はじめして!11月からレジットに入社した佐藤と申します!
接客業・DTPなどの経験を経て、WEBデザイナーになり今レジットでは楽天EC運用作業+デザイン+コーディング色々やってます!
この前久しぶりにロゴ制作したときに学生の頃を思い出しました!
元々私、グラフィックデザイナーの専門学校に通っていたのですが授業にWEBの授業が組み込まれていたのですが…私含め大体の生徒が「私は紙物にかかわりたいからHTMLの知識なんかいらん」って感じで授業がちゃらんぽらんだったんですよね笑
でも課題はしっかりでるので組み方知らないのにTOPを組む課題がでたとき、調べる内容も分からず先生のお情けで点をもらってました…。
↑みたいな過去があるのですが、今はしっかり(?)コーディングできるようになったので、過去の自分みたいに「HTML組めないのに組む課題がでた学生さん」や「これからWEB業界に関わりたい方」向けに簡単なTOPのデータを作成してみたので暇がある方は是非DLしてみてください!
課題の提出などにも使っていただいて大丈夫です!
(さすがに画像とテキストは変えてください笑)
▼配布内容

一番目立つ箇所をスライダーにしています!
こだわりがなければ、今設定している画像と同じ名前・サイズの画像を用意していただいて「img」の中で上書きしてしまえば、
簡単に変更できます!
↓でPSD(スライス済み)、HTMLソース・css、イメージデータ用意しています
▼簡単な説明
修正について
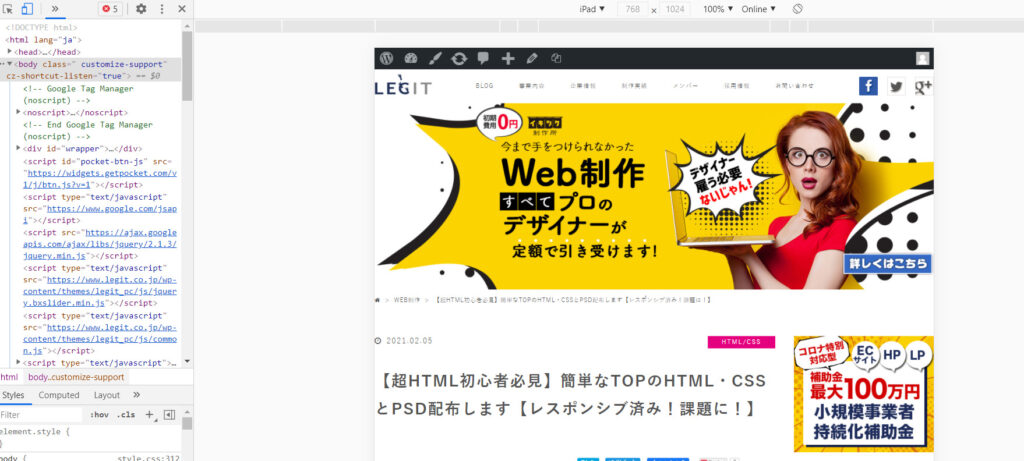
まず、サイトを直すためにchromeかfirefoxを入れてください!
おすすめはchromeです。もともとPCに入っているwinのedgeやMACのsafariでの作業はあまりおすすめしません…昔ほどではないですが癖が強いです…。
ブラウザを用意したら、検証ツールを使って色の変更やデザイン変更をしてそれをHTMLのソースに書き足したり変更するのがお勧めです!

それと、ソースをいじるときメモ帳でも大丈夫なのですが、テキストエディターも入れましょう!
テキストエディターは基本無料でDLできるので、ネットでお勧めを探して自分にあったエディターを探すのが一番です!
有名なエディターは
です!私はSublime Text使ってます。
画像の準備
入れる画像を是非一緒にDLできる、photoshopで作成していただきたのですが難しい場合もともとPCに入っているペイントやエクセルで画像に書いてあるpx通りに画像作成していただければデザインが崩れず変更できると思います!

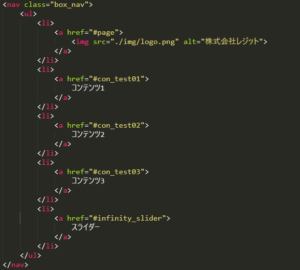
リンク先について
今リンク下の画像のようになっているのですが、それぞれ飛ばしたい<div id=”#●●●”>がリンク先になっています。リンクというとURLのイメージですがページ内でもリンクが可能です。

サイトのタイトル変更
今配布しているサイトのタイトルは「テストページ」になっているのでhead内にある
<title>テストページ</title>
を変更しましょう!
titleは下のようにタブに表示されます。

altの変更
altは画像が表示されなかったり場合に代わりに表示される名前、文章読み取りツールの読み上げで画像の読み上げはできないので代わりに読まれる名前の役割をします!
今配布しているソースにも仮のaltをいれているのでちゃんと変更してください!
<img src=”./img/logo.png” alt=”株式会社レジット“←ここ >
レスポンシブってなに?
タイトルにレスポンシブしていますとなっているのですが、レスポンシブって何?ってなる方もいると思います…!
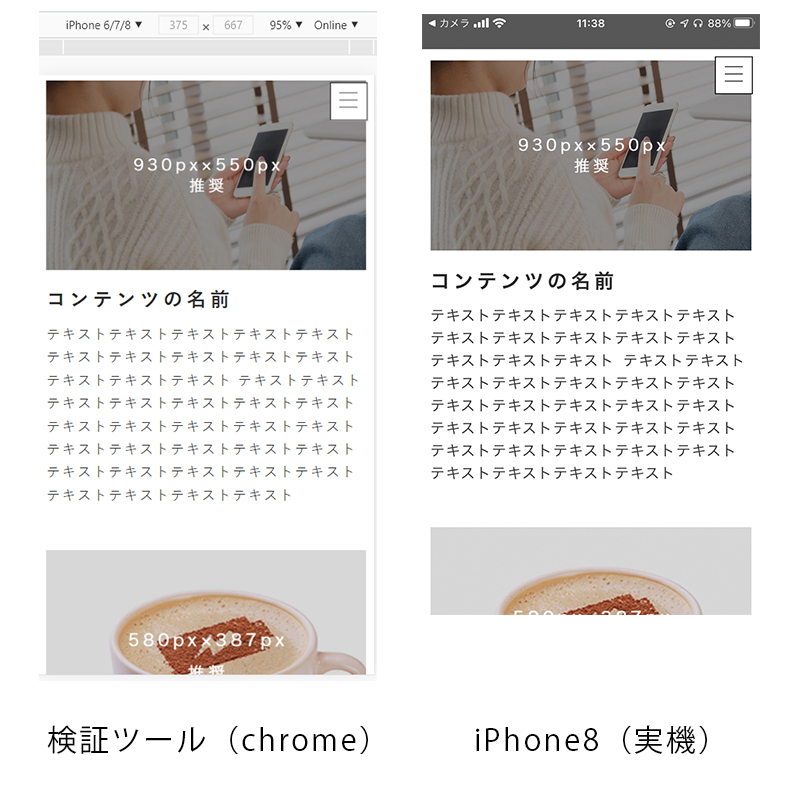
デバイス(PC・タブレット・スマホ)ごとの画面のサイズにあわせて、1つのソースでcss・jsなどを使用して見やすく対応していくことです。上で説明した検証ツールを使っていただくと、それぞれのPC(Win/Mac)の表示のままなのですがそれぞれのサイズでの見え方を検証することができます。

フォントや文字サイズ・それぞれのデバイスの癖は実際のデバイスを使わないと確認できませんが、いちいち確認すると時間がかかってしまうので、一度検証ツールで確認しながら一通り作成し後からそれぞれのデバイスで確認するのが一番早いです。

最後に
WEBの成績が悪すぎて絶対WEBデザイナーにならないと思っていたのに、今WEBデザイナーになっている自分がいるので何事も挑戦です!
見て聞いて経験して自分にあった道を選んでください!
PSDやデータの使用報告などはいりませんので、ぜひ有効活用してください~^▼^
(しれっとデータ修正していたらすみません)