
ひとつの円から、簡単なステップで複雑なデザインへと変化させてくれる
【ブレンドツール】を使ったチュートリアルをご紹介します。
こんにちは。WEB部の小沢です。
illustratorの基本的ツールから、様々な応用がきくテクニックですので
操作方法を覚えて色々と遊んでみて下さい。
下準備、新規ブラシの登録まで!

6 x 6px の円を作ります。

オブジェクト > 変形 > 移動
横に7.7px移動させ25個コピーします。

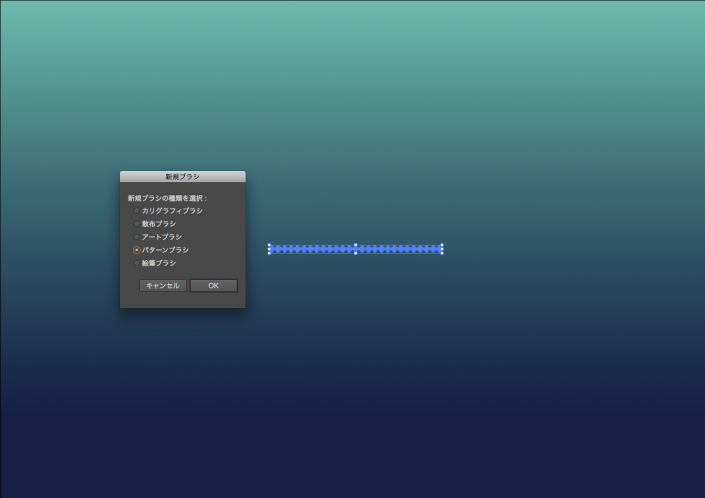
選択し、(新規ブラシ)より(パターン)ぶらしを選択。

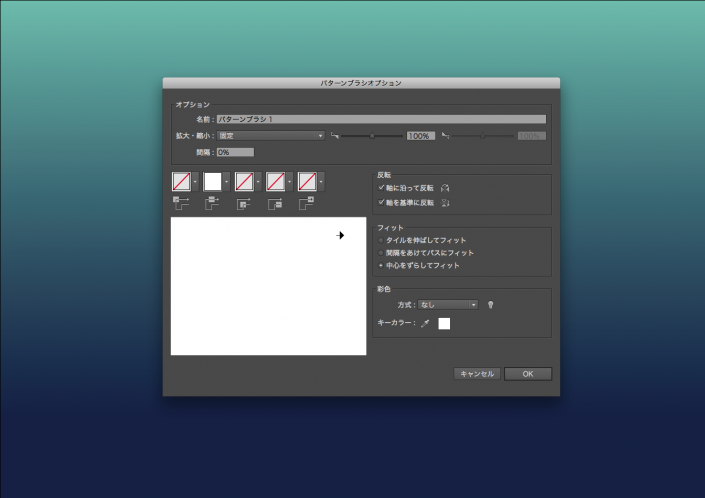
画像の様に設定し(OK)
ブレンドツール

円を作ります。 225 x 225px 線幅 0.5

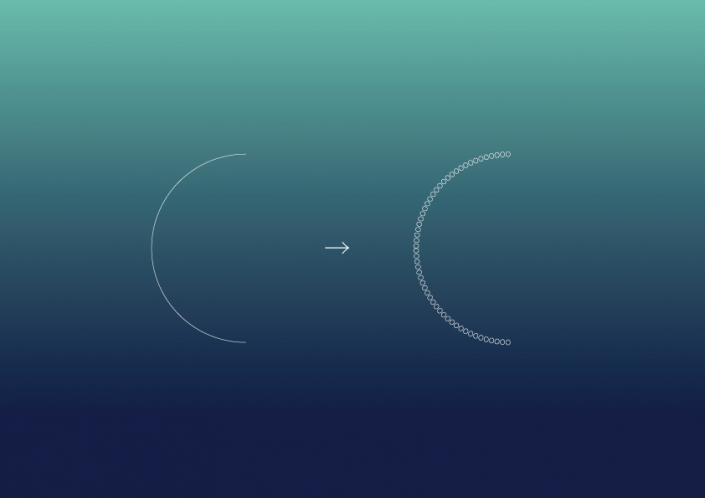
円を半分にカット。
先ほど登録したブラシのパターンを半分の円に適用。

半円にリフレクトツールでコピー1つの円に。
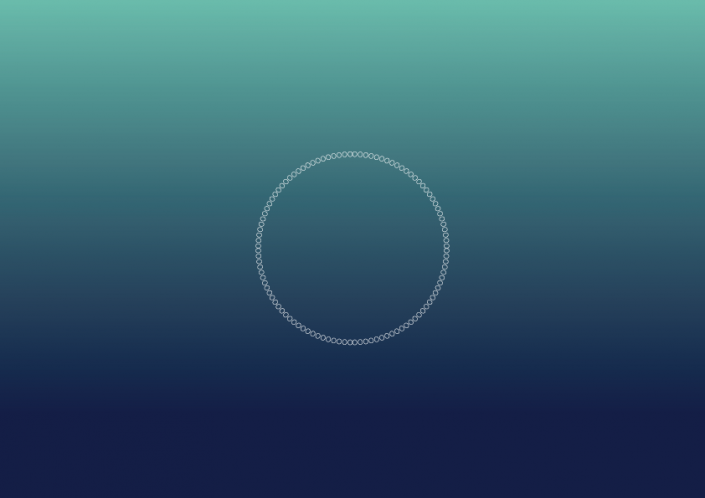
円の90度回転させ、接着面を真横にします。
円を選択し(オブジェクト > 分割・拡張)を適用。

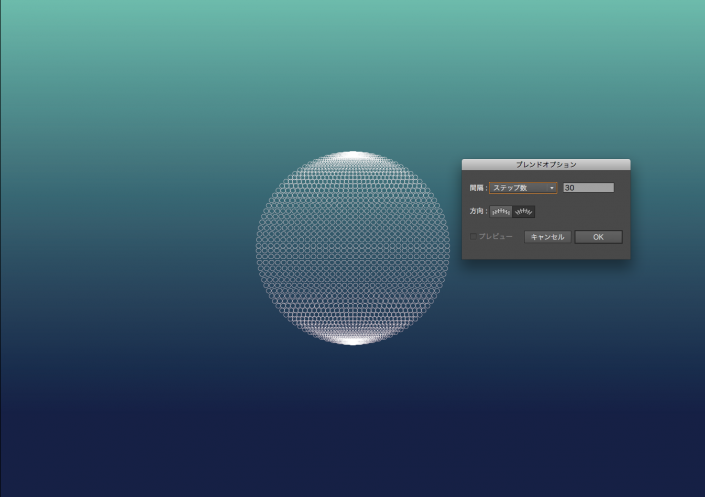
再度選択し(オブジェクト > ブレンド > 作成)
次に( オブジェクト > ブレンド > ブレンドオプション )で画像の様に設定。

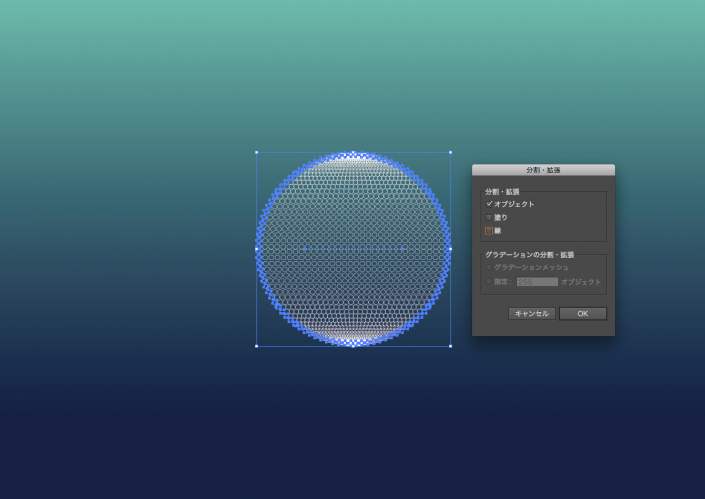
ブレンドツールにて作成されたイメージに(オブジェクト > 分割・拡張)を適用。
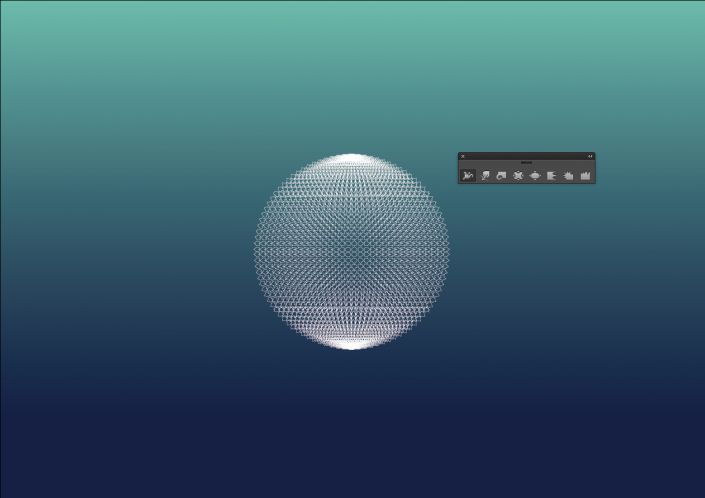
クラウンツールを使ってアレンジ

ツールよりクラウンツールを選択。
幅 300px
高さ 300px
強さ 1%
複雑さ 2
詳細 5
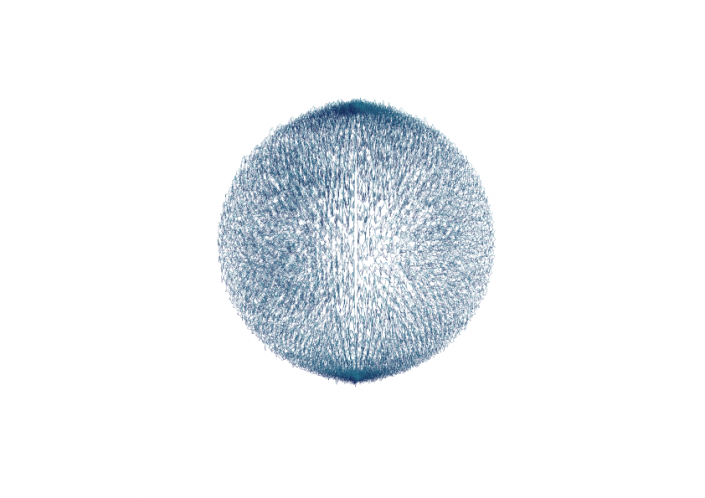
設定完了後、円の中心からクラウンツールを適用。

ヒダツール / クラウンツール / リンクルツール /ワープツール etc..
などの、格納されているツールなどで自由なデザインを起こせます。

ここまでで、基本操作は終了です!
ブラシでパターンを登録 > カット > リフレクトツールでコピー > 分割・拡張 >
ブレンド > 分割・拡張 > クラウンツールなどで変形 > 完成
これらを応用し新しいデザインの幅を広げてみて下さい!
タイトル画像の制作(応用編)

タイトル画像も実は、このテクニックを使用し制作しました。
詳細は以下より。

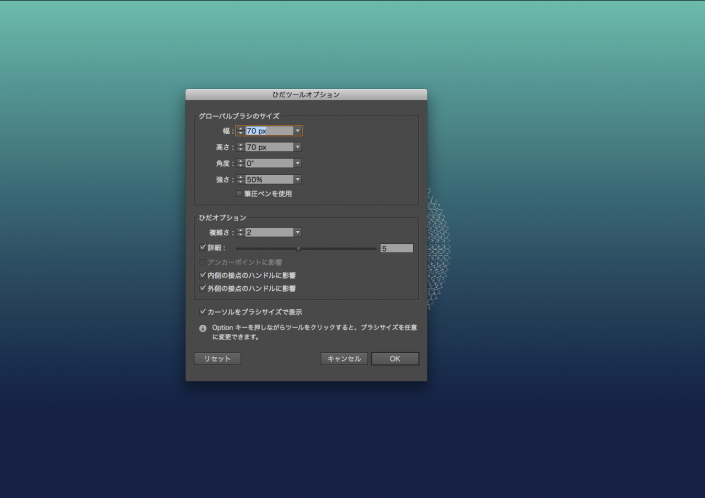
クラウンツール適用後、(リンクルツール)を使い変形させます。
クラウンツール時に設定した内容と同じ方法で下記の様に設定。
クロバールブラシのサイズ / 強さ 10
リンクルツールオプション / 複雑さ 15
リンクルツールオプション / 詳細 5
同じ様に円に適用します。
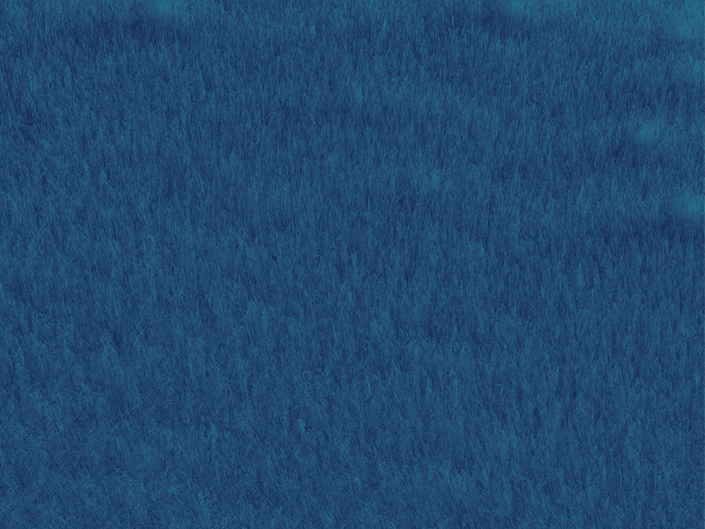
グラデーションを適用。

制作した画像を、幾つもかさね合わせます。
毛の様な草原の様なテクスチャーの完成です!