そうじゃない!デザイナーの不満が募るコーダーへのオーダーは注釈ツールで一発解決!
ウェブデザイン

デザインしかしないWebデザイナーにとって、コーダーとの連携は必要不可欠。
しかし、アップされたページを見ると、「そこは、そうじゃないっ!」ってジレンマを抱える事ってありませんか?
こんにちは。web部の小沢です。
レイヤー名を「hover btn」にしたのに、生かされてなかったり…。
別添付の画像を使用して欲しかったのに、サムネイルが表示されていたり…。
リンクが違ったり…。
しかし、指示書を書くのも手間がかかるし面倒っ!
そこでオススメなのが、CS4から装備された『注釈ツール』です。
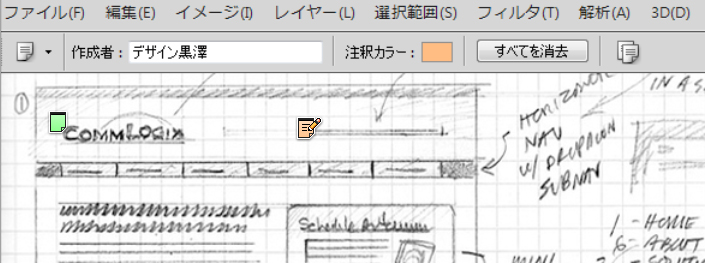
CS4から装備された『注釈ツール』のご紹介
スポイトツール内のボックスに隠れています。
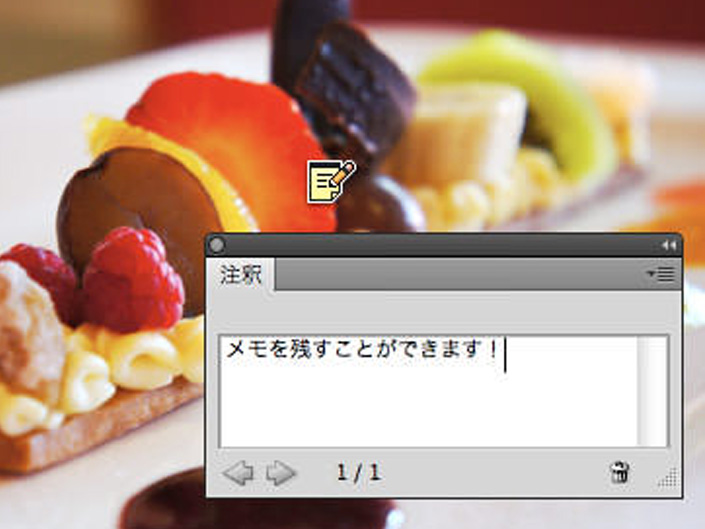
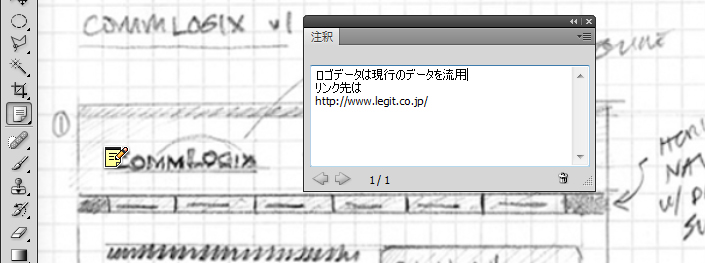
たとえば、ボタンのリンク先の注釈を入れたい場合は、注釈を入れたい部分をクリックすると、注釈パレットが開きポストイットのように文章が記入できます。

さらに、注釈のカラーも変更でき製作者の名前も記入できるので、ディレクター、デザイナー、コーダー、ライターなどなど、複数でデータを共有するのも便利♪

ただ、レイヤーを移動しても注釈は一緒に動いてくれないので、注意してくださいね!
まとめ
注釈ツールで作業時間を短縮!
ディレクターからの面倒な注釈の指示は、注釈を選択して右クリックで削除!なかった事にしときましょう♪
浮いた時間で、さっさとビール飲みに行きましょう