初めまして。
WEB部の新人の宮下です。
初めてのブログなので何を書いたらいいか悩みましたが、前職のデザインでも多用したPhotoshopの技術をご紹介したいと思います。
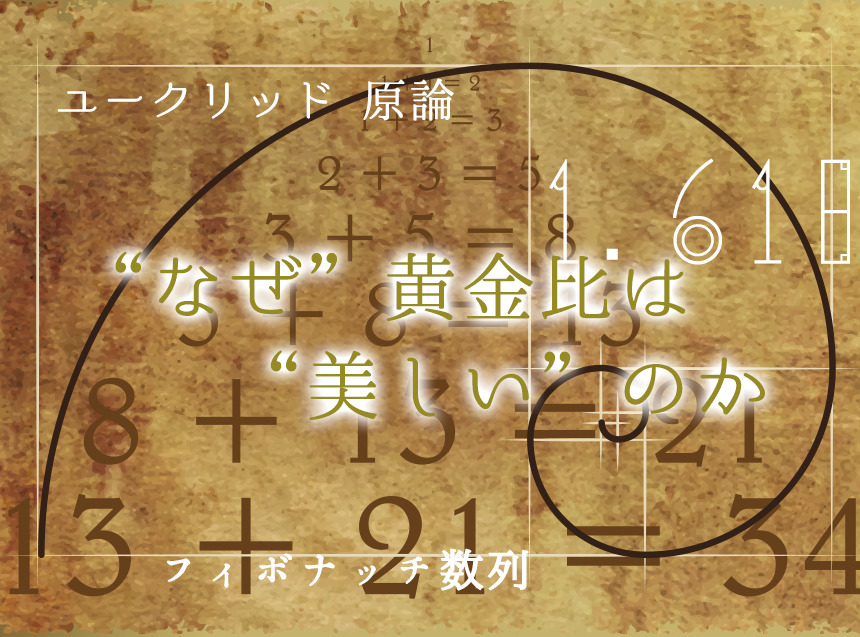
前職でよく作っていたのが金色の立体文字です。
今回はPhotoshopを使った方法で作っていきます。
金色文字の作り方

前職のデザインは目立ってなんぼの世界だったので、とにかく派手なのが多かったです。
中でもこういった金色文字は高確率でバナーに使われています。
金にしたいテキストを打ち込む
色は適当に決めます。

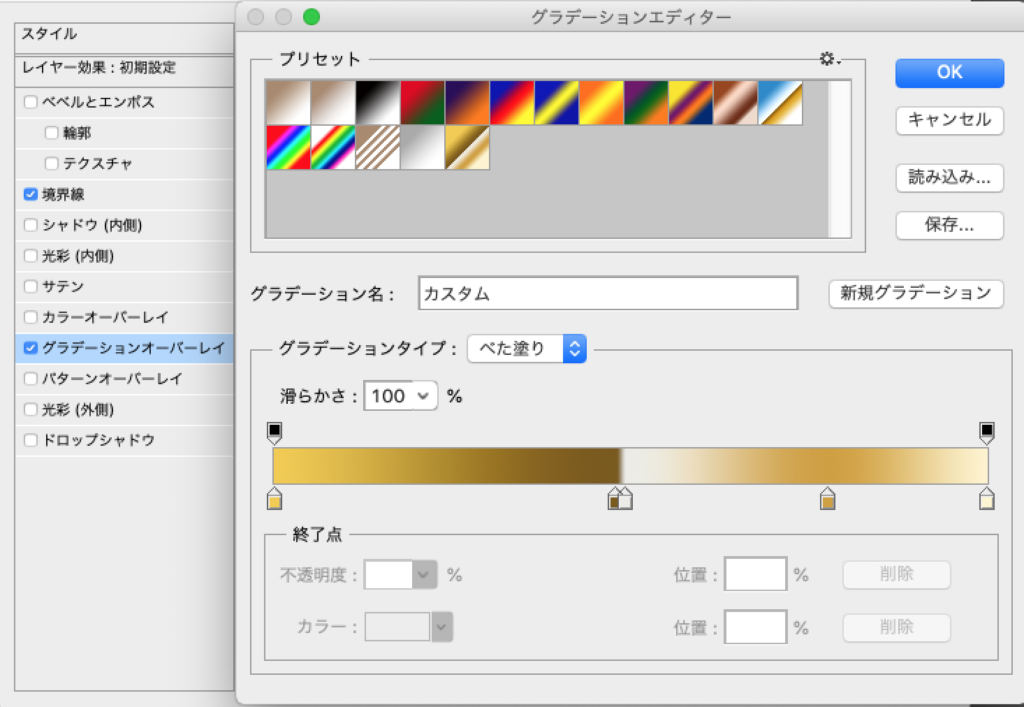
グラデーションをかける
ツールバーから「レイヤー」→「レイヤースタイル」→「グラデーションオーバーレイ」を選択。
色は黄色と茶色、白に近い黄色です。


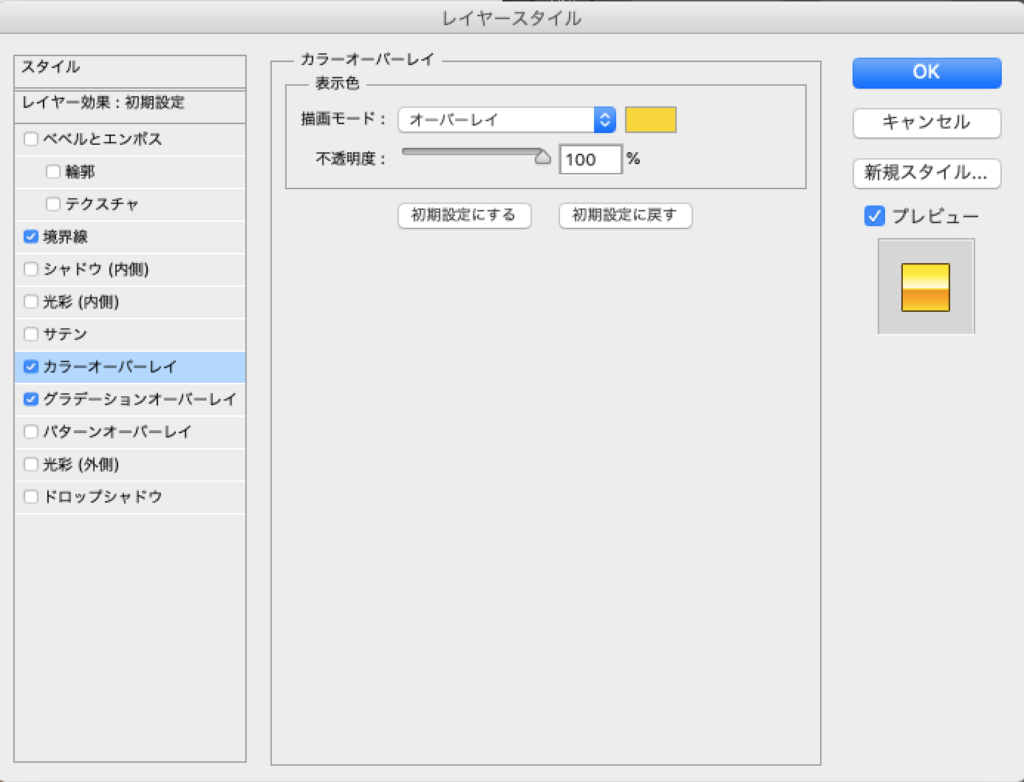
カラーオーバーレイをかける
そのままでもゴールド感はあるのですが、もっと鮮やかな金にしたいので明るさを出すためにカラーオーバーレイをかけます。
カラー:f8d826


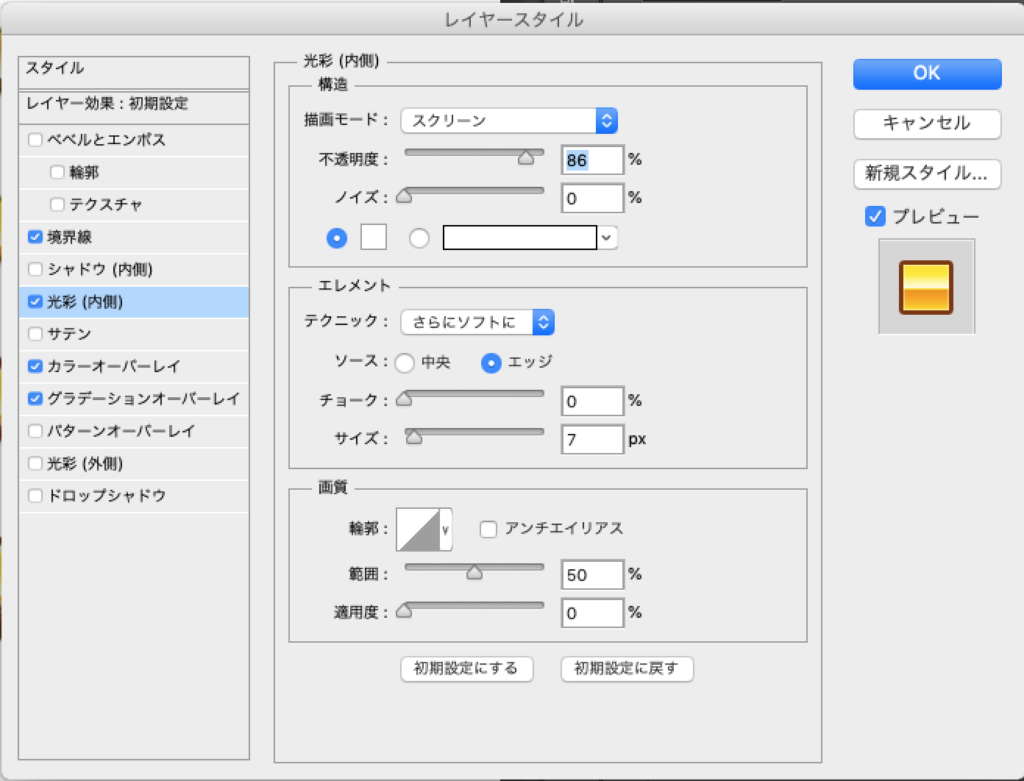
文字を目立たせる境界線を引く
金文字の境界線で多いのが黒か茶系ですが、茶系の方が主張しすぎず金色と馴染んでくれるので茶系の色にしました。
カラー:533d09
このとき白い光彩を内側に入れるとよりキラキラ感が出ます。


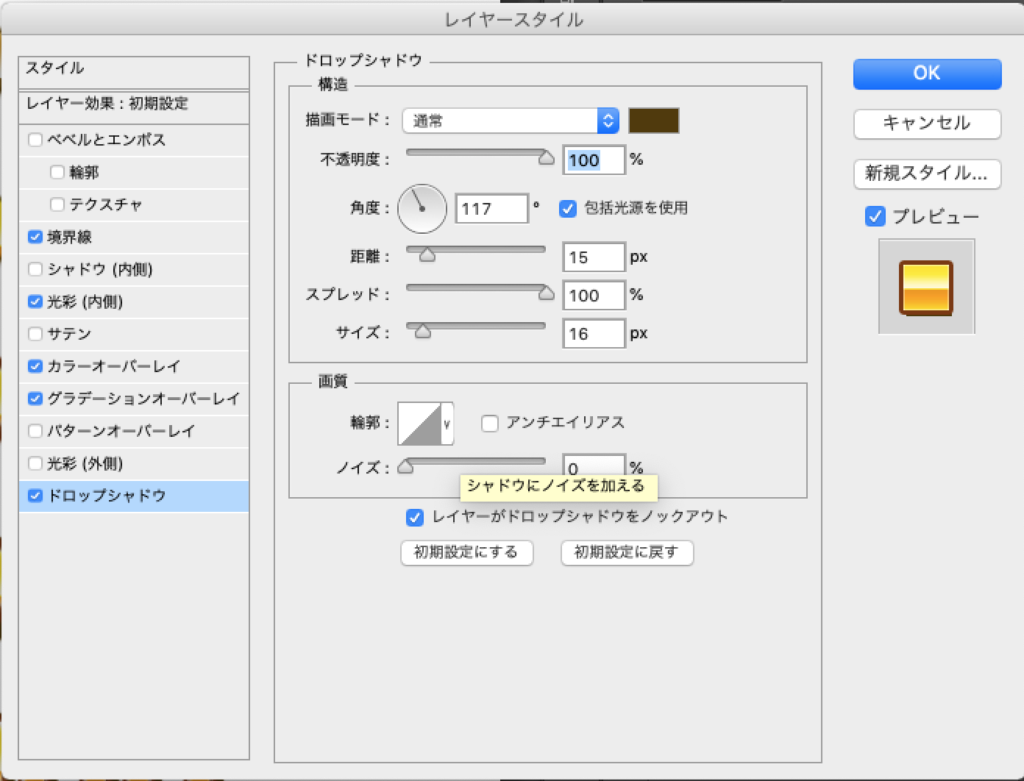
立体感を出すドロップシャドウ
立体感の出し方は他にも方法がありますが、ドロップシャドウが一番楽なので、今回はドロップシャドウを使います。
スプレットを100%にすることで、ぼやけずくっきりとした影になります。
カラー:513a06


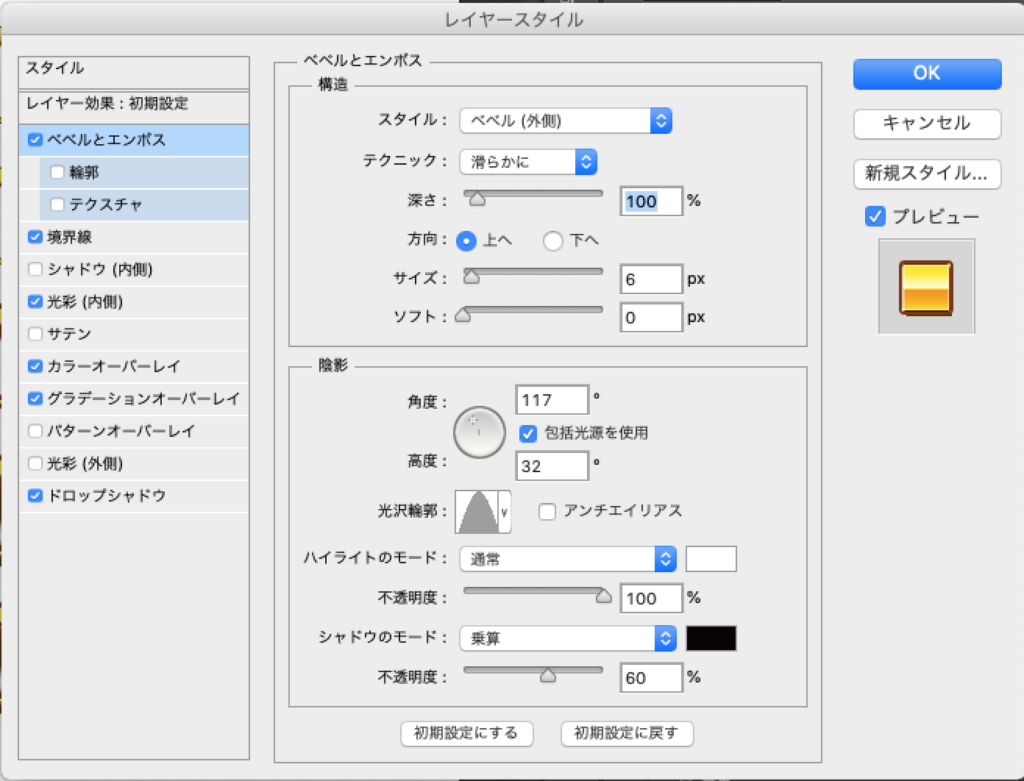
さらに立体感&金属の硬さを出す!
そのためにベベルとエンボスを使います。
ベベルとエンボスは立体的な効果をつけたいときに使用します。
今回はベベル(外側)を使って文字の周りを押し上げます。


仕上げにこういう光の素材を入れる
よりかっこよく綺麗に仕上がります。

こちら、描画モードを「スクリーン」にして上に重ねます。

まとめ
以上です!
難しく見えますが意外とそうでもなかったりします。
覚えていて損はないしできるようになると楽しいですよっ。
スタイルの登録をしておくと次使うときにすぐに作れるので便利です。
これを機に色んな金文字を作りましょう!