
皆さんこんにちは、ITソリューションのこんぶです。
入社して2度目のブログになります!
さて、今日は格好良くばえるRGBずらしを作ってみよう!
まずは完成イメージ↓

受信不良の壊れたテレビみたいですね。
早速作っていきましょう。
1.新規ドキュメントを作成します。
今回は2000pxの幅で作成しましたが、必要に応じて好きの幅で作っていきましょう。
フォントは太すぎずほぞすぎず控えめの欧文セリフフォントがおすすめです。
ここでは、Cambria bold italicを使っています。
背景を黒にした方が格好良くできます。

2.RGBレイヤーを作成します。
最初のテキストレイヤーを2回複製します。
複製したコピー1とコピー2をまず非表示にします。
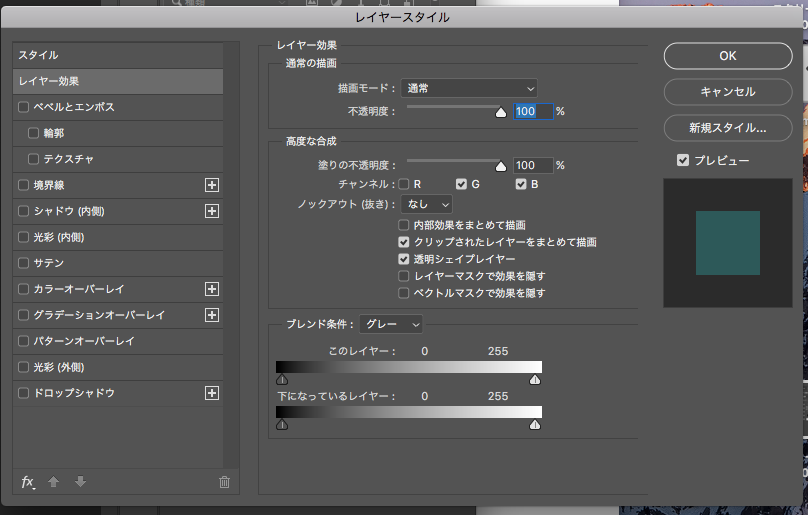
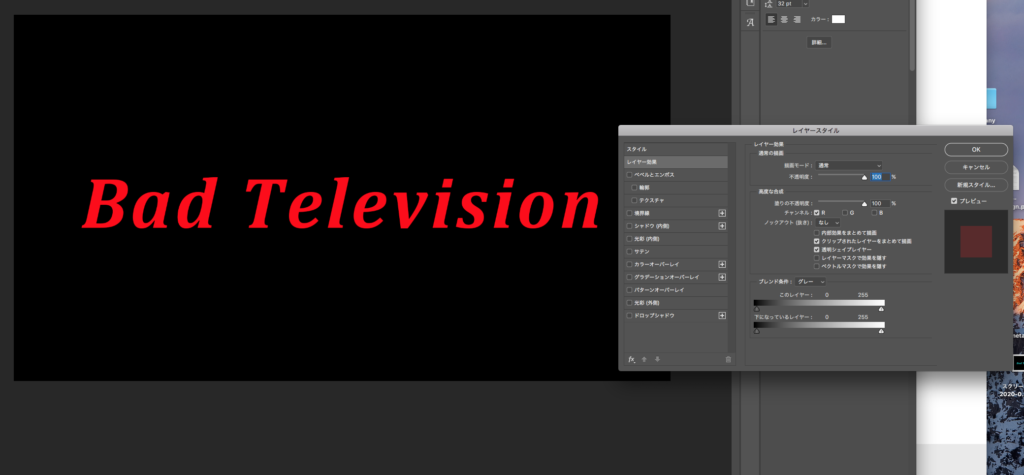
最初のテキストレイヤーをダブルクリックして、
チャンネル「R」のチェックを外します。


すると、テキストがブルーになります。
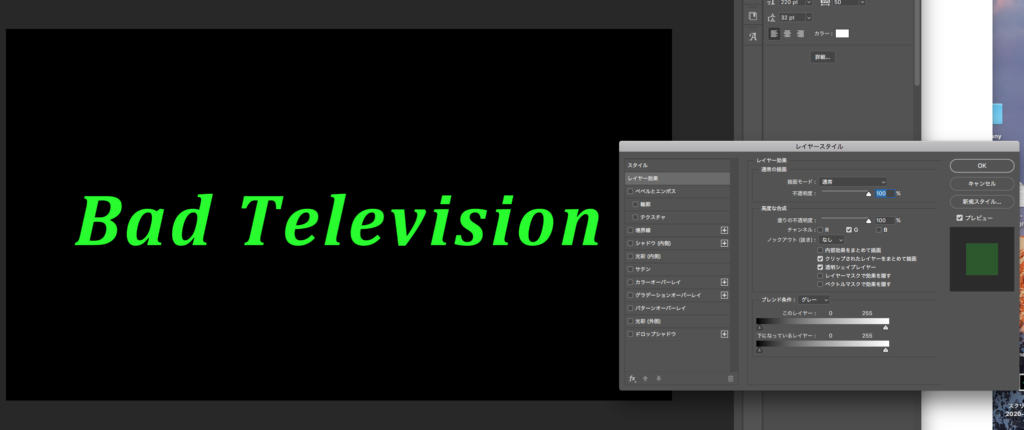
今のレイヤを非表示にして、コピーした二つのテキストレイヤーも変えていきます。
2番目をGとB、3番目はRとBのチェックを外します。


ここまでできたら、全部の手傷とレイヤーを表示にして、
コピー1とコピーにをそれぞれずらして、
下図のようにしましょう。

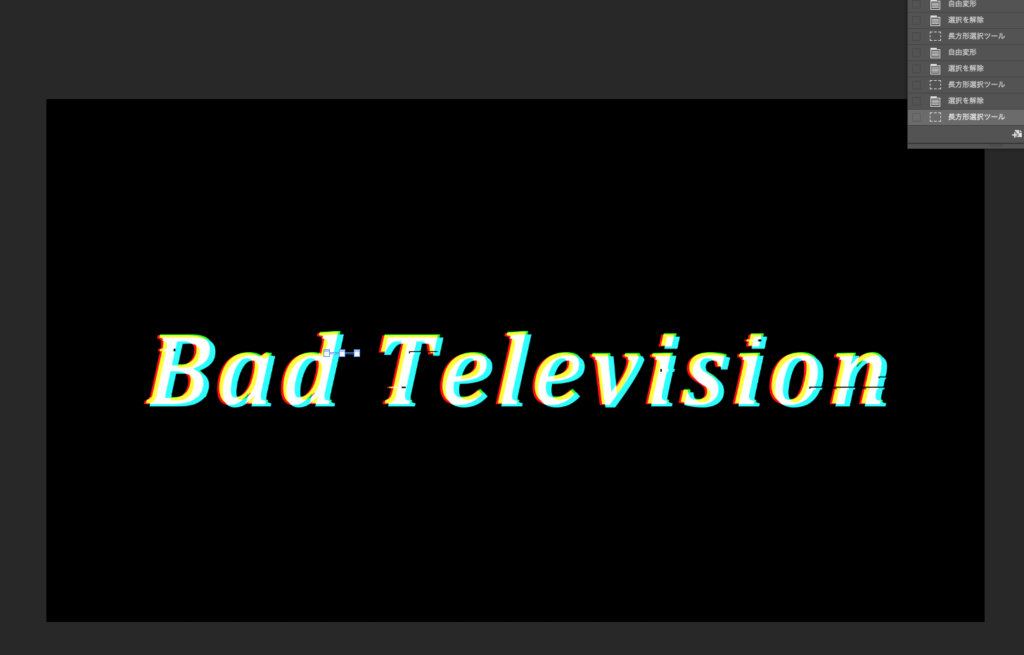
3.受信不良のイメージを作っていきます。
作成した三つのRGBテキストレイヤーを結合して1つのレイヤーにします。
長方形選択ツールでずらしたい箇所を選択し、control/commad+Tで上下左右にずらしていきます。
ただしずらす高さは1〜3Pixelが良いかと思います。


いい感じになってきたら、
正方形か楕円形で回りに少しRGB三色のシェープを追加するといいでしょう。

ここまでできたらほぼ完成でいいですが、
場合によっては写真の上に載せたりしたいですよね。
では、いい感じの夜の街風景写真があれば次も作っていきましょう。

今回はこちらの写真を使います。
写真もテキストと同じように、複製してずらしていきます。
ただ写真の場合少し明度と色味を変更したり上のレイヤーの透明度を変えないと効果は出ませんよ。
テキストレイヤーを乗せる時、外側に少し光彩を加えると格好いいですよ。

はい、これでいいでしょう。
最後にまた完成イメージ見てみましょう!

では今回のブログはこれで完成!!!
簡単でしょう!
ぜひ作ってみてください。



















