今年は出来るだけ不必要なものは削り、必要最低限の情報でデザインを表現する「ミニマリスム」なデザインが主流でしたね。 そんな中、写真やオブジェクトなど様々なもので「フラットデザイン」とまではいかないものの、同じ意思を次いだデザイン方法『ポリゴンスタイル』が秘かに流行を見せていました。 こんにちわ、レジットの小沢です。
1.画像を用意する
まずは、ポリゴンスタイルに置き換えたい画像を用意しましょう。
今回使用する写真はコチラです。
前回の記事でご紹介した2014年の流行色【ラディアントオーキッド】色を少し意識しました。

2.パスで囲んでいく
『1.画像を用意する』で用意した素材をイラストレーターで開きます。
早速『ペンツール』でブロック調に区切って行きましょう。
まずは人物から!!

この際注意する点は以下の点です。
・囲む線は直線で、しっかりアンカーポイントで繋ぐ。
・目や鼻等の形を表現する所以外、出来るだけ大きい枠にする。
・各ブロック毎に隙間を空けない様に丁寧に。(←ここが大雑把ですと最後に泣きを見ます)

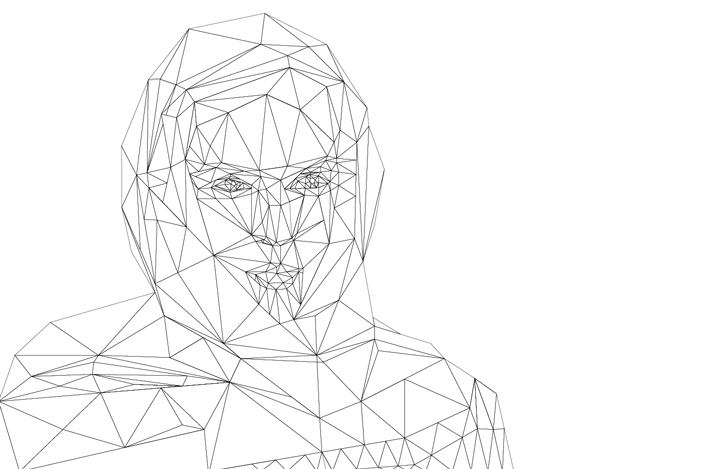
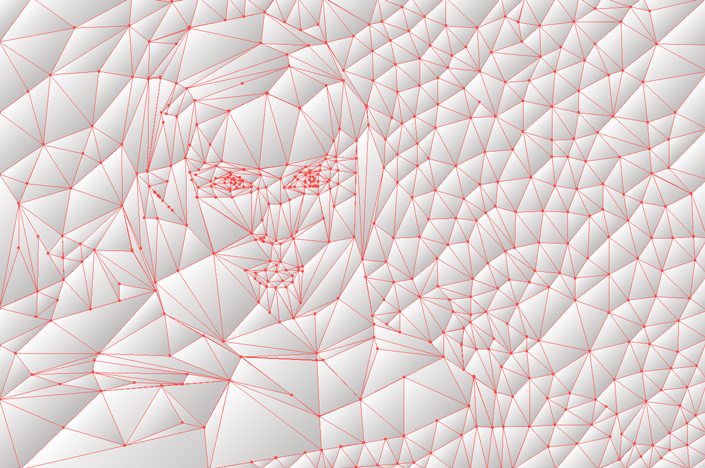
人物が全て囲み終わりるとこの様に、まるでCG骨組みの様になります。

また、トレースした画像に重ねるとこの様になります。

3.背景もパスで囲んでいく
先ほどの手順とまったく同じです。
全て囲みます。

4.ボックス間のズレを修正
注意点であげました(隙間)の問題がここに来てやっと明らかになります。
丁寧に囲んでもどうしても、ズレは生じてしまいます。
確認してみましょう。

パスを塗りつぶすと、隙間だったりズレている箇所が浮き彫りになりました。
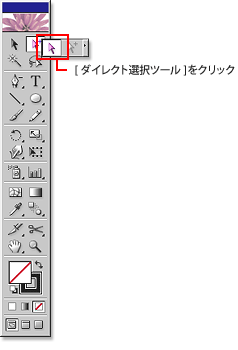
[ツールボックス] の [ダイレクト選択ツール] をクリックし隙間を埋めて行きましょう。
※[ダイレクト選択ツール] が表示されていない場合は、ボタンを長押しします。
表示されたメニューから、 [ダイレクト選択ツール] を選択します。

アンカーボックスをクリックし、取り合うボックスのアンカーポイントへとドラックしていきましょう。
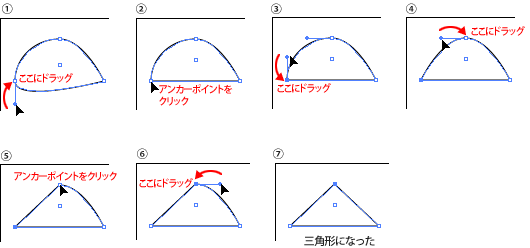
もし曲線があって直せない!下図にて解決です!

5.人物にペイント
出来る限り立体感は損ねたくありません。
元画像を参考にしながらまずは、人物から色をつけて行きましょう。

6.背景にペイント
人物の時と同じですが、背景ですので人物が埋もれる様な配色は避けなければなりません。 
7.グラデーションを加えて完成
最後に全てを選択しコピーします。
選択されたパスに[グラデーションツール]でグラデーションを加えます。

グラデーションを掛けたパスを、色の付いた先ほどの画像へと重ねます。
最後に、グラデーションの[描画モード]を[ソフトライト]に、[不透明度]を[30%]に設定し完成です。

最後に様々なポリゴンスタイルを紹介
【ポリゴンスタイル】は、凄く遊び心をくすぶるデザイン方法だと思います。
一見単純そうでも、表現方法によってはガラりとイメージが変わります。
そんな様々なアーティストによる、ポリゴンスタイルを紹介しながら、お別れしましょう。
では、また来年。