
どうも!
デザイナーのしまちゃんです!
最近、ブラウザ上でデザインを作ったり、パワーポイントを編集したり、
何かと「ブラウザ作業」というのが身の回りについてくるようになりました。
背景にはno-codeであったり、クラウド管理が紐づいてきているからかと思いますが、
ブラウザ作業において、「イラっ」としてしまうことがあります。。
それが、
「10MB以内にしてください」「2MB以内にしてください」
というアラートです!
ブラウザに画像をアップロードするとき、画像容量が大きすぎてサイズダウンして出直してこいとよく言われるようになりました。
figmaやshopifyやgoogleスライドを最近触るのですが、
画像データが重くてアップロードができないという状況は多くないでしょうか?
そんな不満が積もりましたので、かんたんに圧縮かける方法を記事にしていきます!
はじめに
画像を圧縮かけたとき、解像度を落とすとガビガビになったりボケてしまったり大変ですよね。。
JPEGやPNGデータをほぼ解像度を落とすことなく、かんたんに圧縮できますので方法をお伝えしていきます!
まずは
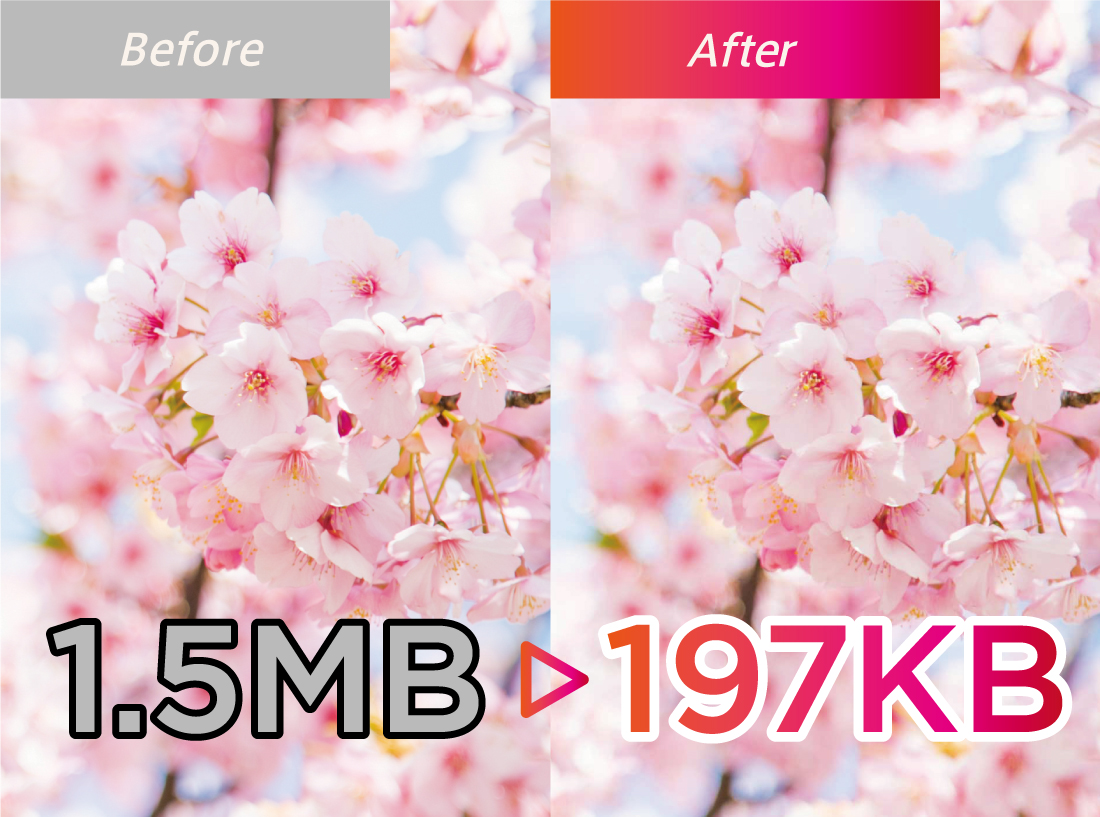
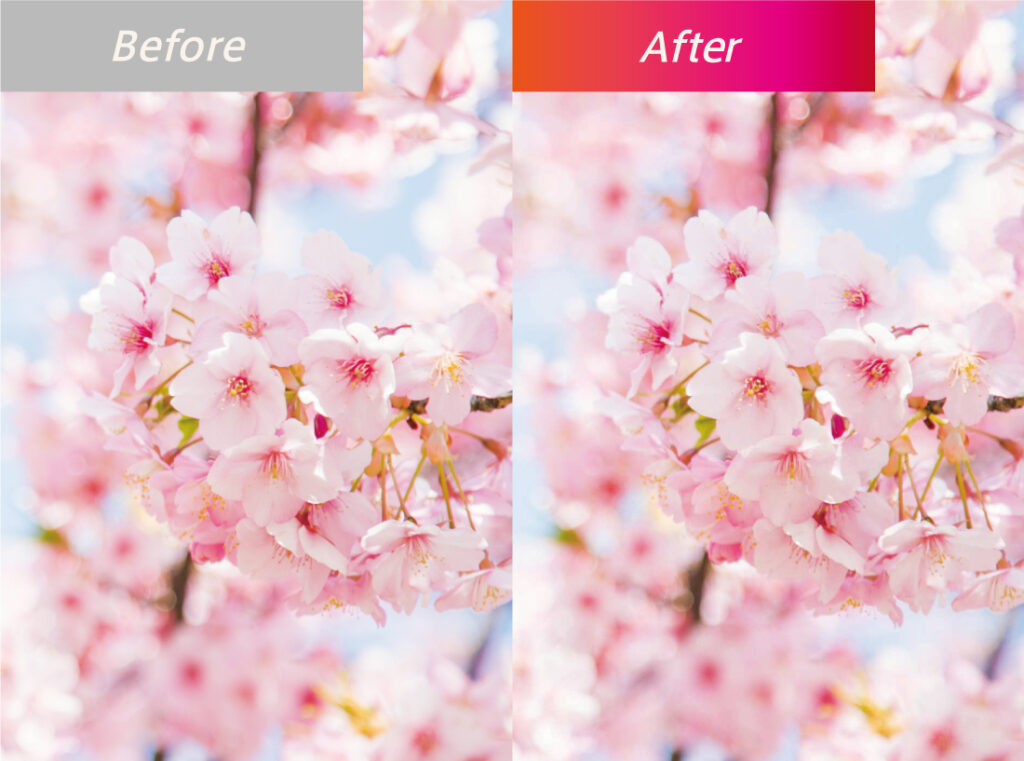
圧縮によってどれだけ画質が変わったかご覧ください!
「入学式」や「お花見」のシーズンですので桜を題材にしました!

左の画像は1.5MBで圧縮後は197KBとなりました!
見ての通り、約1.4MB圧縮したにもかかわらず、ほぼ画質は変わっていません!!
圧縮方法
方法をお伝えしていきます。
使うツールはPhotoshopです!
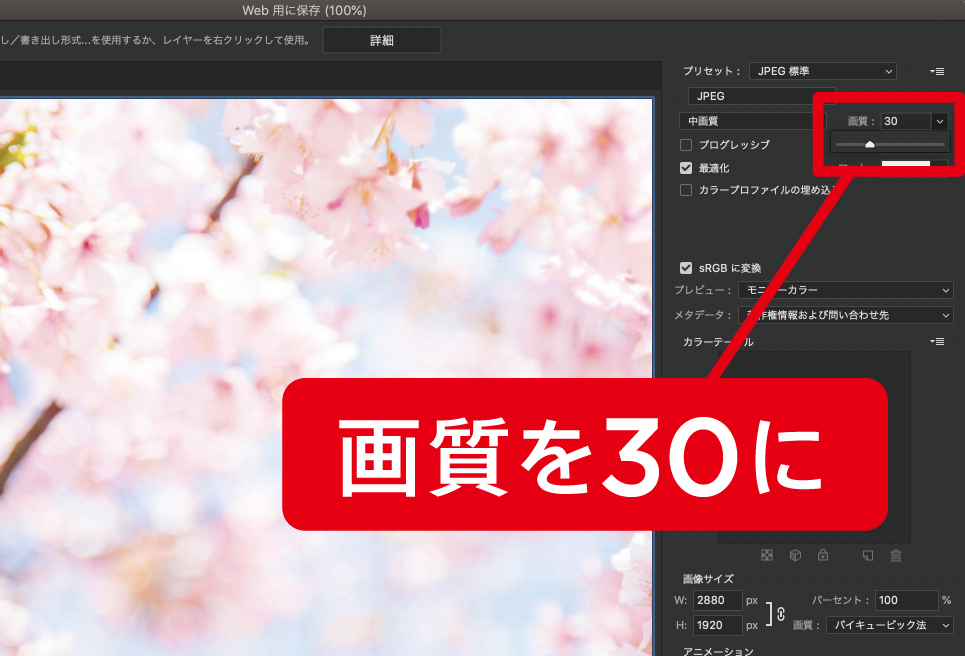
JPEGもしくはPNGデータをPhotoshopで開いて
「WEB用に保存」を選択↓ ショートカットキーは、command + option + Shift + control + S です。

保存画面で「画質」を30にします。

元画像の綺麗さによって調整は必要ですが、30〜60くらいまで下げても大丈夫です!
あとは「保存」を押すだけです!
たったこれだけで1.5MBの画像データが197KBまで圧縮されます!
約1.4MBの圧縮に成功しています。
しかもほぼ解像度が変わらないままです!
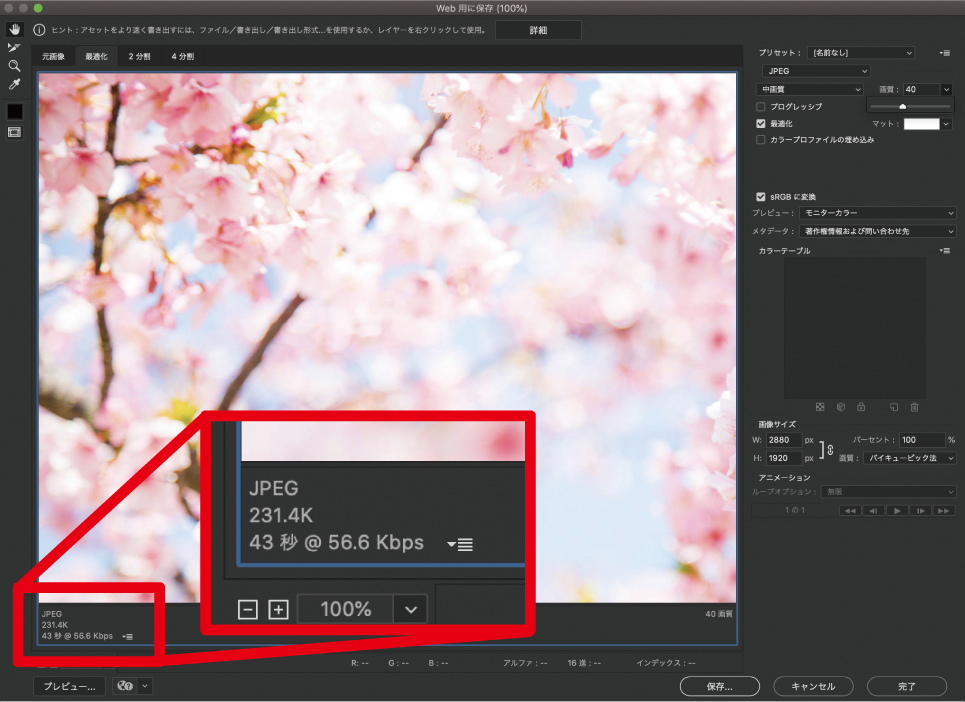
圧縮サイズ確認方法
画質を変更すると随時左下のサイズが更新されます。

上記の場合、232KBで書き出されるということです。
バナーなどの入稿データサイズに合わせて調整可能ですので是非お試しください!
Illustratorの場合
同様の工程をIllustratorで試してみましたが、
画質は悪くなり、粗いデータとなってしまいました。。
同じAdobe製品なのにこれほど差がでるようです。。
まとめ
画像データの蓄積で作業スピードが遅くなったり、PCの容量がどんどん重くなってしまいますので
ぜひデータ容量を軽くして、作業効率アップにご活用ください!
-
Prev

Chatworkの作業効率アップ!便利な文字装飾タグ・ショートカットまとめ
-
Next
ES6で追加された配列ループメソッドをまとめる!!【forEach,map,filter,find,everyとsome】