
ブログをご覧になっているみなさん、こんにちは!
もとこんやです。
はじめてブログを書く機会を頂きました!
今回はコーディングを行う際に、よく初心者が悩みがちな「position」についてまとめてみました!
4つの配置方法がある「position」
positionでは以下の4つの配置方法を指定できます。
一つひとつ見ていきましょう。
なおこれから紹介するHTMLのソースはこちらになります。
<body> <div class="fish"> <img src="images/fish.jpg"> </div> <div class="elephant"> <img src="images/elephant.jpg" > </div> <div class="rabbit"> <img src="images/rabbit.jpg"> </div> </body>
何も指定しない「static」
cssで何も指定しなければこの状態になります。
このプロパティはボックスの配置位置を指定できません。
後から紹介するz-indexという、画像が重なる場合の重ね順を指定することもできません。
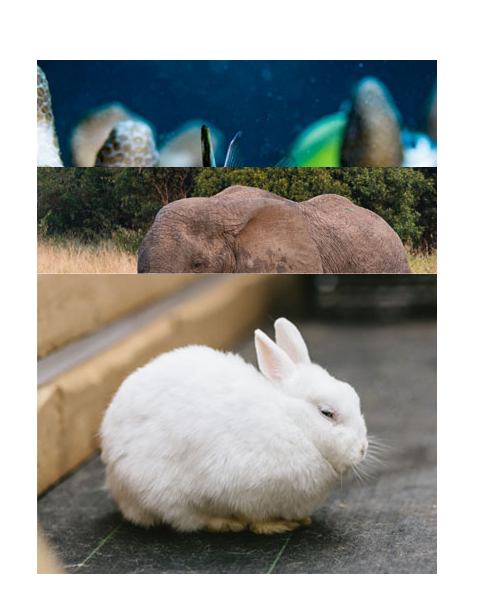
つまりこの状態です。

ではこの状態からpositionを使って画像を移動をしていきましょう。
元の位置からどれだけ移動したか?の「relative」
relativeは通常の表示位置からの距離で配置位置を指定できます。
日本語では相対配置といいます。
実際に見ていきましょう。
ここでは一番上の魚の画像を右に400pxずらしてみましょう。
cssの記述は以下になります。
.fish{
position: relative;
left: 400px;
}
するとこうなります。

魚の画像が移動しました。
ここで不思議に感じた方もいるかもしれません。
「cssではleftなのに実際は右に動いていると…」
イメージ的にはleftと記述することで上の図のように単位分空きを作ると考えるとわかりやすいでしょう。
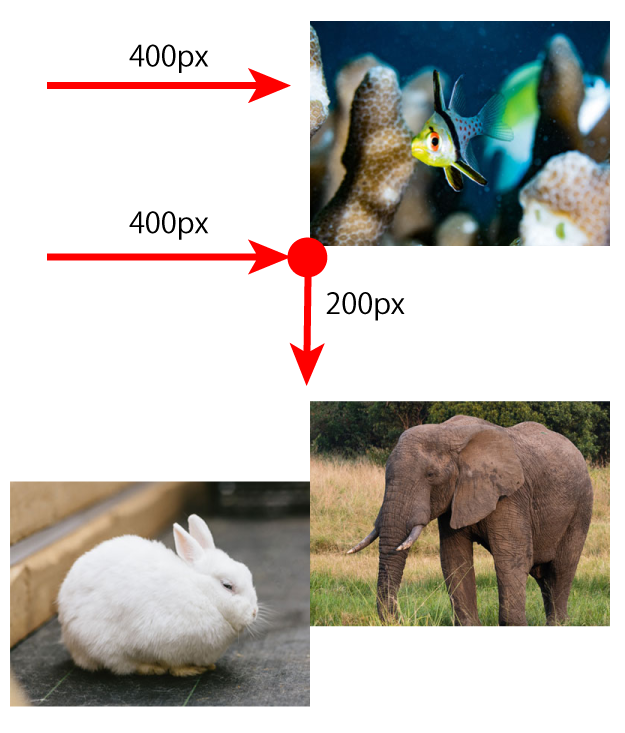
次に下の象の画像を右に400px、下に200px移動してみましょう。
.elephant{
position: relative;
left: 400px;
top: 200px;
}
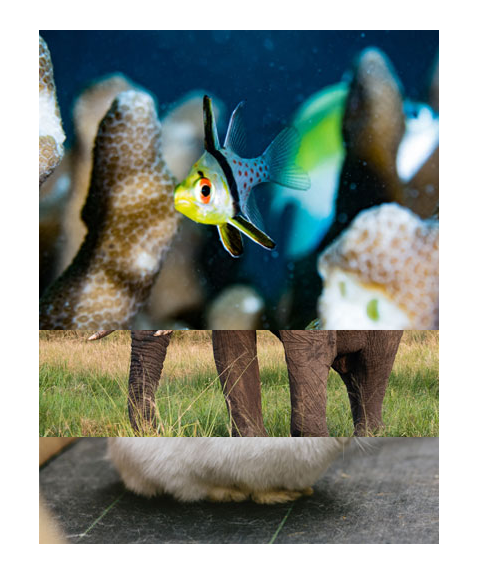
こうなります。

魚の画像は元の場所から右に400px移動しました。
象の画像は元の場所から右に400px、下へ200pxの位置に移動しました。
つまりposition:relative;で設定するということは、元々あるべき場所を基準にして動かすこと、ということになります。
絶対的な基準を持つ「absolute」
ブラウザの表示領域または親要素の左上が基準とした距離で指定できます。
日本語では絶対配置といいます。
実際に動かしてみましょう。
cssの記述は以下になります。
fish{
position: absolute;
left: 400px;
}

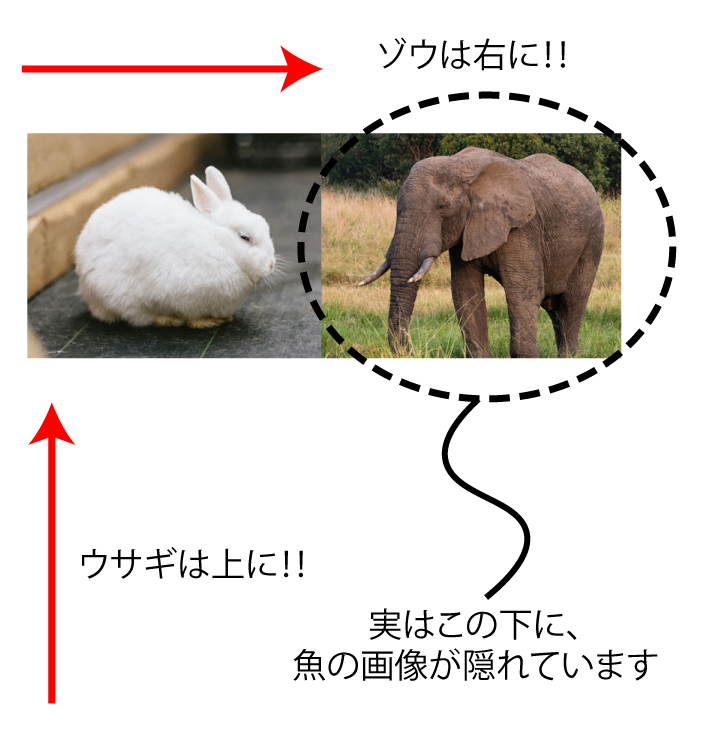
なんと、魚の画像が左に400pxに移動すると同時に、その下にあった象やウサギの画像も上に移動しました。
いったいどういうことでしょうか?これを検証するため、象の画像にも追加で同じ下のコードを書いてみましょう。
.elephant{
position: absolute;
left: 400px;
}
すると

なんと魚の画像が消えてしまったではないですか!?
これはどういうことかというと、ブラウザの左上を基準にして、サイズが同じ魚と象の画像が重なって、象の画像だけが見えている状態になります。
そのため、次のような記述にしてみると…
.fish{
position: absolute;
left: 700px;
}
.elephant{
position: absolute;
left: 400px;
}
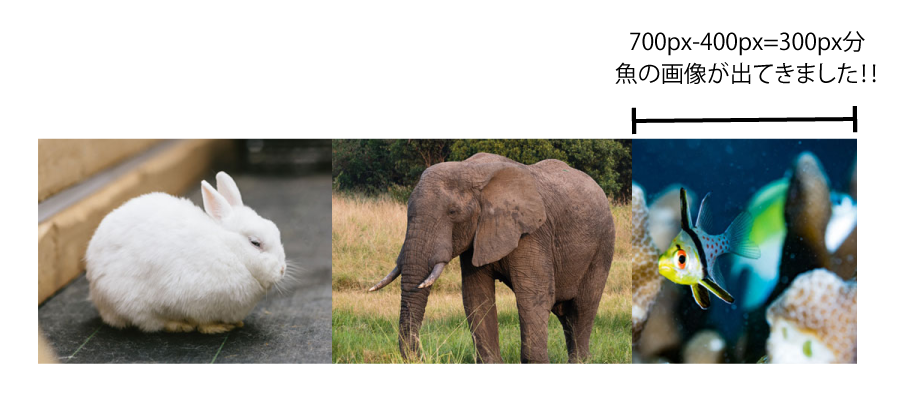
こうなります。

象の画像の下に隠れていた魚の画像が出てきました。
今回は左上を基準にして魚の画像が700px右へ、象の画像が400px右へ移動したことになります。
つまりabsoluteでは、どの画像も1点を基準にして絶対的に位置を指定していることがわかると思います。
固定ができる「fixed」
ブラウザ表示領域の左上を基準とした距離で指定できます。absoluteと異なるのは、画面をスクロールしても画像そのものは移動しないことです。
cssはこのようにしてみました。
.fish {
position: fixed;
left: 200px;
}
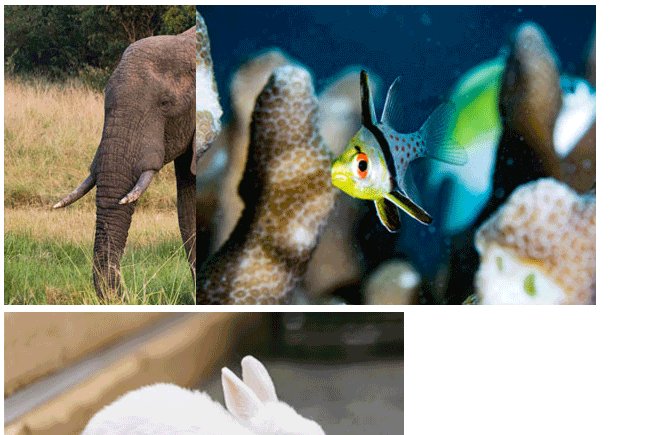
つまりこういうことです。

スクロールしてみると、魚の画像の位置がブラウザのウィンドウ内で場所が固定化されており、
スクロールして魚の画像が動かないことがわかります。
常に表示しておきたいリンクボタンなんかを配置するのに便利ですね!
重ね順を指定できる「z-index」
positionと合わせて覚えておきたいのがz-idexです。
positionをかけたボックスに対して指定ができます。
「z-idex:1」などと数字で指定し、数値が大きくなるほど上に重ねることができます。-1や-99といったマイナスの値も入れることができるため、背景のような下にもっていきたい画像を配置する時に便利です。
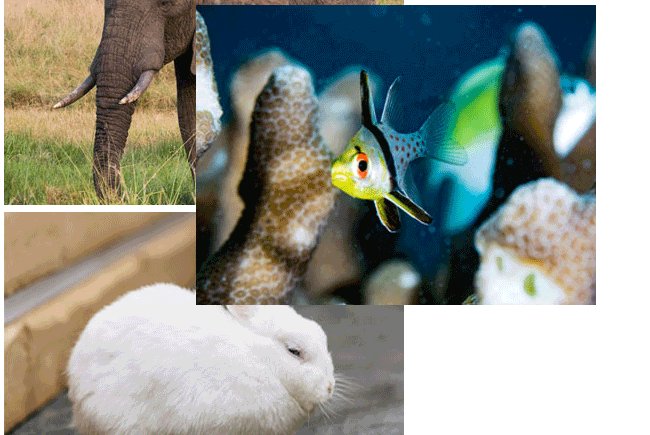
こういうコードを記載してみました。
.fish {
position: relative;
left: 200px;
top: 200px;
}
.elephant {
position: relative;
left: 200px;
}
.rabbit {
position: relative;
left: 200px;
top: 200px;
}

これがz-indexを使用しない場合の表示です。
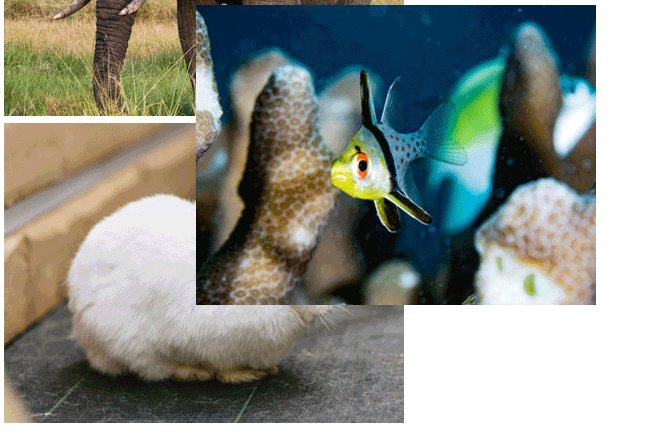
一方、z-indexを使用して記述を行うと、
.fish {
position: relative;
left: 200px;
top: 200px;
z-index: 3;
}
.elephant {
position: relative;
left: 200px;
z-index: 2;
}
.rabbit {
position: relative;
left: 200px;
top: 200px;
z-index: 1;
}
すると

先ほどまで下に隠れていた魚の画像が上に来ました!
このようにz-indexを使用することで、positionで移動したものに対して重ね順を設定できます。
まとめ
今回は初心者がよく分からなくなる「position」についてまとめてみました。
「position」を使うことでサイト制作の表現が広がりますね!



















