
初めまして、ITソリューションのこんぶです。
入社して3ヶ月になります。今回は初めてのブログになります。よろしくお願いします!
それでは今回はPhotoshopで文字がキラキラするgifの作り方を紹介したいと思います。
作り方 So easy!

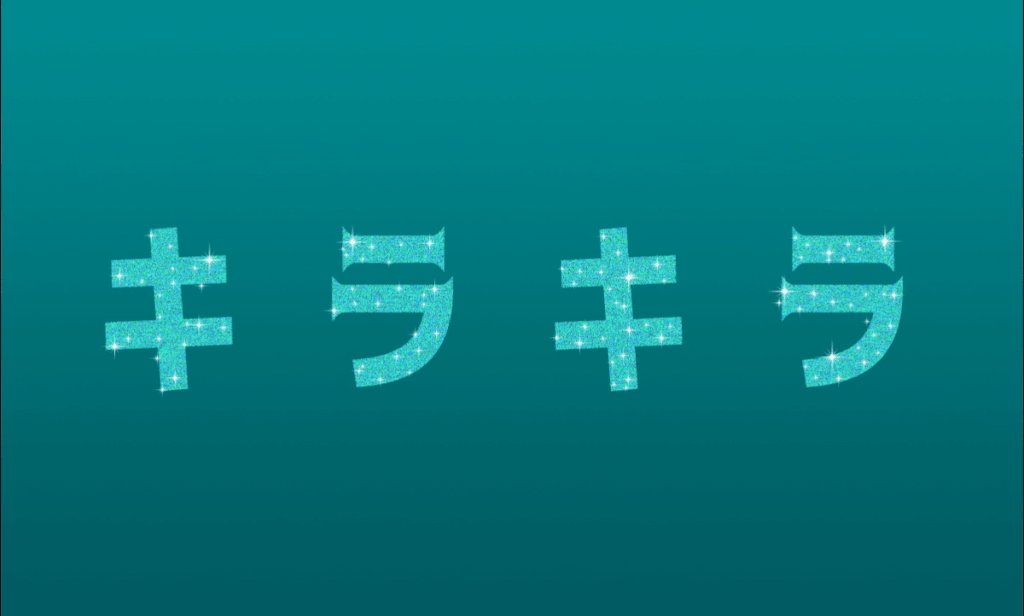
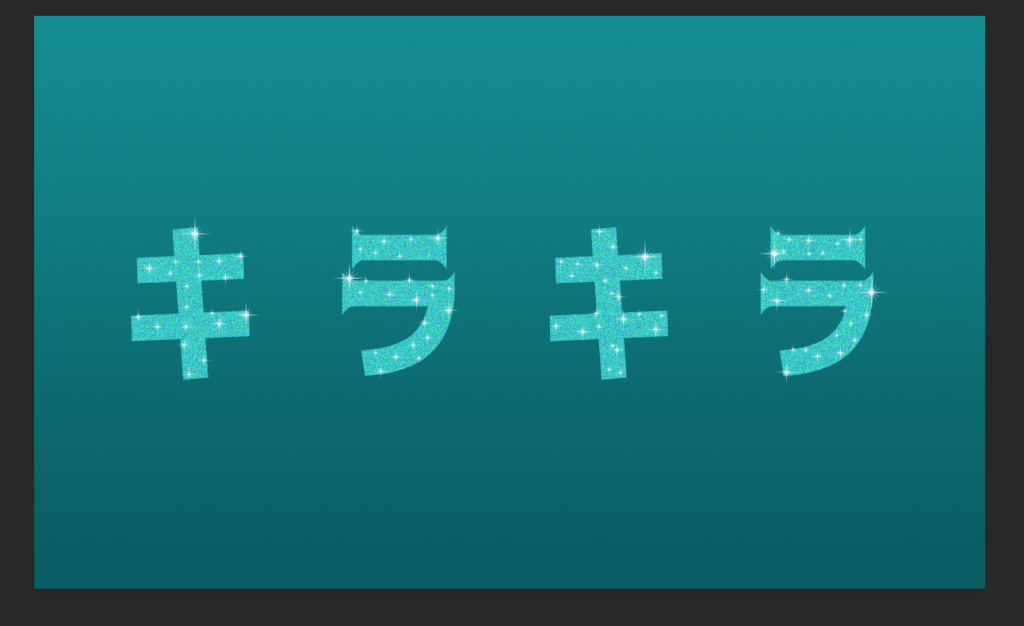
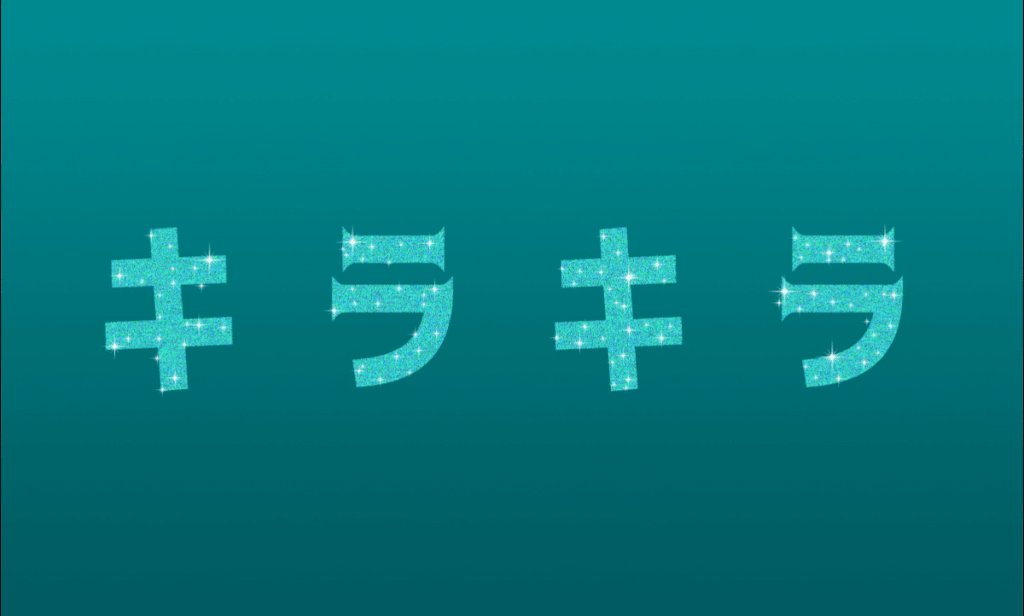
こんな感じです!
それでは作っていきましょう!
フォント選び
今回はおしゃれかつ太めのゴシック体フォントで作って見ましょう!
サンプルではフリーフォントの黒薔薇ゴシックheavyを使いました。。
ちなみにダンロードリンクはこちらです↓
http://modi.jpn.org/font_kurobara-gothic.php
気になる方は是非ダンロードして見てください。
ステップ1:背景と文字を作る
まずはグラデーションの背景上に文字を打ちます。
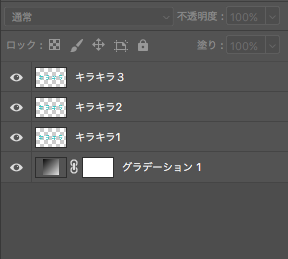
文字レイヤーをスマートオブジェクトに変換して、2回複製します。

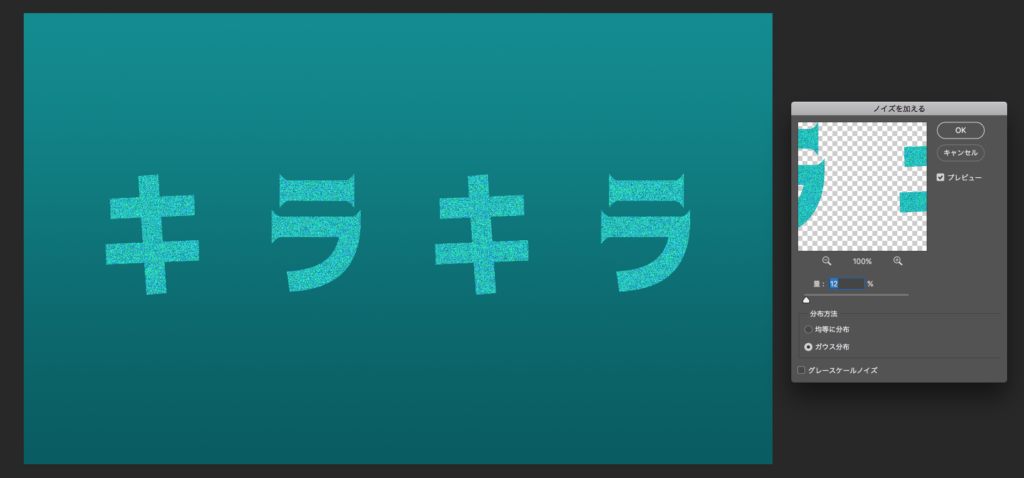
ステップ2:きらめく感が出るノイズを加える
フィルター→ノイズ→ノイズを加えるを選び、最初の文字レイヤーのノイズ量を12%にしましょう。
2番目と3番目の文字レイヤーは14%と16%で少し変化を加えましょう。

ステップ3:キラキラ素材を入れます。
キラキラ素材を文字レイヤーの上に載せます。
キラキラのサイズにバリュエーションをつけるとよりキラキラ感が出ます!
キラキラのレイヤーを3つの文字レイヤーの上にそれぞれ入れましょう。


ステップ4:いよいよgifアニメーション!
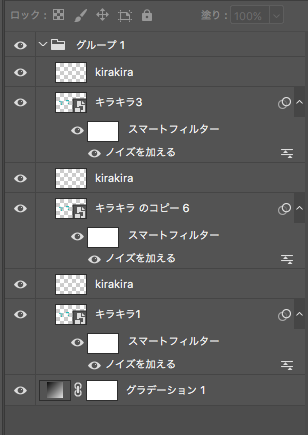
ステップ3でできた文字レイヤーとそれぞれの上のキラキラレイヤーを結合します。

以上のレイヤーができたら、タイムラインを出します。
ウィンドー→タイムラインをクリックして、タイムラインを出します。
タイムラインパネルで「ビデオタイムラインを作成」をクリックします。
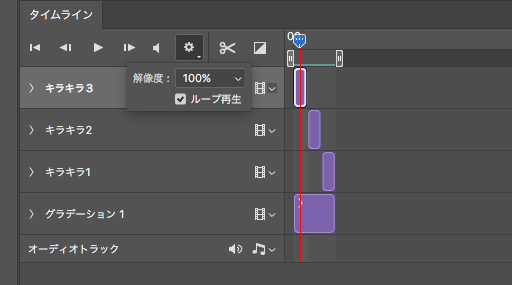
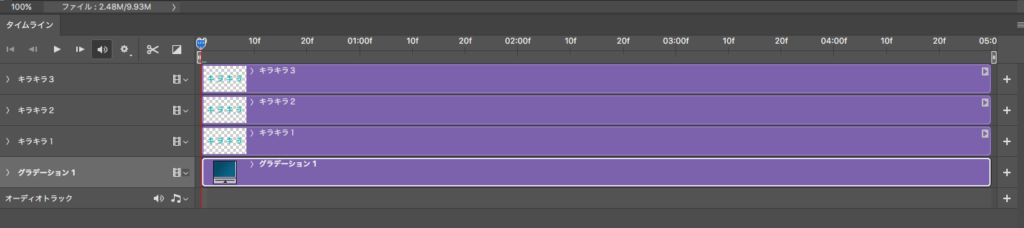
すると下のようにレイヤーが別れたタイムラインができます。

ここで全体のフレームを6にします。
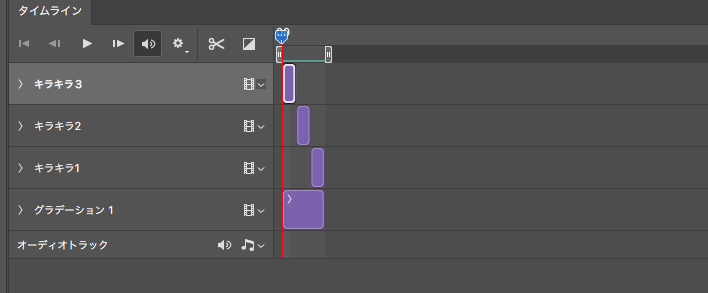
背景レイヤーを最後まで伸ばして、キラキラレイヤーを2フレームずつにして、前後ずらして配置します。

設置メニューから再生ループにチェックを入れます。
再生ボタンで再生して見ましょう。
問題なければgifとして書き出します。
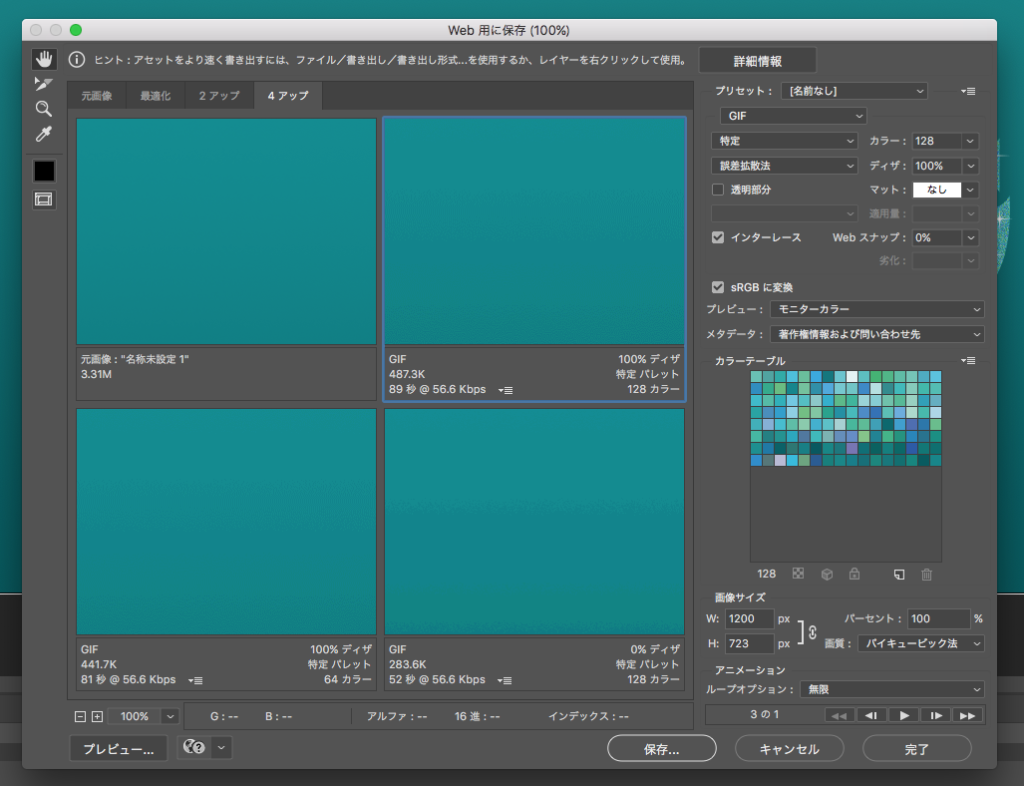
ファイル→web用に保存
設定を以下の用を参考してください。

これで完成!!

まとめ
数ステップでできて簡単でしたよね♩
可愛くていろいろな場面で使えるので是非作って見てください!