こんにちは!WEB部のオザワです。
新年度が始まって、テレワークなどでバタバタしていて今更聞けない事、色々あるかと思います。
なので今回は、毎度新しい人が来るときに1回は教えている「日々の実務を効率よくする方法」を書いて行きたいと思います!
※これから話す内容はあくまでオザワ個人の主観です。効果・効能を証明するものではありません。
人とデータを共有する時に役立つ5つの鉄則
これは、こうしなければいけないとか正解があるわけではないのですが、僕もそこそこ長くデザイナーをやらせていただいています。そのなかで、お客様やフリーランスの方とやりとりをしていてかなり高確率で「やりやすかったです」とお褒めをいただいている部分です。
僕自身、デザインやソフトの使い方を誰かに教わった事はないので独学ですが、これができている事も商業デザイナーとして最低限の技術ではないかなと思います。
鉄則1「レイヤーはコンテンツごとにグループで分ける」
まず、かなり高確率で見受けられるのがこちらです。
こちらはPhotoshopに限らずIllusutratorでも当てはまりますが、
「コンテンツごとにグループを分けておく」これは必ず後からではなく、作りながらやっていくことをお勧めします。
これを後から整理しようとすると、
テキストとそれを囲む枠がレイヤー上離れすぎていてどこだったかわからないなど、なかなか時間がかかります。
背景画像をロックしてグループ選択すればいいのでは?と思う方もいるかと思います。
ですが、8割方このロック、解除されないまま共有されるのですが、
ロックされてしまうと、製作者以外はどこをロックしたのか探すのにまず時間をロスします。
※ロックは背景レイヤーではなくコンテンツごとにグループ化し、グループをロックがわかりやすいとおもます。
なのでここは素直に初めからグループ分けをしておくと、修正時にコンテンツの縦幅や配置が大きく変わったとしても、修正箇所が見つけやすく無駄な時間を使わずにすみます。
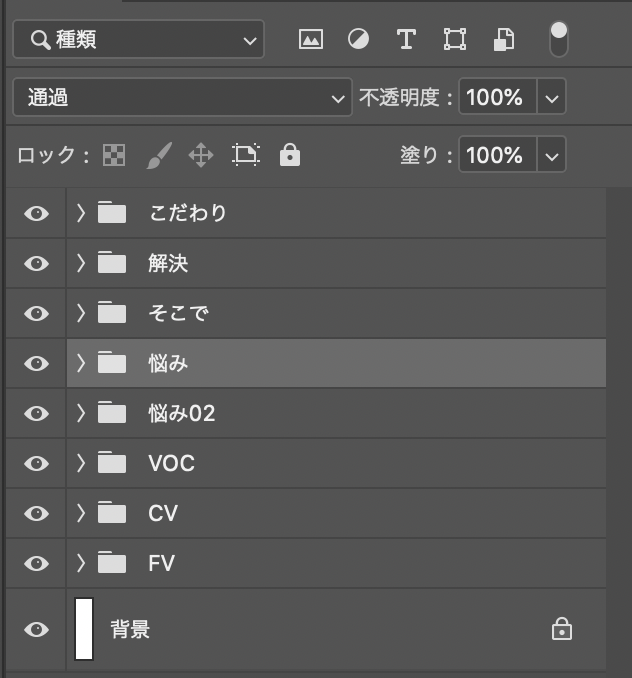
分け方のお勧めとしては

こちらのように
まず大きくコンテンツでくくる→背景(bg)、見出し(title)、要素(吹き出し)などで分けておくとすぐに分かりますよね。
さらに例で挙げたような複数の要素がある場合もそれぞれをグループ化しておくことで、修正時に容易に探すことができます。
PC版を元にスマホ版のデザインを作る時にもこうしておくと探しやすくなります。
鉄則2「グループを順番通りに並べておく」
鉄則1の延長みたいなものですが、こちらも合わせて作りながら整理していきましょう。

特にLPや3カラムのHPデザインなどコンテンツ量が多いWEBデザインの場合、
グループ分けがされていても順序がバラバラだと修正時にレイヤーがうまく重ならない、探すのに時間がかかるなど、時間のロスが生まれてしまいます。
こう言った内部も整頓しておけば、もし自分が多忙すぎて「修正の対応ができない」となっても他の人にお願いできますし、クライアントにpsdを納品した時もクライアントからの質問責めに遭うことは格段に少なくなるはずです。
鉄則3「リンクファイルは基本埋め込む」
はい。前項でもチラッと出てきましたが、デザインを作ったあとはこのデータを自分だけが持っているということはあまりありません。
コーダーが別の方だったり納品時にpsdも納品ということもよくあります。
そんな時、使用した写真素材などが「リンクファイル」になっていると、その画像も合わせて納品することになるのですが、
印刷物を納品、印刷会社に出す場合「画像ファイルは埋め込みまたはフォルダに同梱」と注意書きがあるように、Photoshopも同様です。
ここで注意していただきたいのは「送る時に新しいフォルダを作成」した場合です。
新しくフォルダを変えてしまうと、画像の呼び出し先が変わってしまいリンクが切れてしまいます。
この構造はWEBサイトのサーバーに似てますね。
特にPhotoshopの場合は、リンクが切れていても表示自体はできます。
そのため気づかずにそのまま送ってしまうケースも多々見受けられます。
毎度そのチェックをするのも時間を浪費する要因となりますので、
WEBサイトのデザインに関していえば「埋め込んでおく」方が無難かと思います。
※データが重くなってしまうなどの理由によって別にする場合もありますが、その場合は上記のリンクについてを注意してください。
最初から画像を埋め込んだ状態にする方法ですが、Finder(フォルダ)からドラッグ&ドロップで配置をすれば埋め込まれた状態になります。

鉄則4「ラスタライズはしない」
Photoshopでデザインの中に写真素材などを入れ込んだ際にラスタライズするとどうなるのか。
言葉で説明するとベクトル画像をビットマップ画像へと変換するということになります。
例えば、ビットマップ画像にすれば消しゴムやブラシツールを使用して画像を加工できます。
ただし、こちらは拡大・縮小には耐えられないため、一度縮小してしまうと後から拡大した時にかなりぼやけてしまいます。
そのため、デザイン上に配置した際、まずはじめに「スマートオブジェクト」化しましょう。
スマートオブジェクト(非破壊編集)にしておけば、画像の元の状態を保持しておくことができ、修正時に大きさや色味等を編集する際も画像が劣化することなく編集することができます。
少し矛盾してしまいますが前述の“リンク”を使うことで、元画像を編集→デザインデータに反映ということもできます。
また、前項でも書きましたが毎回スマートオブジェクトしないといけないのか?というわけでもなく、psdファイルにFinder(フォルダ)からドラッグ&ドロップで画像を挿入した場合は初めからベクター画像として扱われるので特に変更する必要はありません。
この件が発生しやすい状況としては、
写真画像をPhotoshopで加工→Photoshop上でそのまま開いているファイルにコピー(挿入)した時にビットマップ画像として組み込まれてしまいます。
組み込む際は「スマートオブジェクト」にしてから挿入しましょう。
鉄則5「画像の加工はレイヤー効果と調整レイヤーを使おう」
この「レイヤー効果」はかなり有能なのでこちらを使うことを普段勧めていますが、
意外と多い事例で、
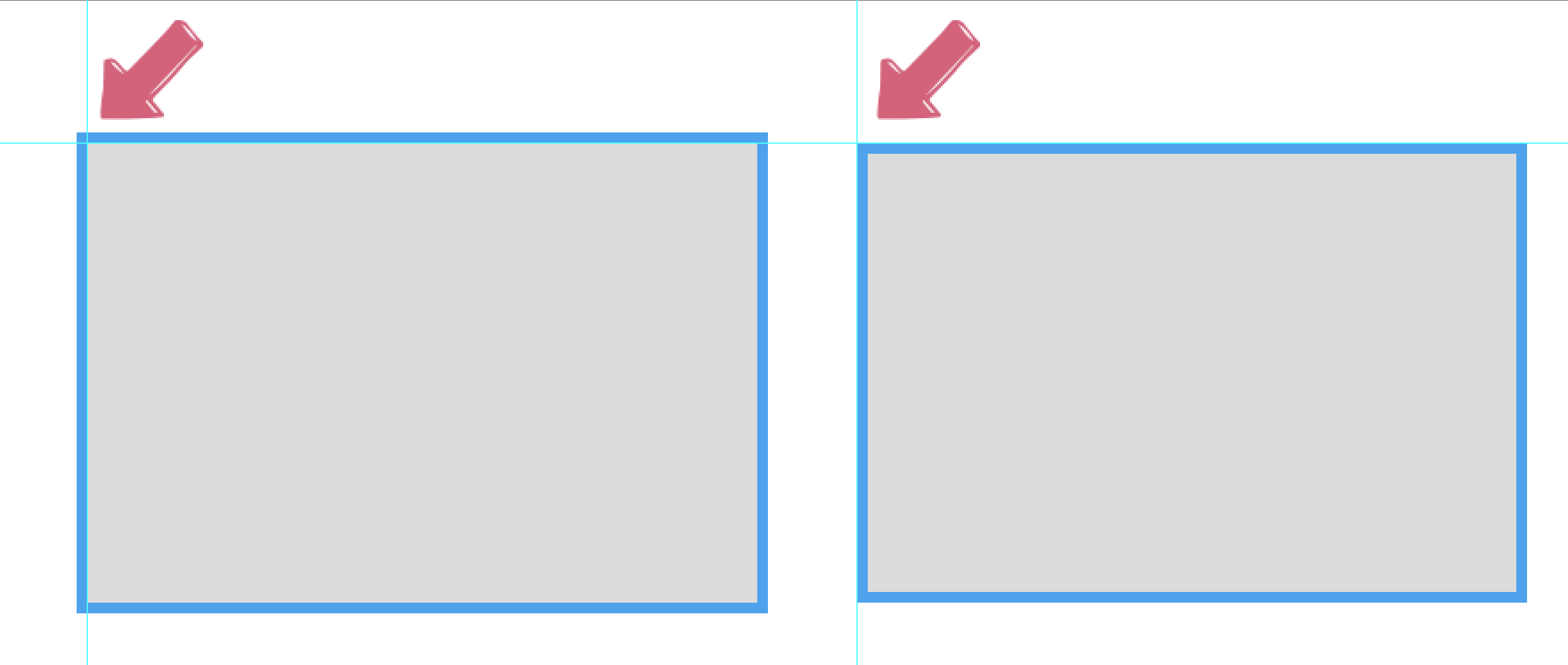
(cc2019以前)ではシェイプの境界線をオプションバーで設定している場合、境界線の位置を”内側”に設定できず、せっかく引いたガイドからはみ出ていて「コーディング時に切り抜きたいけどキレイに切り抜けない」なんてこともありました。
気付いたら(cc2020から?)こちらは改善されていて境界線の位置を属性ウインドウから選べるようになっています。どちらにせよ、境界線は内側が扱いやすいですよ!

それでもレイヤー効果の使用をお勧めする理由ですが、レイヤー効果で作成しておくと、この効果はコピーして他のオブジェクトにも使用できます。
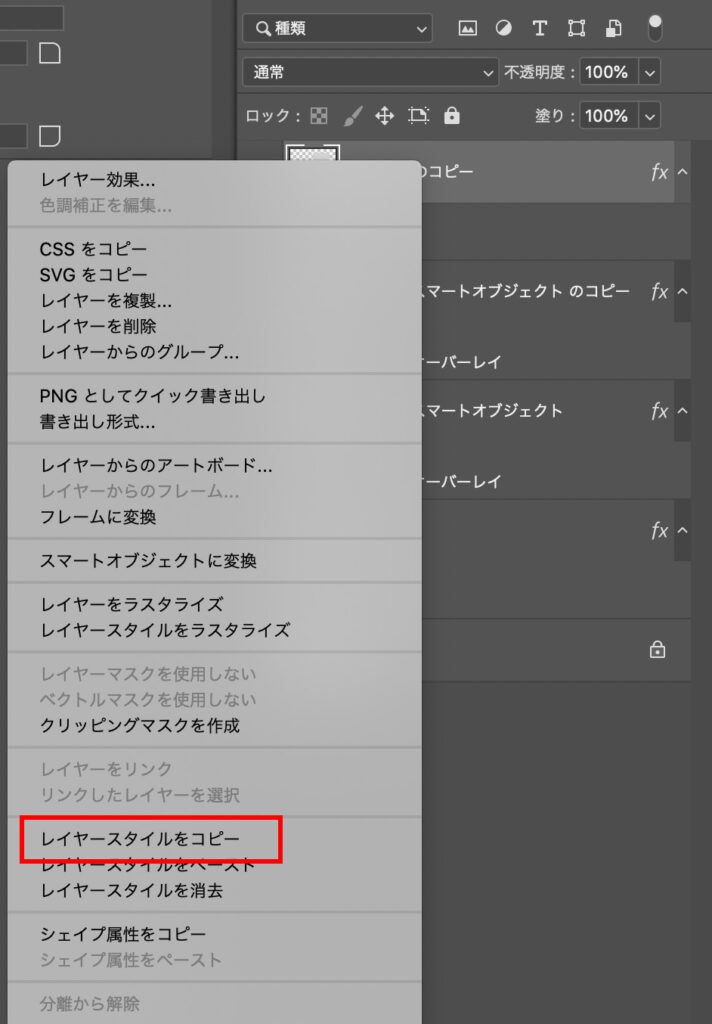
※macの場合、レイヤーウインドウの該当レイヤー上で右クリック→レイヤースタイルのコピー

また、オブジェクトだけでなくグループにも適用できるので複数あるオブジェクト1つ1つを設定するよりも格段に早く操作できます。
また、前述のスマートオブジェクト/ラスタライズでもあるように、画像をラスタライズして色味などを変えた場合も元に戻すのは至難の技です。
ですので、調整レイヤーやレイヤー効果で加工することで元画像への復元に時間がかかることがなくなります。
ちなみにですが、
画像の加工ということでもう一つおすすめに「レイヤーマスク」があります。
画像の白抜きやいらない部分をカットする場合などはこちらを使うと同じく元データを生かすことができます。合成した白抜きを少しだけ戻したいときにレイヤーマスクに「白」の消しゴムツールを使うと消した部分は再度表示されます。
新規作成するときの設定アレコレ
ここに来てそもそもの話になってしまいますが、
新規作成をする際、皆さんはちゃんと用途で分けて作成していますか?
難しい話ではなく、単純な用途の違いなのですが、
例えば印刷用ならCMYK、WEB用ならRGBにしていると思います。
LPなど縦に伸びていく制作物を作るときと、バナーのように形が決まっていて複数枚作るときで違います。
HPやLPを作るときの設定
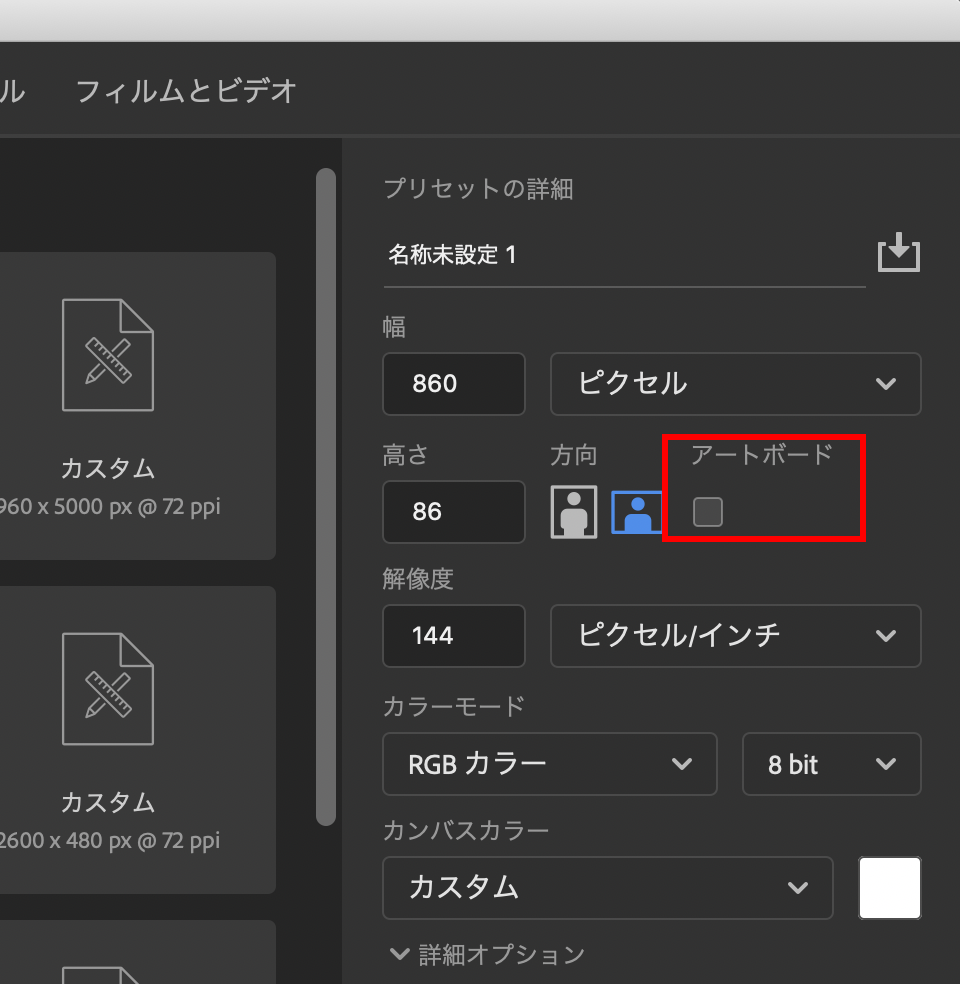
まず、新規作成からファイルを作成するとき「アートボード」にチェック入れていませんか?

アートボードがダメというわけではないのですが、HPやLPのデザインをする場合、
初稿を出してから大小差はありますが結構な確率で「修正」が来ます。
内容によっては「テキスト量が変わってコンテンツの縦幅を変えないといけない…」「コンテンツの順序が変わってしまった」など人が思っている以上に面倒な作業が多々あります。
このときにアートボードで作成していると、
オブジェクトを移動したり、レイヤーを変えると、そのオブジェクトがアートボードから除外されてしまったり、アートボードの大きさを変えづらかったり、せっかく整頓したレイヤーがまたやり直しになることもあります。
そのため、LPやHPのデザインでは、最初はアートボードではなくカンバスで作成することがおすすめです。
カンバスであればトリミングツール(macであればショートカットキー「c」)で伸ばすことも縮めることもできるので操作がしやすく、レイヤーも崩れません。
では、LPなどを切り出す時はどうするか。
こちらでアートボードを使うというのも良いかと思いますが、
気をつけて欲しいのは、背景画像がグラデーションなどで繋いでいる時。
こちらがちゃんとアートボードをまたがっていないと途中できれていたり、順序が変わっていたりしてしまいます。
どうしてもアートボードというわけではないのなら、
まずは切り出す位置にしっかりガイドを引き、全体を統合(ラスタライズ)そこから選択ツールとトリミングで保存していくほうが確実かと思います。
※この時ラスタライズをしていないとトリミングの読み込みが重くなかなか進まなくなりますので注意が必要です。
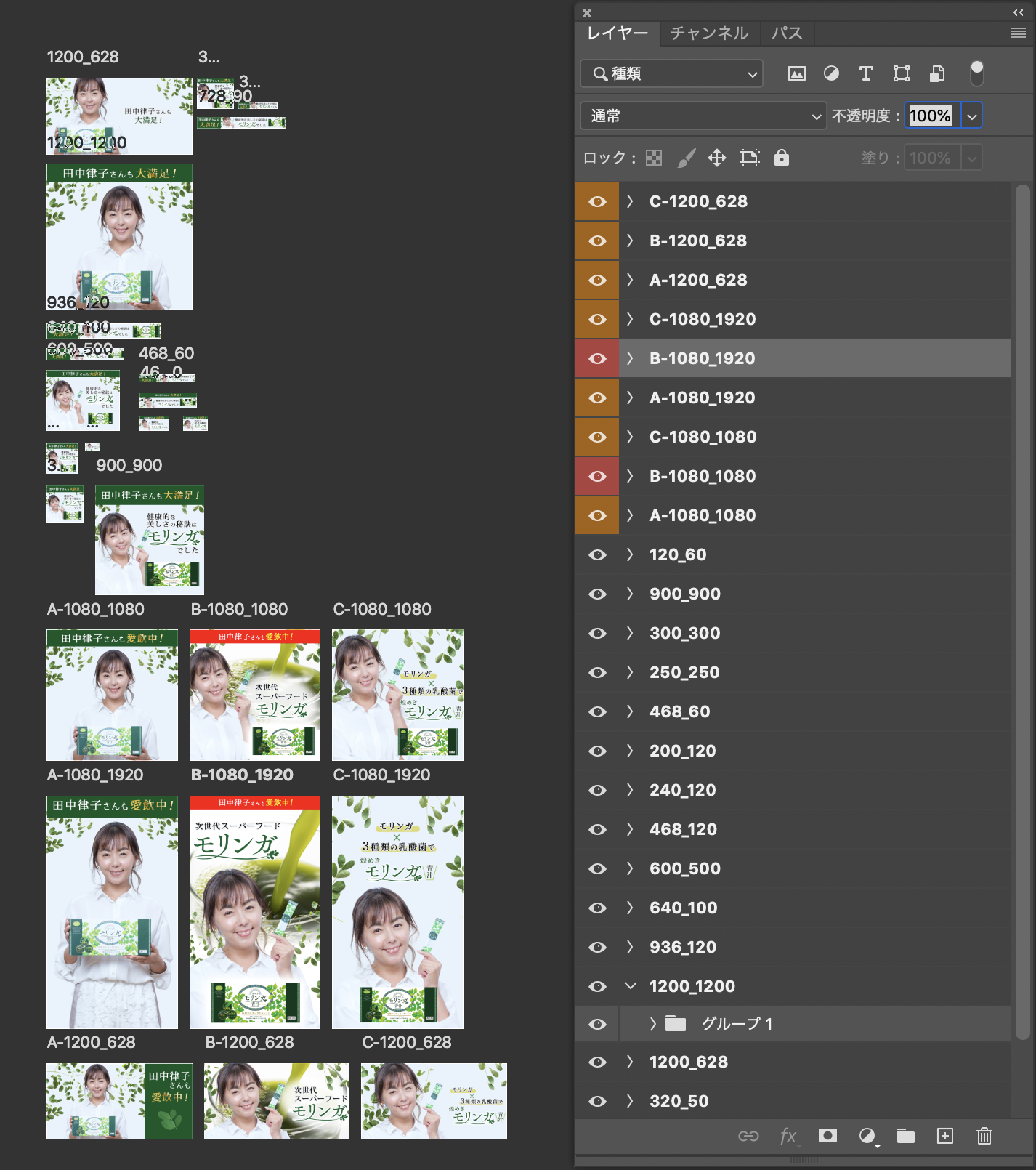
複数サイズのあるバナーを作る
この場合ですが、
先ほどとは逆に初めからアートボードにしておくと便利です。
バナーはLPやHPデザインと違い『大きさが決まっています』
そして、同じ内容で複数個作成しなければなりませんので、1ファイル内に複数のアートボードが作れるこちらが便利です。

保存方法も「アートボードからファイル」を選択することで一括で保存できるので、一枚づつ対応しなくても済み、余計な時間を使いません。
バナー以外でも、
LPのファーストビューをABテスト用に複数作る場合、HPのスライドショー用の画像を複数作る場合もこちらが便利です。
まとめ
ちょっと細かい話ばかりでしたが、
どれも難しい技術ではないので、試していただけると幸いです。
これらを実践して少しづつ時間の浪費を抑えると、その分デザインを考える時間を増やせるので、納期が近くいつも焦ってばかりいるよりももっと心に余裕を持って考えられるのではないでしょうか?
”良いデザイン”は極端な話、誰でも作ることはできると思います。ですが、お客さんに見せて恥ずかしくないデータを作れることが”プロ”への第一歩だと思います。
他にもこんなことが聞きたいですなどあればお問い合わせください!
アウトプットすることが最高のインプットだと思うのでこれからもナレッジを紹介していきたいと思います。
過去にこんな記事も書いてます
Aeについて → 0から始める人のためのAeアニメーションガイド
DTPについて → ハガキやチラシなどの印刷物、DTPにおける入稿データの作り方