こんにちは!12月より入社しました、デザイナーの”ながい”です。
初めてのブログ投稿…何を書こうかと考えた結果、日頃お世話になっているカラーパレットサイトを紹介しようと思います。
配色はあらゆるデザインの基本であり重要な要素ですが、苦手な人も多いかと思います。
そんな色選びに使える無料のカラーパレットサイトをいくつかピックアップしてみました。
配色でお悩みの方はぜひ参考にしてみてください!
ホイールを使って配色パターンを考えたい
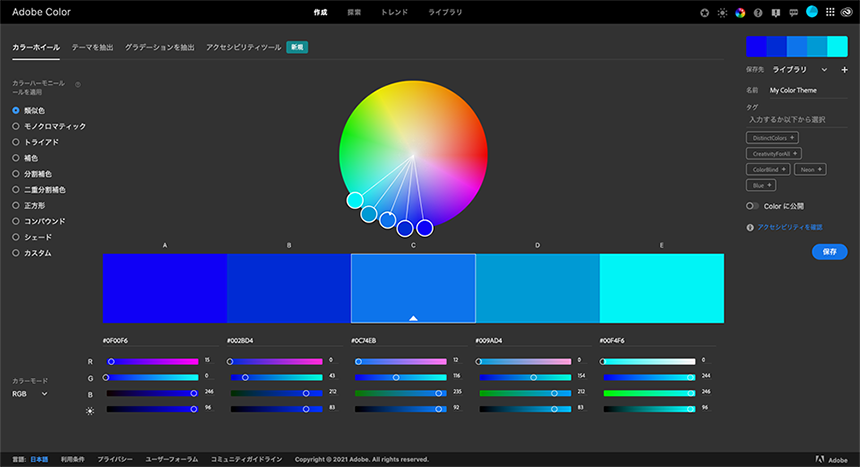
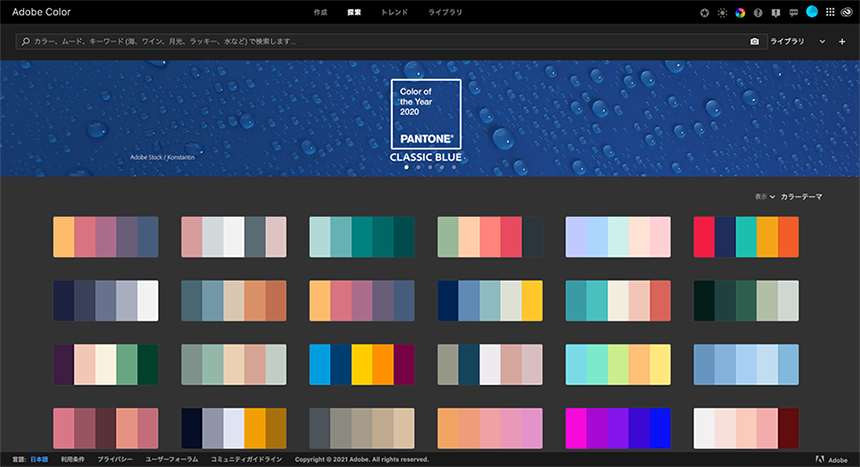
Adobe Color

一つ目は、みなさんお世話になっているであろうAdobeのカラーパレット作成サービス。
「カラーホイール」では左側に並んでいるルールを適用し、さまざまな色の組み合わせを生成することができ、RGBだけでなくCMYKやHSB、LABにも対応。

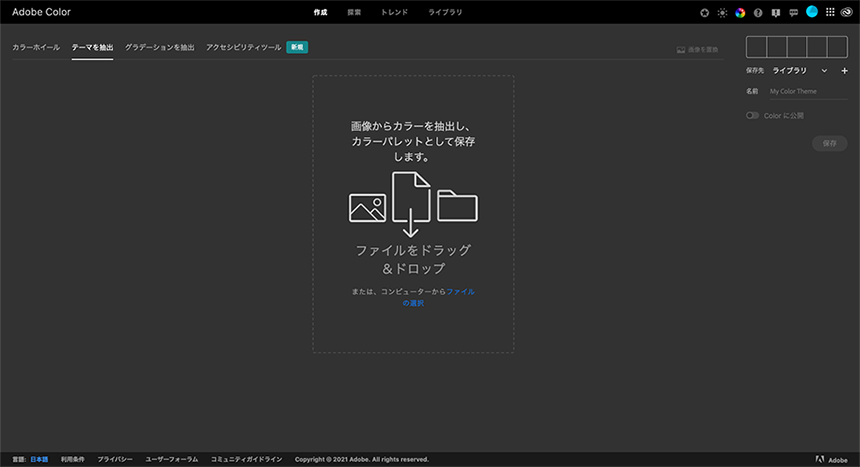
「テーマを抽出」「グラデーションを抽出」では、写真をアップロードすることで写真をもとにカラーパレットを作成することも可能。

「アクセシビリティツール」では、色弱者の方が見分けにくいカラーの競合の検出ができます。

また、クリエイターが作成したカラーパレットも公開しているなど、多機能なサービスを展開しています。
Adobe IDにサインインすることでテーマをダウンロードしたり、PhotoshopやIllustratorなどのAdobeサービスと同期して利用できるのもポイントです。
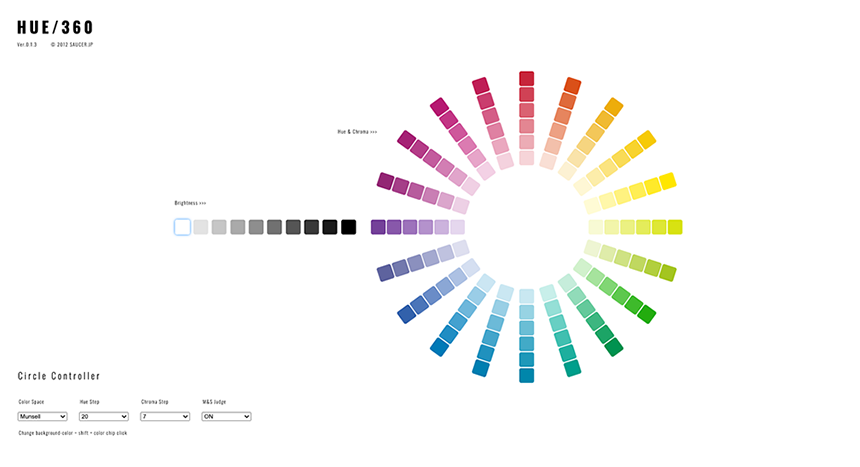
Hue/360

色相環からメインとなるカラーを選択すると、その色と相性のいい色を教えてくれるサイトです。
まず左側の「Brightness」で色の明るさを決め、次に右側の「Hue&Chroma」から色をクリックしてメインカラーを選ぶと、その色に合わない色が非表示になります。相性のいい色だけが残っていくので、残りの色からサブカラーを選定してカラーパレットを作ることができます。
選択した色はページ下部に表示されていき、「Print User Color」をクリックするとカラーコードをまとめて確認することができます。
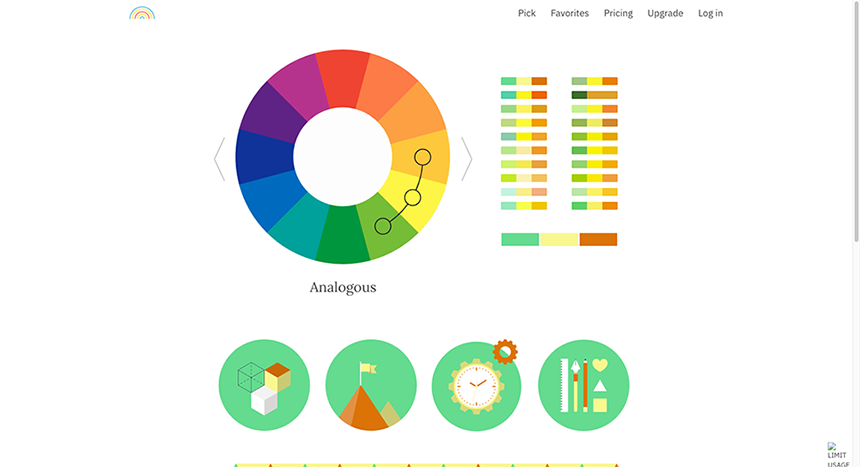
Color Supply

Web、グラフィック共に活用できる配色を作成できるツール。
色相環の左右にある矢印をクリックすると補色や類似色、3色配色など切り替えが可能。
パステルカラーやダークカラーの色相環ももちろん使用できます。
下部にはアイコンイラストやグラデーションなど選択した色の活用例が表示されるので、実際に使用した場合のイメージが確認しやすいツールです。
直感的に選びたい
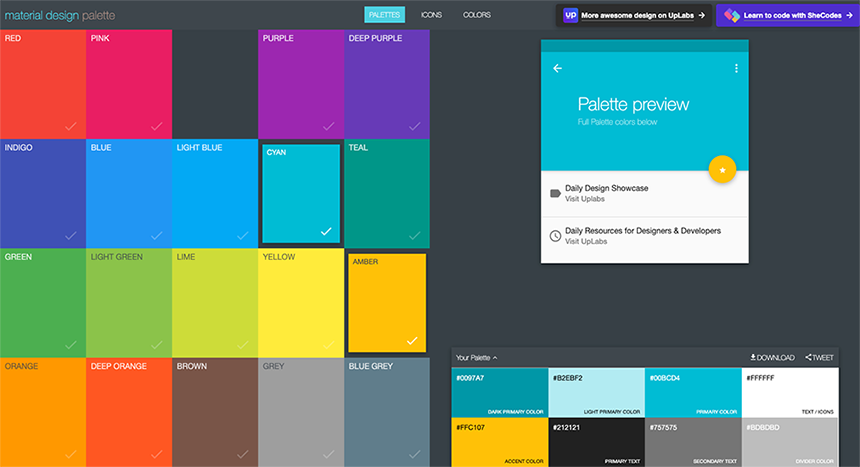
material design palette

用意された19色から2色を選ぶと、その2色+相性のいい色で構成されたデザインのイメージを見ることができるサイトです。
細かい調整はできませんが、少ない動作でパパッと表示して参考にすることができます。
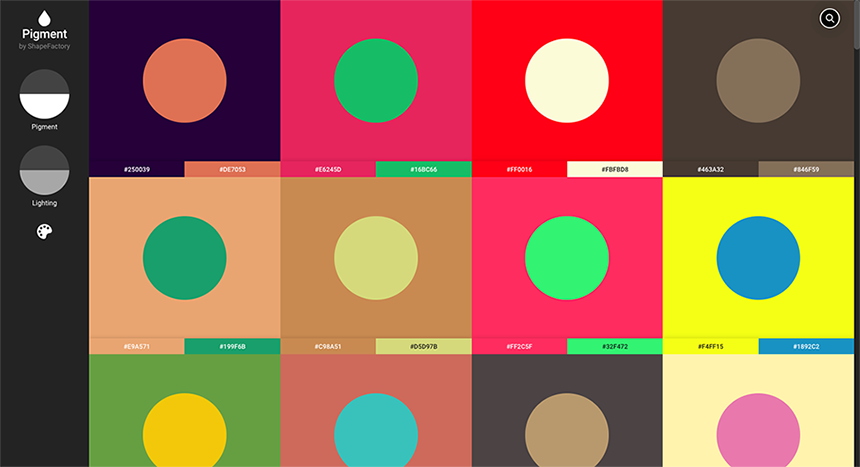
Pigment

「Pigment(顔料)」と「Lighting(光量)」をドラッグで調整して、2色の配色パターンを探すことができるツールです。
左下のパレットマークから色の絞り込みも可能。
右上の検索を開くと写真から抽出して生成されたカラーパレットも見ることができます。
公開されているカラーパレットを参考にしたい
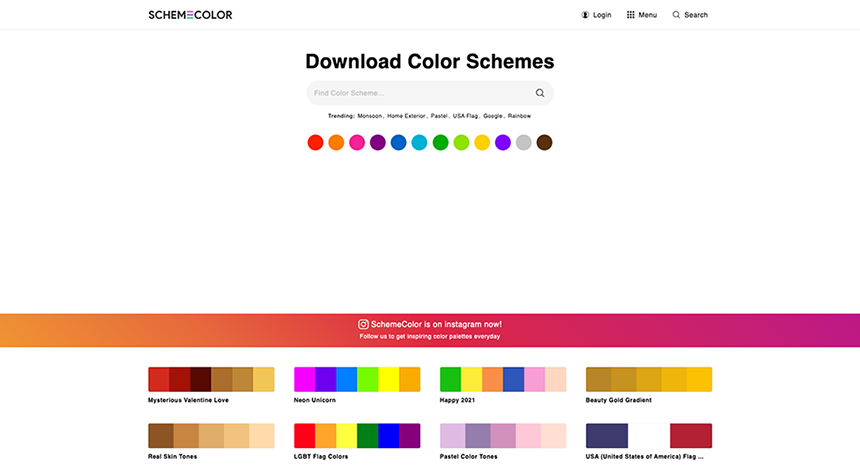
SCHEMECOLOR

大量のカラースキームを公開しているサイトです。その数なんと2万種類以上!(2021年2月時点)
イメージ別、メインカラー別など細かいソート機能もあるので用途に合わせてお好みの配色パターンを見つけやすくしてくれます。
コードのコピーはもちろんのこと、RGB・CMYK値や色の名前の確認、配色の編集、ダウンロードも可能です。
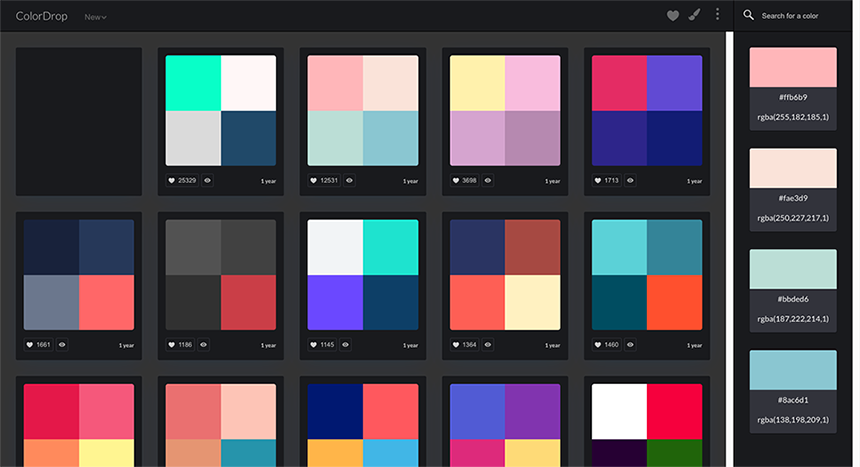
Color Drop

4色で構成されたカラーパレットを集めたサイトです。右上の筆のマークから背景色を変更することも可能。表示されたコードをクリックするだけでコピーができるのもポイント。
また、右上のメニューからパレットの公開以外の機能も使うことができます。
「Scan Image」では、アップロードした写真から配色の組み合わせを生成できます。

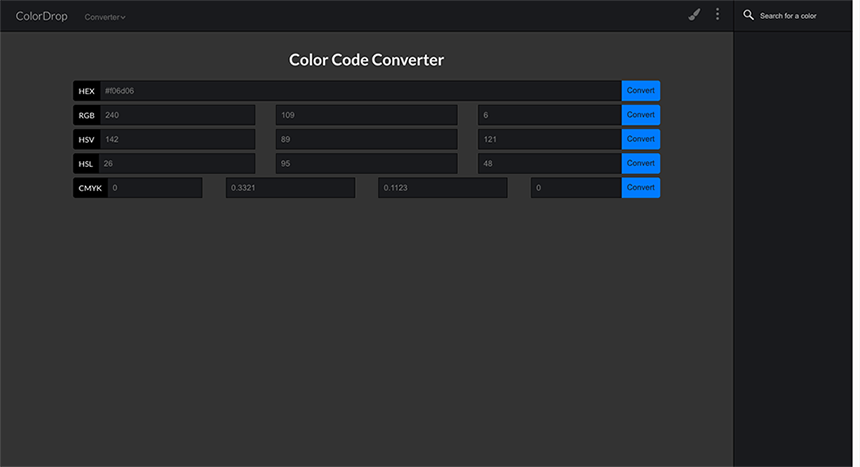
「Color Code Converter」では、RGB値からCMYK値になど入力した値を別の形式に変換してくれます。

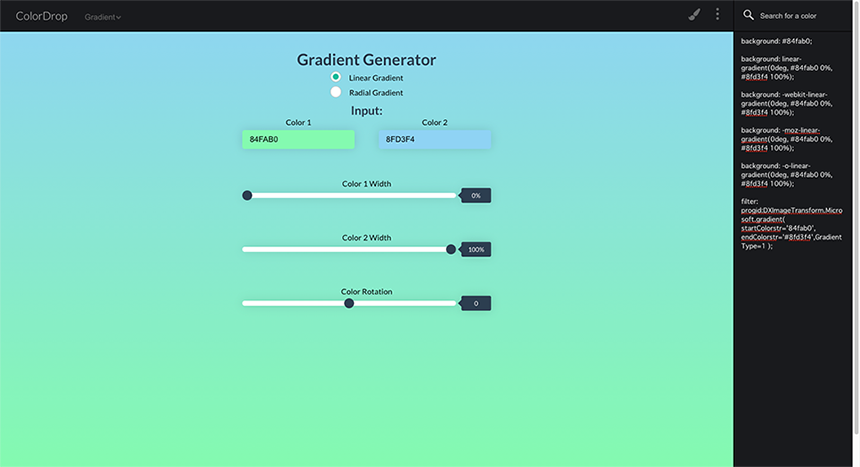
「Gradient Generator」ではグラデーションの作成も可能。
シンプルでありながらも機能が多いサイトです。
綺麗なグラデーションを作りたい
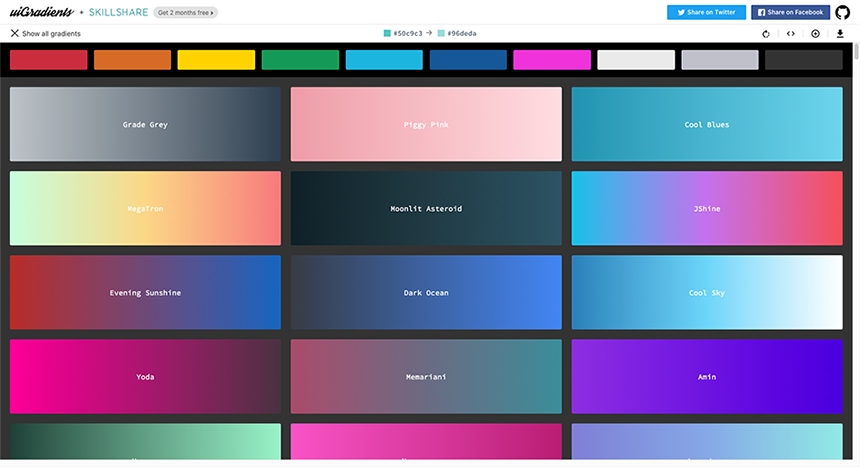
uiGradients


綺麗なグラデーションを多数公開しているサイトです。
左上のメニューから色別のソートを使って、好みのグラデーションを見つけたら、あとは出てきたカラーコードをクリックするだけで簡単にコピーができます。
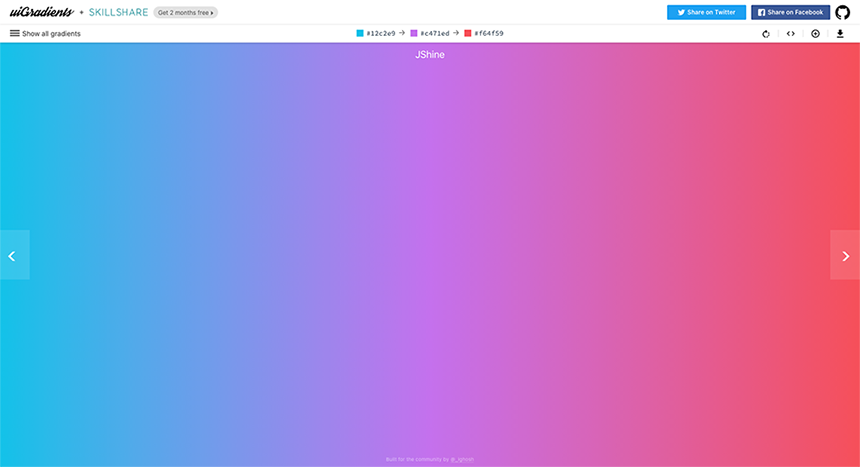
CSSも書き出してくれるので、そのまま組み込んで使用することも可能です。
また、JPGに書き出すこともでき、さまざまな用途で活躍します。
2色はもちろん3色のグラデーションも見つけられるのと、向きも変えられる点がポイントです。
最後に
いかがでしたか?
もちろんツールで出てきた結果が全てではありません。自分に合ったツールを見つけ、あくまで”参考”として活用することで、より良いデザインワークの手助けになれば幸いです。
-
Prev

【iPhone12 Pro】カメラ機能の徹底検証!フルサイズ一眼レフ VS iPhone12 PRO
-
Next
【超HTML初心者必見】簡単なTOPのHTML・CSSとPSD配布します【レスポンシブ済み!課題に!】