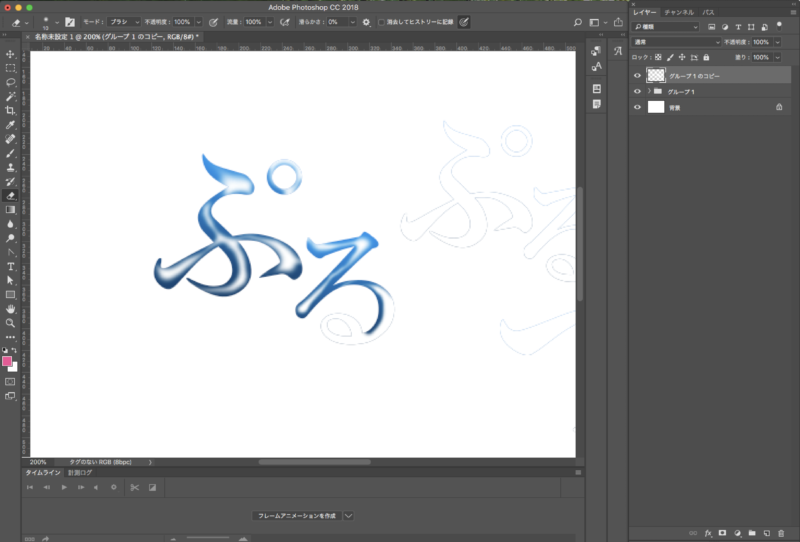
3.「消しゴムツール」を硬さ0に設定し、
文字の輪郭に沿って少しずつ削っていきます。

はい。
ここにきて急にアナログで面倒な作業が入りました。
ペンタブ必須です。(※なくてもできます)
ですが、慣れれば5分程度で立体感があってツヤ感のある文字が完成します。
コツは光がどう当たるかを意識することと、白い部分を少なめにすることです。
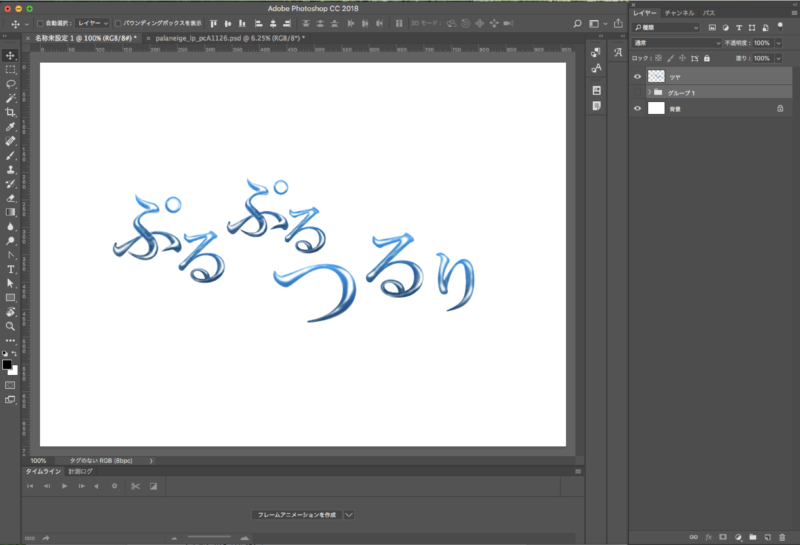
そして出来上がりがこちらです。

ツヤ感。出ましたね。
ベベル/エンボスとはまた違う独特な光沢感。
形自体は元の明朝体から変えずに出来てしまいます。
もちろんどのフォントでもできますのでみなさんもチャレンジしてみてください!
まとめ
いつも使っている基本的なフォントですが、
ちょっとしたアレンジでどんどん表情が変わっていきますね。
フォントの加工/作成はillustratorを使うことが多いのですが、
それだとアウトラインがーとかパスがーなどなかなかこちらも手間がかかりますよね。
「バナーやファーストビューにそこまで時間かけれないよっ!」という方には是非やってみてもらいたい小ワザでした。