こんにちは。
Photoshop初心者のレジット代表浅井です。
最近フォトショップをブログ画像編集等で頻繁に使用しているのですが、最近覚えた光沢のある文字デザインの作り方をみなさんにご紹介します!!
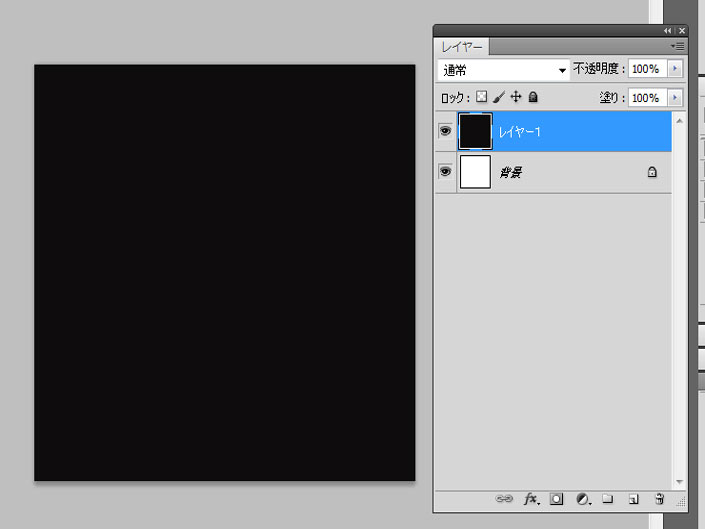
新規ファイルを作成
▼まず幅400×高さ400ピクセルの新規ファイルを作成したら、新しいレイヤー
を追加し、「編集」-「塗りつぶし」-「カラー」などで真っ黒のレイヤーに
して下さい。(視認しやすい背景用なので、上手くできない人は長方形ツールなどで黒にしてもOKです)

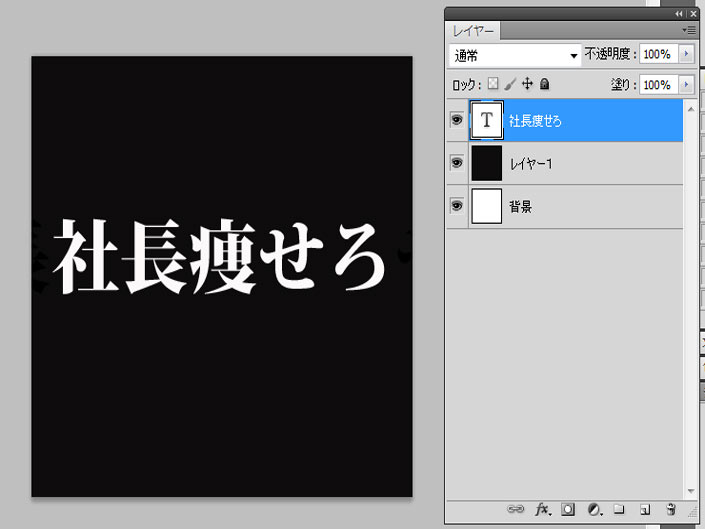
白色で好きな文字を入力
▼今回の見本は、Illastorator等にも入っている
小塚明朝のH(一番太いやつ)を使用し、100pxの文字サイズです。

レイヤースタイルを設定
▼レイヤーパレッドで文字を書いたレイヤーをダブルクリックし、
レイヤースタイルを設定。
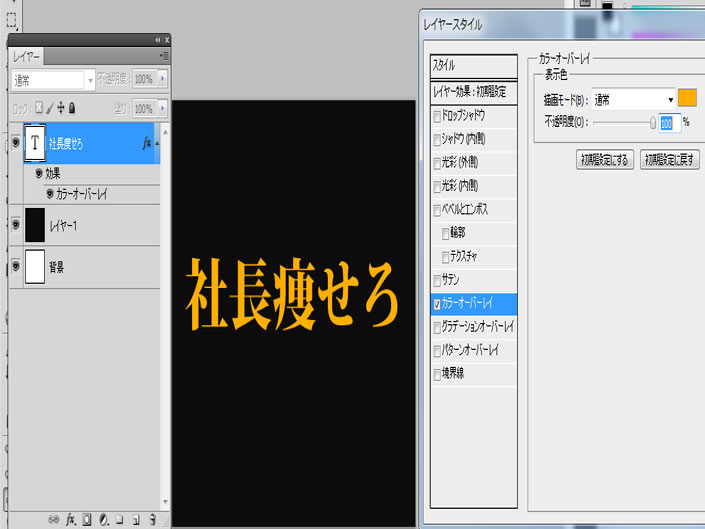
まずはカラーオーバーレイを選択し(チェックマークをいれるだけでなく
ちゃんとカラーオーバーレイと書かれた文字の部分もクリックしパネルが
カラーオーバーレイの設定になってるかも確認して下さい。)
「レイヤー」-「レイヤースタイル」-「カラーオーバーレイ」でもOK)、ピッカーから写真のような黄色っぽい色を選んでください。
ちなみに、この方式でやれば後から文字の色合いを変えるのも楽です。

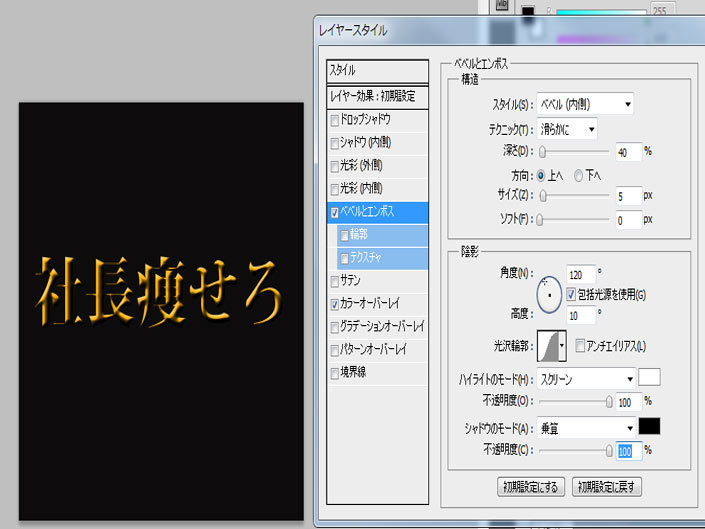
べベルとエンボスの設定
▼今回は文字フォントや、その他もろもろの関係上、写真のような数値となります。
フォントサイズ等によって数値は変わってきますが、深さやサイズ、角度、高度、
光沢輪郭等の値を一通りいじくり回して、なんとなくでも良いので、どういう意味合い
の設定なのか、挙動を確認してみると良いでしょう。
(今回はレイヤースタイル:べベル(内側)、テクニック:滑らかに、深さ:40%、
方向:上へ、サイズ:5px、角度:120度、光沢輪郭:写真の通り、ハイライトのモード:覆い焼カラ―など)

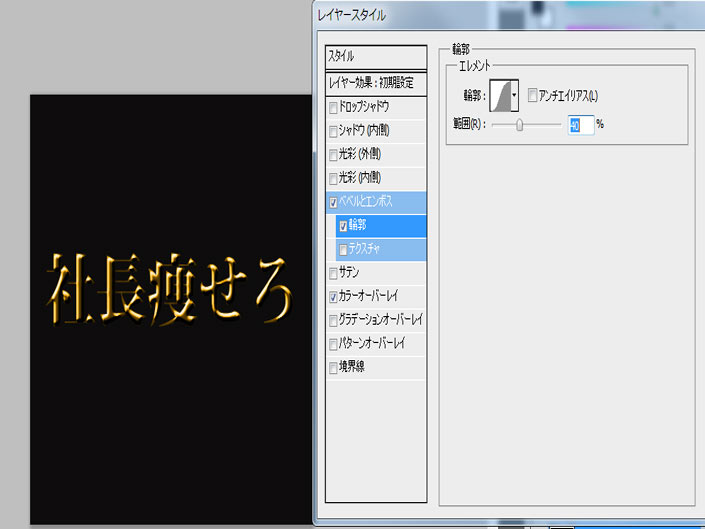
べベルとエンボス内にある輪郭の設定
▼輪郭は写真の通りで、範囲は40%です。

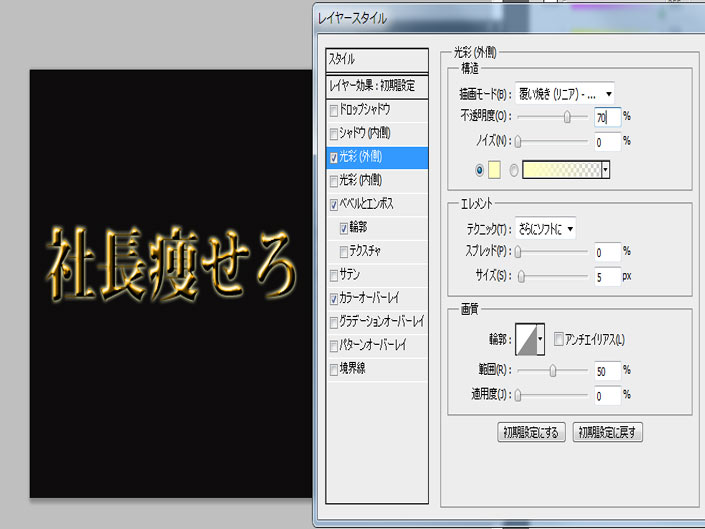
光彩(外側)の設定
▼ポイントはカラーの光彩を文字色と同系色の薄い色に設定する事です。
今回はゴールドを意識したデザインにしていますので、うすい黄色にしました。
その他の値を写真の通りです。(デフォルトです。)

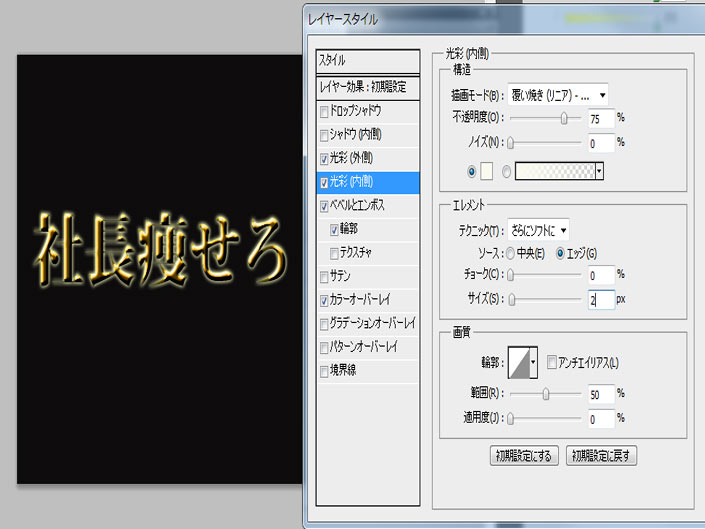
光彩(内側)の設定
▼サイズの値は2pxにしていますが、
ここはディテールの部分なので、適当でもOKです。(多分。笑)

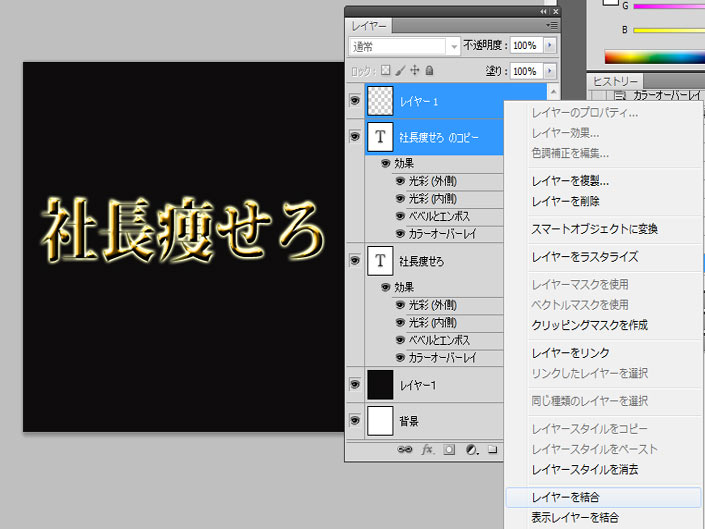
レイヤーとレイヤーの結合
▼レイヤースタイルの設定が終わったレイヤーをコピーし、さらにその上に
空の新規レイヤーを作ります。このコピーしたレイヤーと空のレイヤーを結合させます。
右クリックからレイヤーの結合をする時の手順は、
Shiftキーを押しながら、二つのレイヤーを選択した後に、文字レイヤー側でなはく、
カラのレイヤーの上で右クリックし「レイヤーの結合」を選択です。
二つのレイヤーを選択しても、文字レイヤー側の上で右クリックすると、
このメニューは呼び出せません。

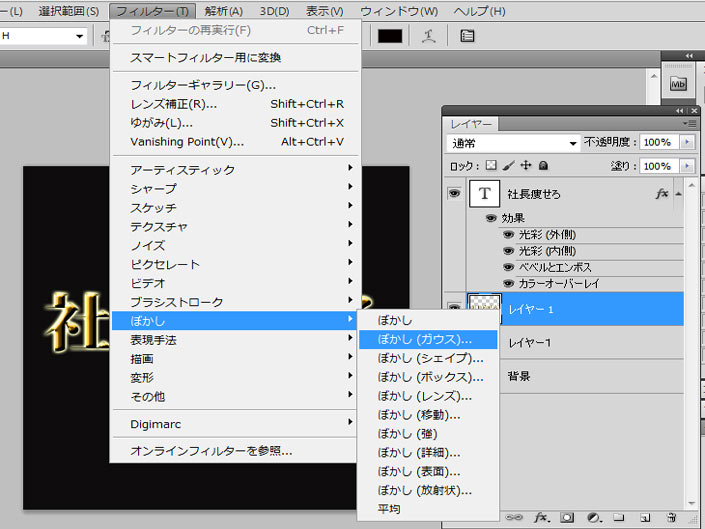
結合したレイヤーを文字レイヤーの下に移動
▼レイヤーを「フィルター」-「ぼかし」-「ぼかし(ガウス)」

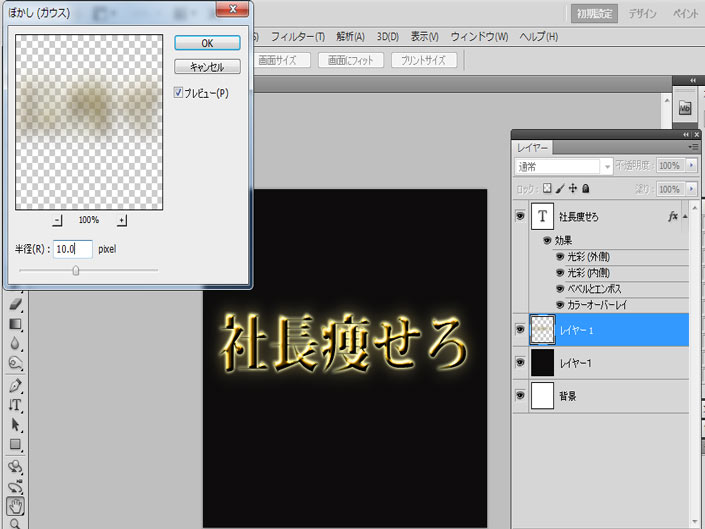
ぼかし作業
▼ぼかし具合は画面を確認しながらの作業となりますが、
今回の見本では半径を10pxとしています。

完成
▼以上の手順で完成したのが下の画像です!
べベルとエンボスは、様々な「輪郭」がありますので「これはうまくいった!」
というレイヤースタイルが出来たら、そのファイルのレイヤースタイルを
他の制作物にも、どんどん流用していくと良いですね♪