
こんにちは、レジットの小沢です。 今回は以前にもご紹介した、シネマグラフの制作方法をご紹介します。

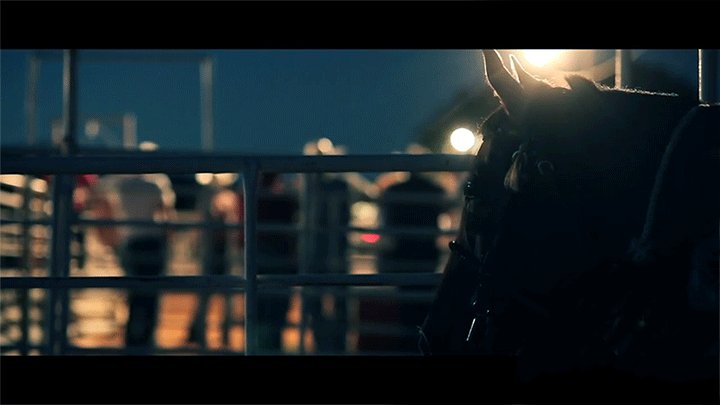
シネマグラフとは、簡単に言うと写真の一部だけを動かし、不思議な世界観を演出することです。バナーとしてWEB上にアップすれば、オシャレなアクセントになる事間違いなしです!
それでは、制作方法はいたって簡単ですので、以下より制作方法を順良くご説明します。
素材集め
まず、シネマグラフを制作するには動画が必要になります。
撮影する場合は下記の点に気をつけて撮影すると、良い動画素材となるでしょう。
自分で動画撮影する際のポイント
・動かしたい場所以外は静止画のように固定させる!
できる限りカメラの位置自体をずらしたりしないようにしましょう。
・エンドレスに続けられるように繋がりを意識しましょう。
無料の動画サイトから用意する場合

Mazwaiは、溜息が出るほど美しいショートムービーを無料でダウンロードできるサイトです。丁寧に撮影&編集されたその一本一本は、どれも素材で済ますのはもったないくらい見事なクオリティとなっています。
・商用利用可
・ライセンスは下記を表記すれば使用可能
All the videos downloadable on Mazwai are under the Attribution license (CC BY 3.0).
動画のトリミング
素材の用意が完了しましたら、次は使用したい部分の動画をトリミングしましょう。
今回は,Quick Time Playerを使用します。

(編集 > トリム)
より繰り返したい部分のみを選択し、保存しましょう。
Photoshopで簡単制作!
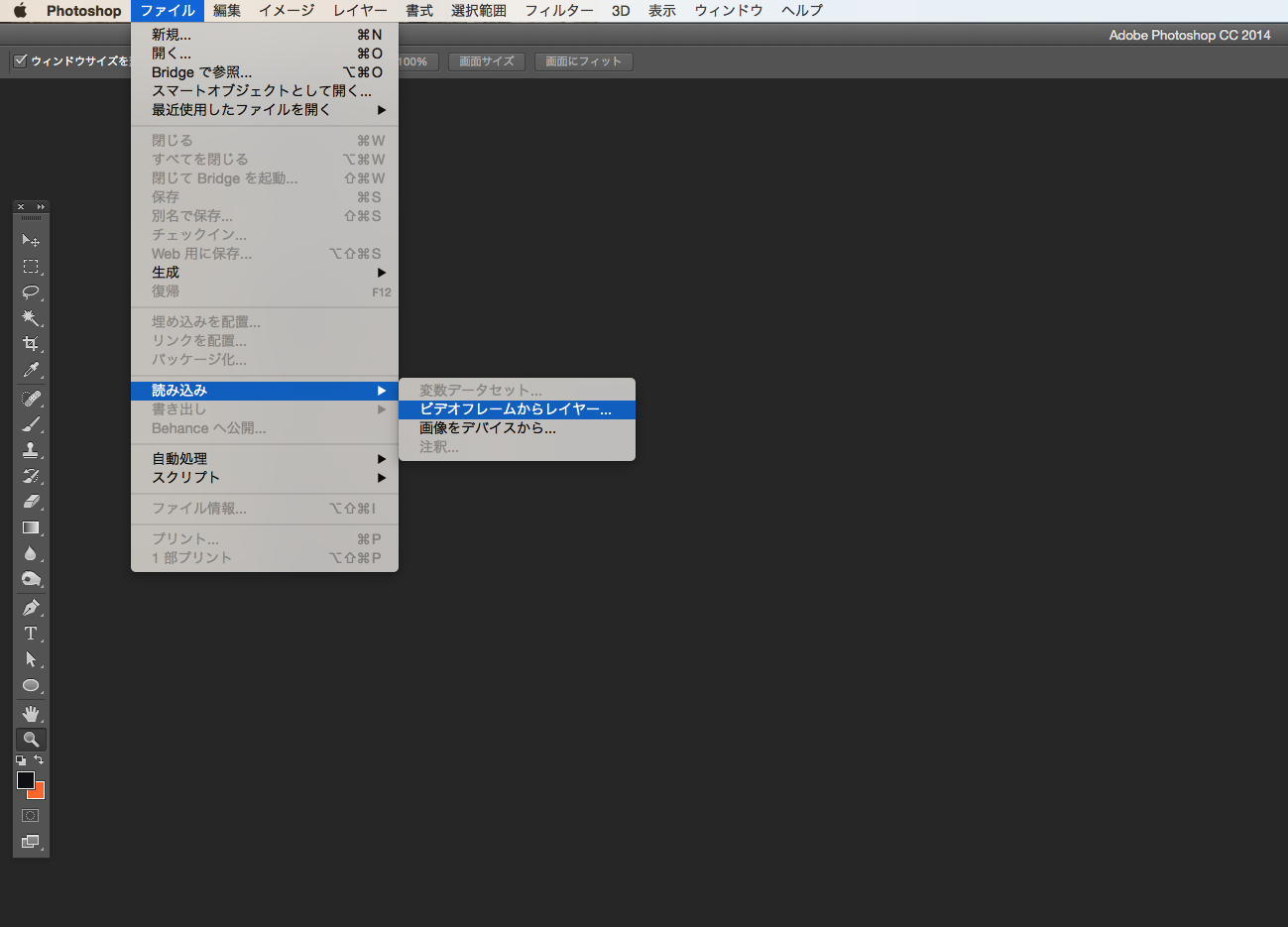
①Photoshopを起動し画像を読み込みましょう。
 ファイル
ファイル
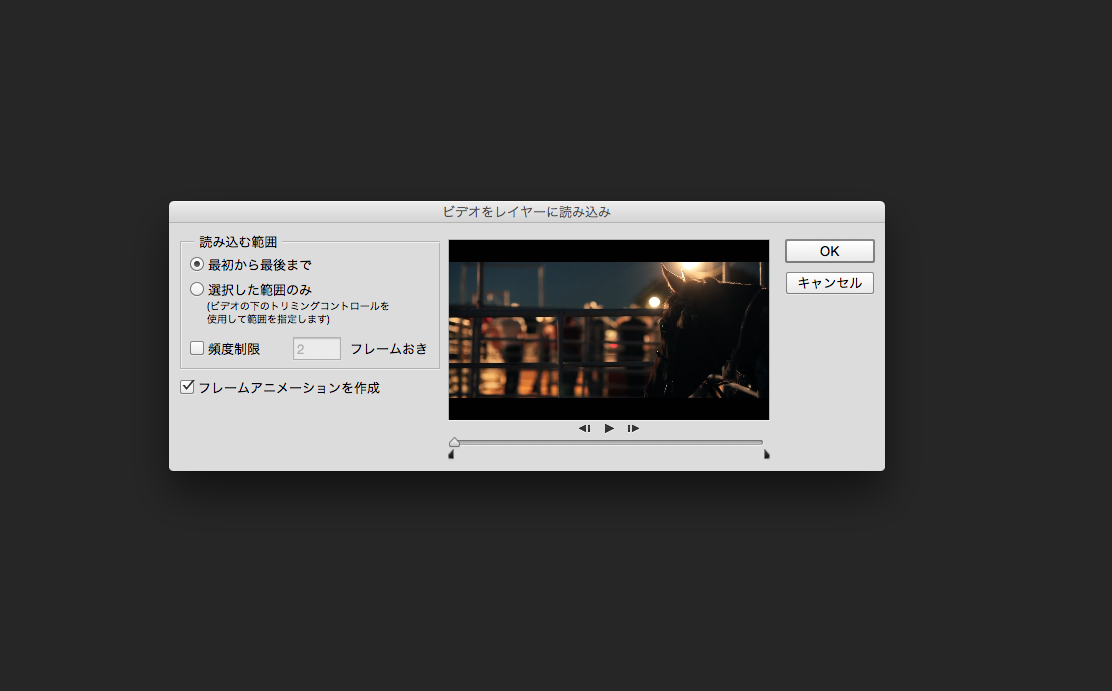
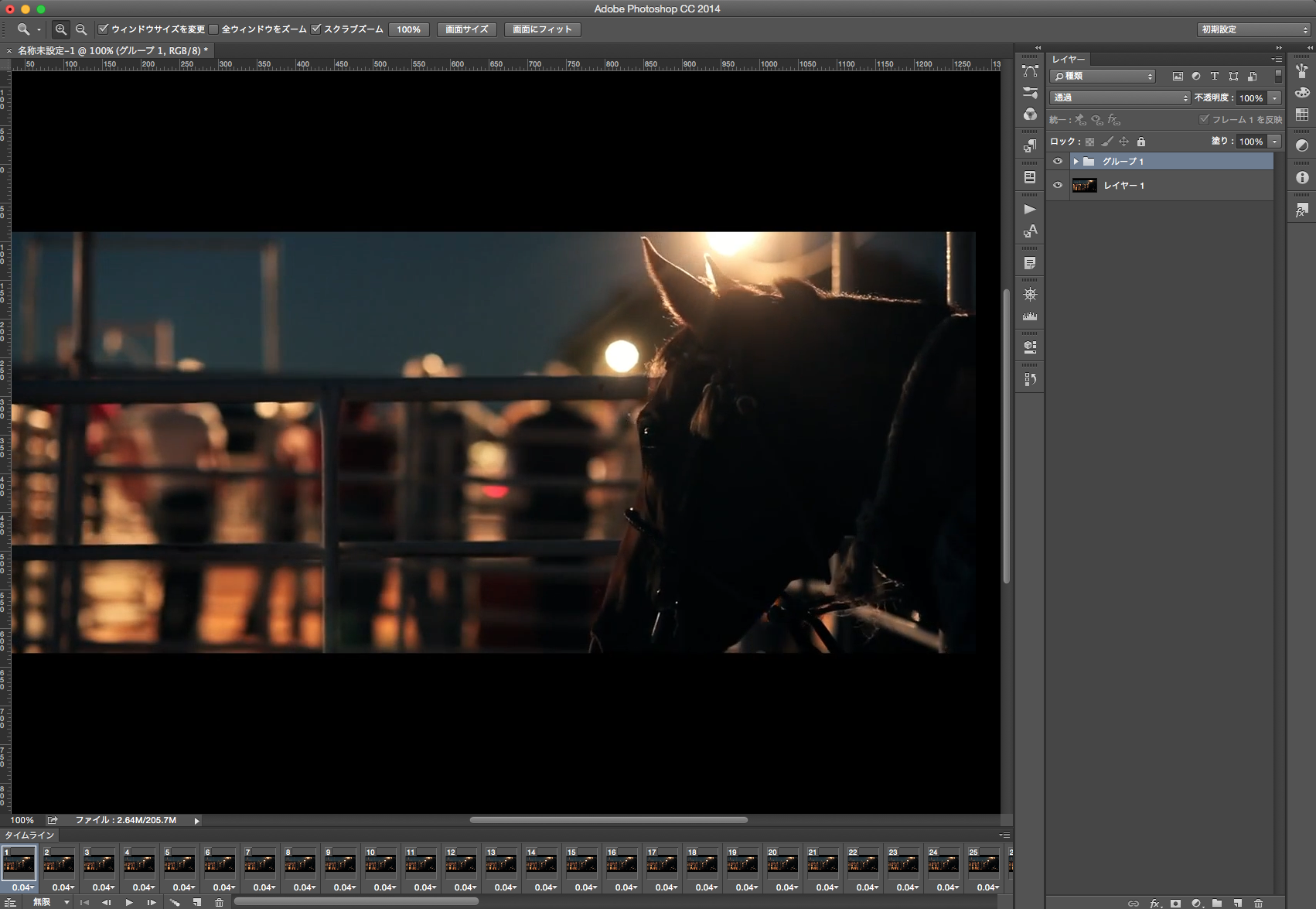
読み込み > ビデオフレームからレイヤー… この際に、フレームアニメーションを制作にチェックを入れましょう。

各フレームが独立したレイヤーに表示されました。
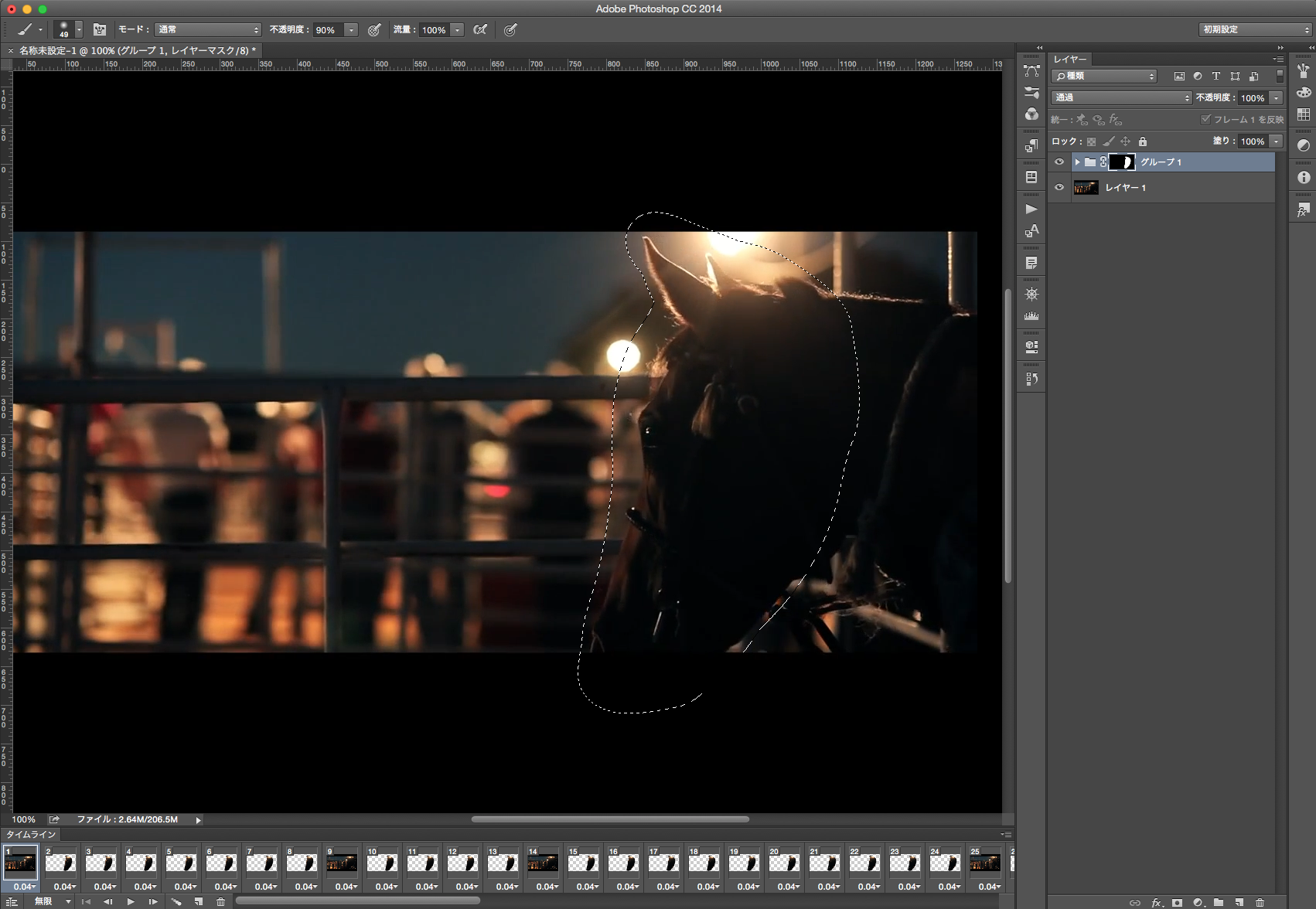
②一番下にあるレイヤー以外を選択し,グループ化しましょう。(command+G) ③動かしたい部分のみにマスクを適用しましょう!

ここからがシネマグラフの完成度を決める大きなポイントとなります。
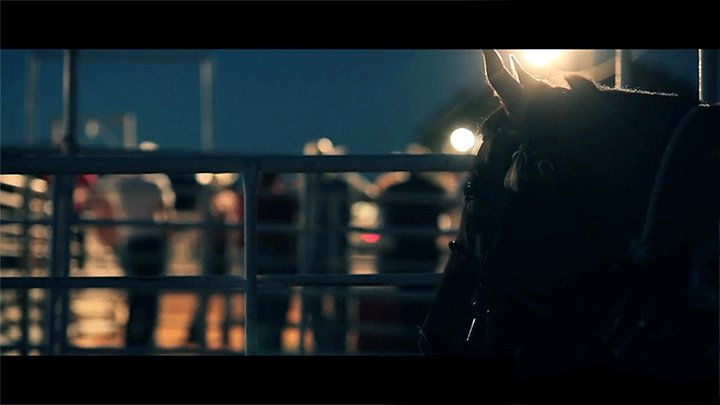
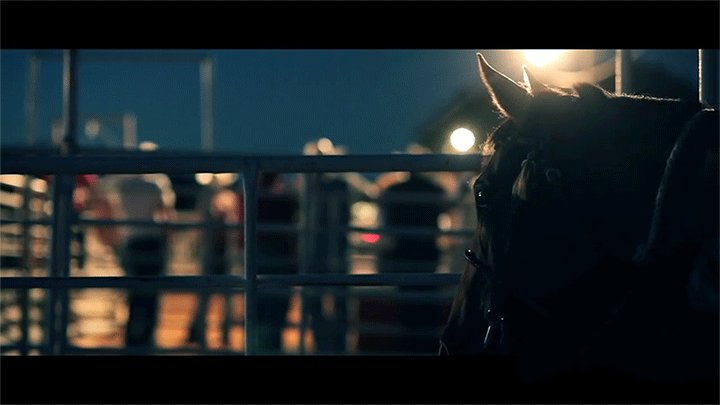
今回は、馬の顔部分のみにマスクを適用したいと思います。
④タイムラインパネルを表示する。
メインメニュー>ウィンドウ>タイムラインパネルにチェック
各フレームはマスクした部分のみ表示されている状態となっています。 ⑤各フレームに全体を表示する
一番下のレイヤーを選択し、レイヤーパレットのレイヤーの表示/非表示の統一ボタンをクリックしましょう。
ダイヤログが表示されるので統一を選択。タイムラインパネル全体に適用されます。

⑥開始と終わりを繋がるようにする
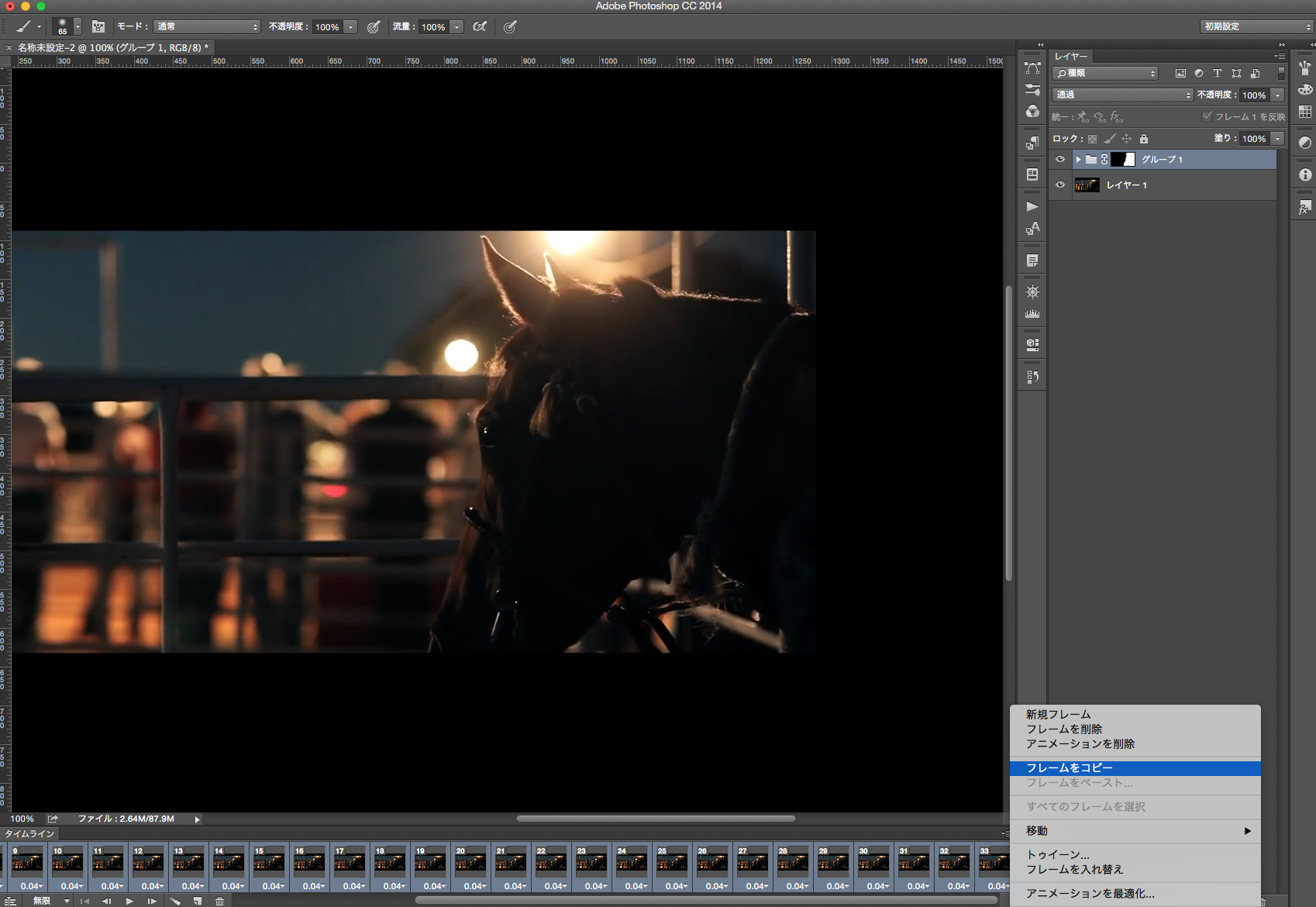
タイムラインウィンドウ上より全てのフレームを選択します。
選択後フレームをコピーします。

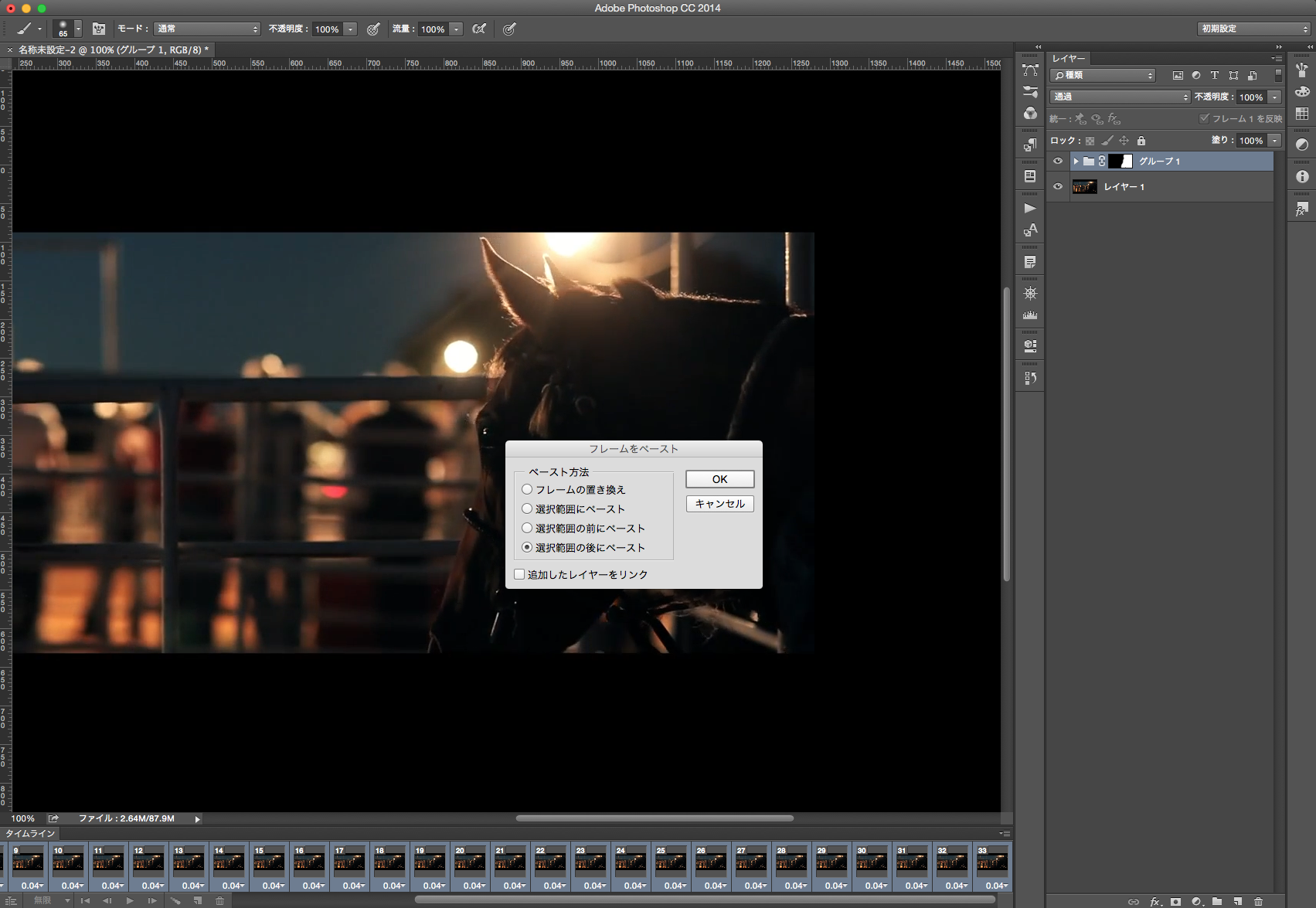
コピー完了後、同じメニュー欄からフレームをペーストを選択。
選択範囲の後に配置を選択しペーストします。

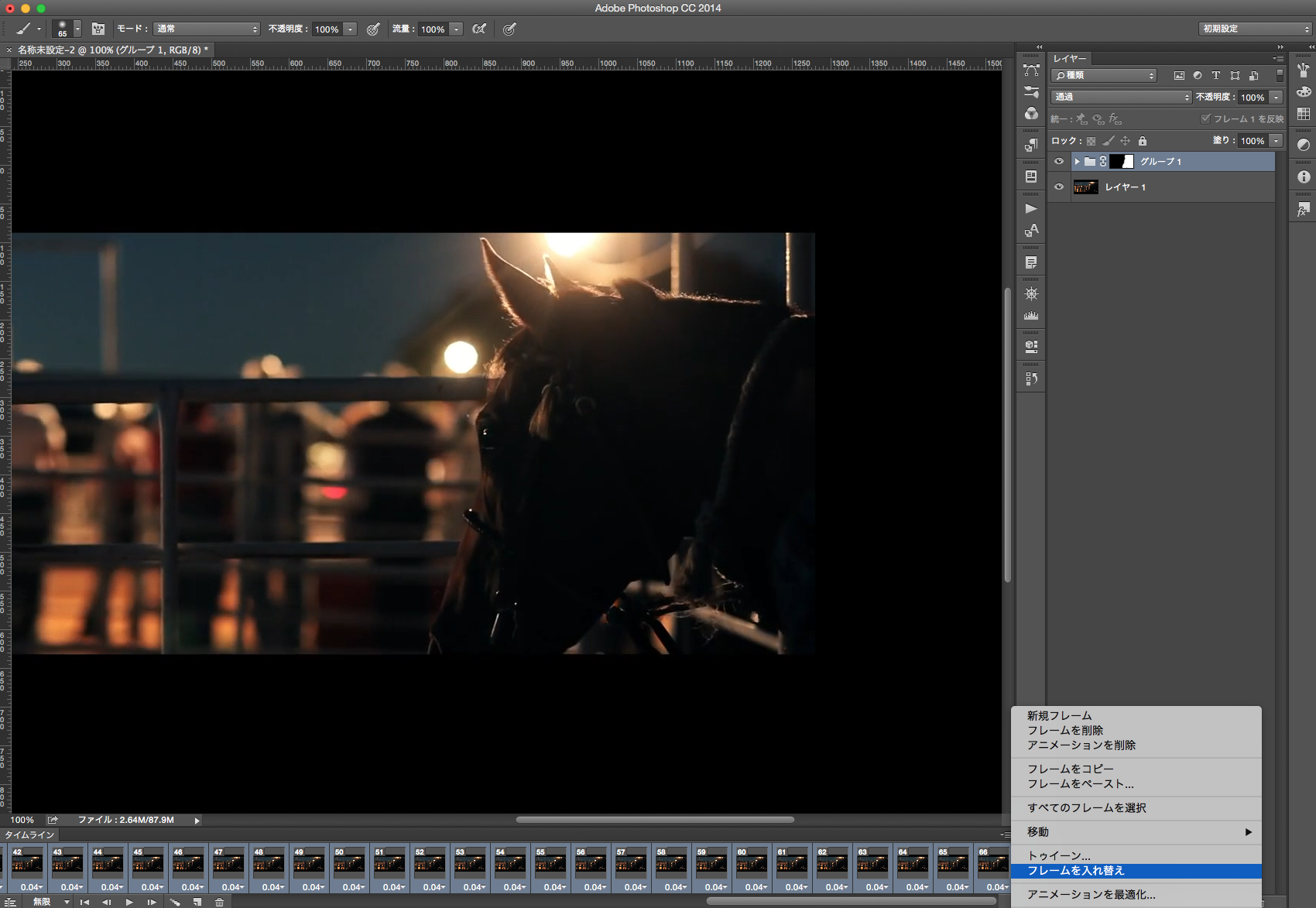
ペーストが完了したら、ペーストしたフレームを選択したままで、サイド同じメニュー欄から、フレームの入れ替えを選択します。
こうすることで、先ほどペーストしたフレームが逆再生となり開始と終点の動作が繋がるようになりました。

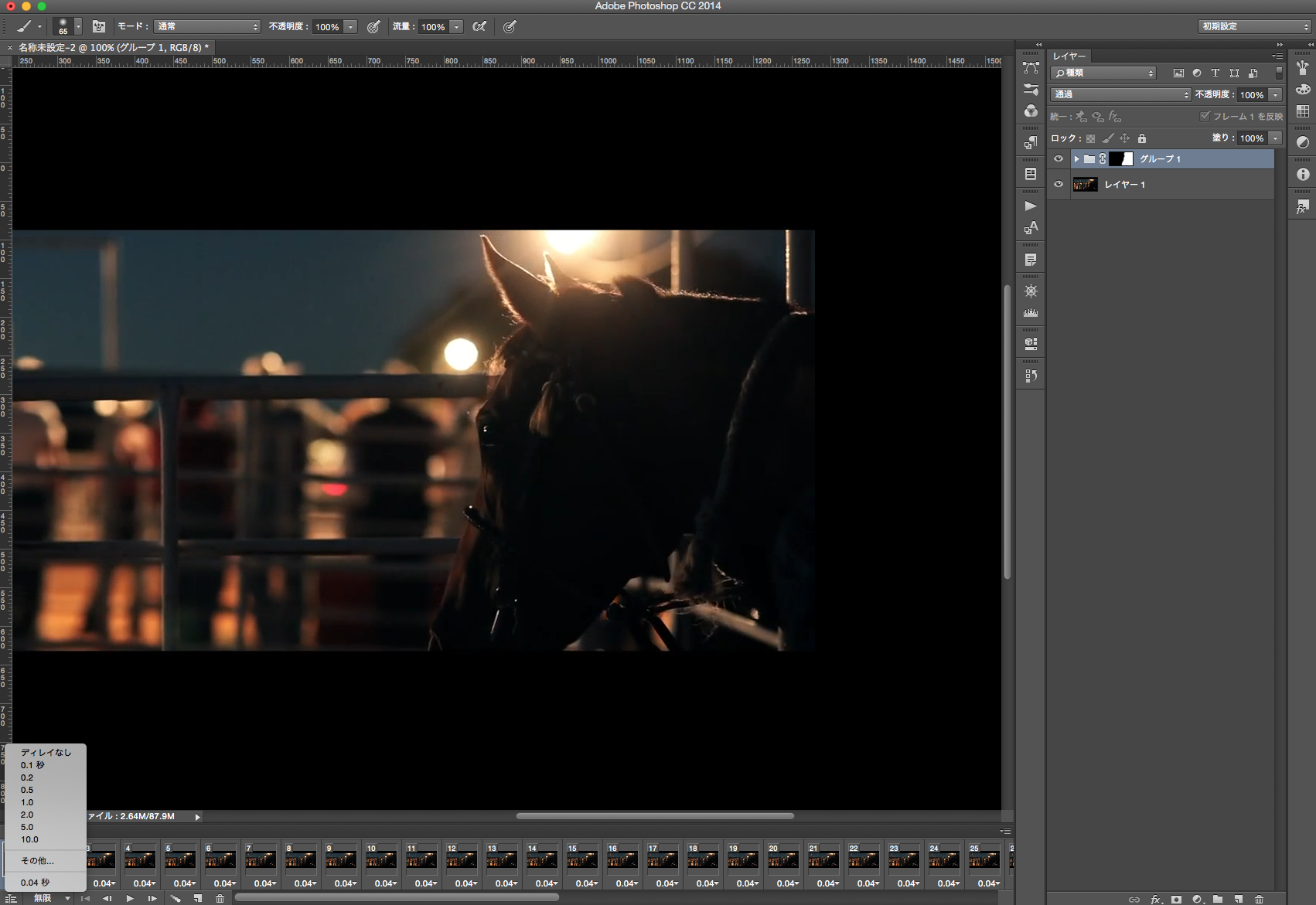
フレームの入れ替えを行ったことで、ループが完成しました。 ⑦リアルな動作に見せるために、アニメーション速度を変更する。

今回はより滑らかに見せるために(0.1)に変更します。
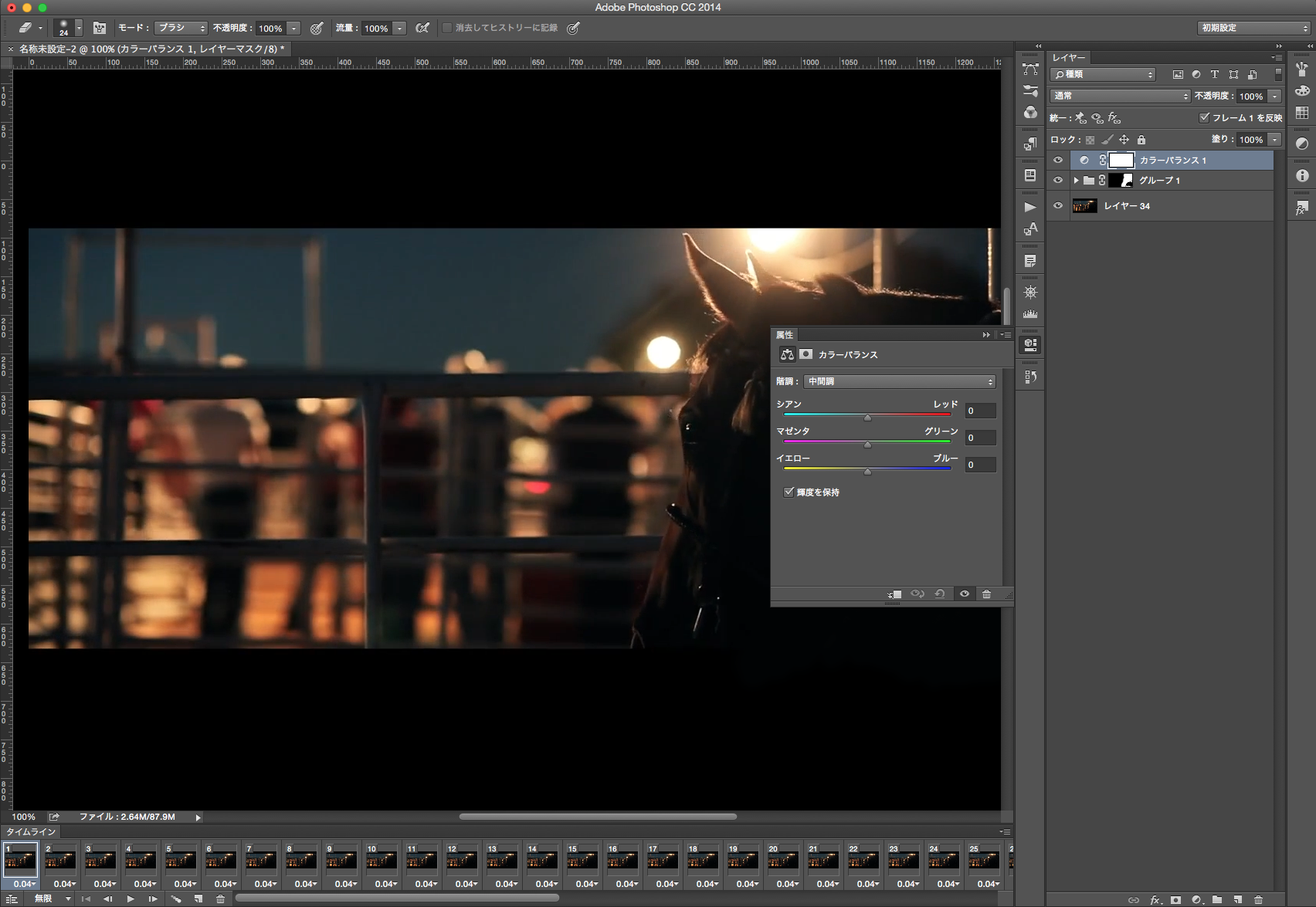
それではいよいよ、最後の仕上げへと近づいてきました。 ⑧エフェクトを追加する
動作の設定は先ほどで完了いたしましたが、さらに雰囲気を作るためにエフェクトを追加しましょう。
レイヤー > 新規調整レイヤー > カラーパレット を選択し、階調ごとの色味を変更しましょう。エフェクトに関しましては、お好みで自由な表現をして頂ければと思います!

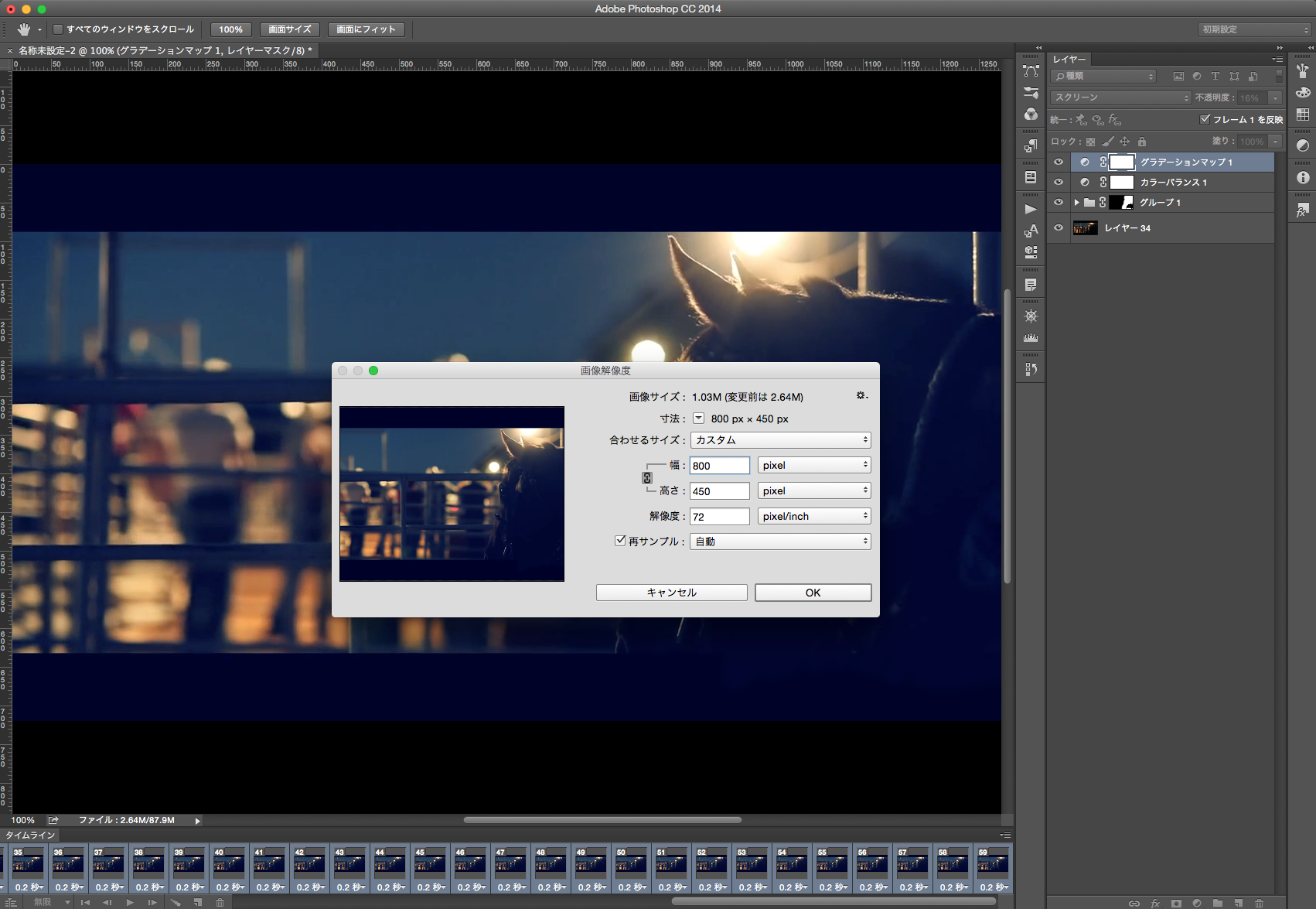
⑨ファイルのサイズを変更する
シネマグラフは、ファイルサイズが大きくなりがちですので、実際のドキュメントサイズを変更し、ファイルサイズの増加を防ぎましょう。
メインメニュー > イメージ > 画像解像度

⑩保存する
最後に、メインメニュー > ファイル > web用に保存を選択し、GIFファイルで保存をしたら完成です。この際に、ループアニーメションを無限にするのをお忘れなく。
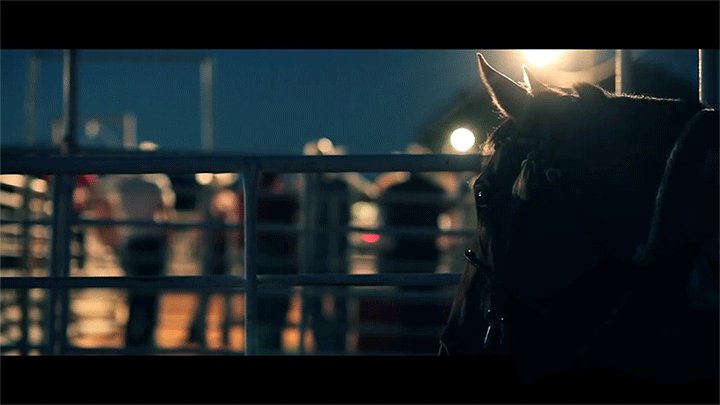
完成

いかがでしたでしょうか?
手順を覚えると実はものすごく簡単に不思議な世界が制作できます。
アイディア次第では、とても面白い視覚効果が制作できるはずです!
今後様々な場面に積極的に取り入れ、一味もふた味も違うサイト制作をしてみては如何でしょう。
All the videos downloadable on Mazwai are under the Attribution license (CC BY 3.0). 【おまけ】