
こんにちは、デザイナー、兼ディレクターのみっちーです!
皆さんは、Photoshopで作成したデータの書き出しはどの機能を使っていますか?
今日は、ポイントを抑えていれば、鬼のように早く書き出しが可能な「画像アセット」を紹介します!
スライスせずに書き出せるPhotoshopの「画像アセット生成」って?
画像アセット生成とは、レイヤーやレイヤーグループをそのままJPEGやPNGなどの拡張子に書き出すという機能です。
PhotoshopCCから実装されている機能で、CC2014以降はSVGへの書き出しも可能となりました!
「画像アセット生成」の特徴
- レイヤーごとに「拡張子」「ピクセル指定」「拡縮の倍率」を指定できる
- 作業中に各素材が自動更新される
- 素材にマスクをいれるとマスクサイズで書き出すことができる
「画像アセット生成」での書き出し方
書き出し方はものすごく簡単です!

レイヤー・グループ名の後ろに.(ドット)と書き出したい拡張子(jpg、png、gif、svg)を付けて

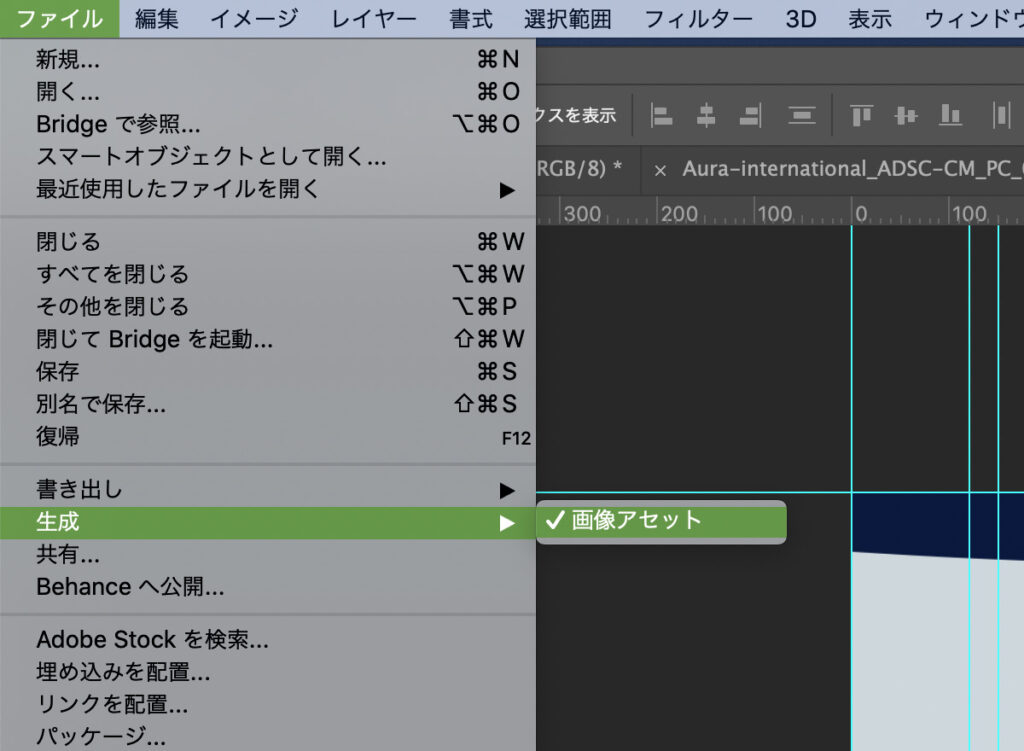
メニューの、ファイル > 生成 > 画像アセットにチェックをつける。
はい。これだけです(笑)
このチェックマークを入れた段階で、レイヤー名に拡張子が付けられたデータを一斉に書き出します。

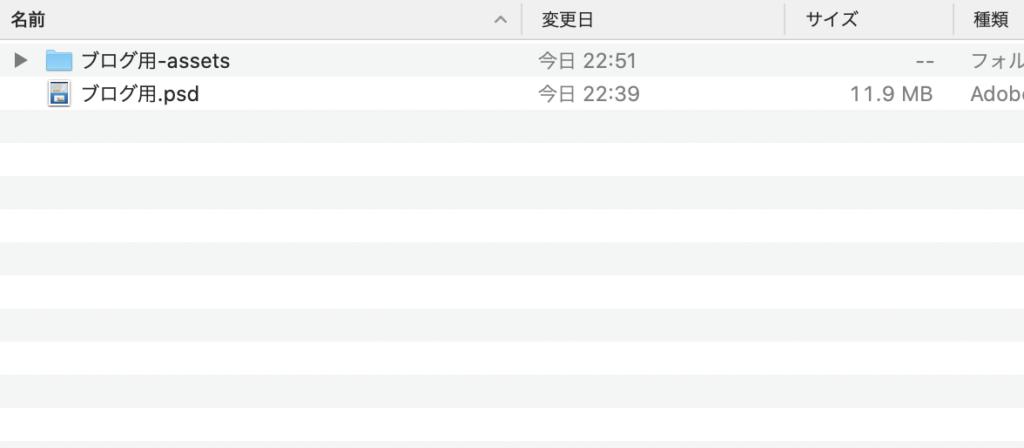
書き出された画像は、psdが格納されている階層と同階層に「psd名-assets」というフォルダが自動生成され、保存されます。
サイズの指定、画質の指定も可能
レイヤー名の付け方次第で、様々なオプションをつけることができます。
書き出しサイズを指定する
サイズを指定したい場合はレイヤー名の先頭に指定のサイズを記載します。
- 180 x 20 logo.png → 横180px、縦20pxのPNG画像
- 200% logo.png → PSD上で配置されているサイズの2倍のPNG画像
こんな感じです。
注意:接頭文字とアセット名の間には必ずスペースを追加してください。サイズをピクセル数で指定する場合は、単位を省略できます。例えば 300 x 200 のようにします。
ちなみにサイズは「px」「in」「cm」「mm」に対応しています。
jpgの画質を指定する
jpgの画質を指定したい場合はレイヤー名(jpg)の一番最後に指定したい画質のパーセンテージを記載します。
「レイヤー名.jpg●●%」
こんな感じです。画質は0~100まで画質を指定することができます。
pngの画質を指定する
pngも同様に、8、24、32の中から画質を指定できます。
- logo.png8 → 8bitのPNG画像
- logo.png24 → 24bitのPNG画像
- logo.png32 → 32bitのPNG画像
こんな感じです。
いかがでしたか?
「画像アセット生成」を使いこなすことができれば、コーディングを劇的に効率化することができるはずです!
その為にもデザイナーは「画像アセット生成」での書き出しを想定したレイヤー設計、命名規則をしっかりとマスターしましょう!