こんにちは、ディレクター兼デザイナーのみっちーです。
先日、細田守監督のアニメ作品『竜とそばかすの姫』を見てきました。
細田作品といえばリアリティのある美しい背景デザインが有名ですよね。
最近では、上記のようなアニメ映画の興行収入上位ランクインや、アニメの舞台となった街が活性化した事例をNEWSなどで取り上げられることも多く近年では、企業のテレビCMや広告、自治会、町内会などのポスターなどでもアニメ風の画調が多く取り入れらるようになりましたね。
あれ、実は元の写真とフォトショップがあれば、レタッチで表現することが可能な事、知ってましたか?
本日はPhotoshopを使用して、1枚の街並み写真をアニメ風にレタッチする方法を紹介します。
この方法を使えば簡単に『時をかける少女』や最近公開された『竜とそばかすの姫』の細田守監督の作品や『君の名は』や『天気の子』の新海誠監督の作品のような
美しい背景イラストを作成することが可能ですので、ぜひ試してみてください。
ベースとなる写真素材・レイヤーの準備をする
まずは、レタッチに使用する写真を用意します。
今回は弊社レジットの所在地である「渋谷」のスクランブル交差点の写真を使います。

人がいない渋谷はなんだか寂しいですねw
もととなる写真素材はなんでも良いですが、空を切り抜きやすい写真を選ぶ事をおすすめします。
後ほど、空を別の素材で差し替えるのですが、この空部分が広くそして差し替えやすい写真を選ぶ事で、より幻想的な世界観を出すことができます。
①写真素材を加工する【HDRトーン】
元となる素材をフォトショップで加工します。
※加工前の写真もレイヤーの作成や調整で使用するので、必ず複製保存しておいてください。
メニュー内にある【イメージ】>【色調補正】>【HDRトーン】を選択します。
建物と空などのコントラストが飛ばないよう注意しながら、写真を明るく、そして鮮やかになるように加工します。
少しやりすぎかな?ってくらいでちょうど良いかもしれないです。

加工した写真がこちら。
結構明るくしました。
今回は全体的に均等に明るく、そして彩度をあげましたが、写真によっては木々の緑や、コーンの赤、窓の写り込みの青、壁面の黄色など
4原色を同様のトーンに揃えるように個別で調整してあげると良いです。
②ディティールを調整する
イラスト感を出すために、元の写真を2枚複製し、それぞれに異なったエフェクトをかけ合成していきます。
1枚目「油彩レイヤー」を作成する
①で色味を調整したレイヤーを複製して
【フィルター】>【表現週報】>【油彩】を選択します。
ぐにゃぐにゃとした油絵のような質感を与えていきます。

加工した写真がこちら。
全体的に少し原型を留めていればOKなので、結構ぐにゃぐにゃさせちゃいましょう。

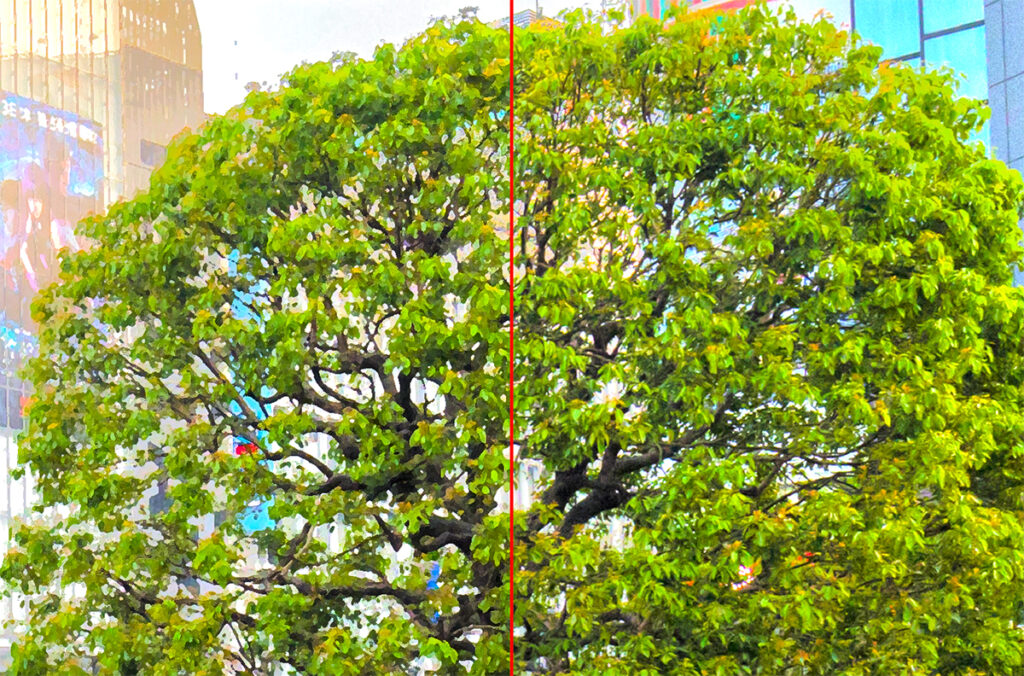
木の部分ズームしました。
左側が【油彩フィルター】をかけたあとの写真です。
かなりぐにゃぐにゃとしてしまっていますが、油彩レイヤーはあくまで全体的な雰囲気作りのための加工となります。
木や柵、電信柱など、ディティールが細かい部分に関しては、このまま使用すると気持ちが悪いので
もう一枚レイヤーを作成します。
2枚目「ドライブラシレイヤー」を作成する
上述した通り、細かいディティールを持った部分に質感を与えていきます。
①で色味を調整したレイヤーをもう1枚複製して
【フィルター】>【表現週報】>【ドライブラシ】を選択
フィルター名そのままですが、ドライブラシで描かれた絵のような質感を与えます。

加工した写真がこちら。

こちらも木の部分ズームしました。
左側がドライブラシフィルターをかけたあとの写真です。
ディティールをしっかり残したまま、イラスト感を出すことができました。
「油彩レイヤー」と「ドライブラシレイヤー」を合成する。
ベースとなる油彩レイヤーに対し、ドライブラシレイヤーを上に重ねてレイヤーマスクを使用。
木や柵、電信柱など、ディティールが細かい部分を合成していきます。

こんな感じで、この合成はそこまで神経質にくり抜く必要はなく、スプレータイプの消しゴムなどでざっくり合成してしまっても問題ないかと思います!

そして出来上がった合成画像がこちら。
細かいディティールは保持しつつ、全体的にイラストっぽく仕上げることができました。
調整用の選択範囲レイヤーを作成する
今度は仕上げの色味調整や空を差し替えるための選択範囲用レイヤーを3枚作成していきます。
①境界線レイヤーを作成する
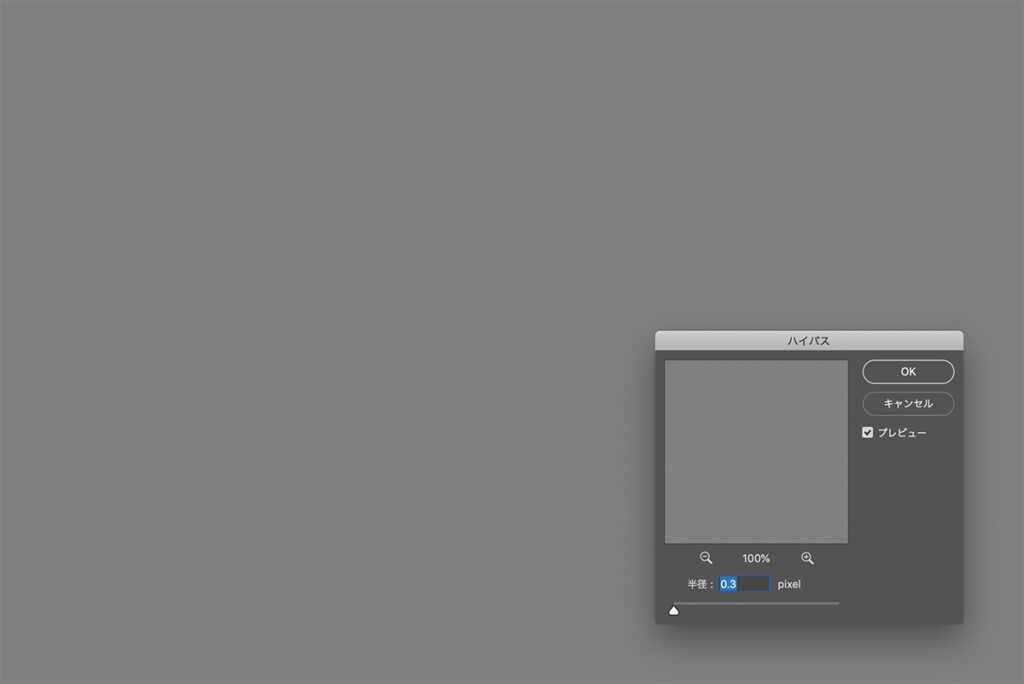
元の写真を複製して、【フィルター】>【その他】>【ハイパス】を選択
数値は写真にもよりますが0.2〜0.4くらいで大丈夫かと思います。

こんな感じです。
この状態だとわかりづらいですねw

ズームするとこんな感じです。
線がしっかり浮き出ていればOKです!
このハイパスをかけたレイヤーをさらに【イメージ】>【色調補正】>【2階調化】を選択し
数値を調整して白黒の線画を作成します。

こんな感じです
②コントラストレイヤーを作成する
こちらもまた、元の写真を複製して
【イメージ】>【色調補正】>【2階調化】を選択し数値を調整して
明暗がはっきりと分かれた、白黒レイヤーを作成します。
この時点で空部分が抜き出せるように調整できていると良いです。

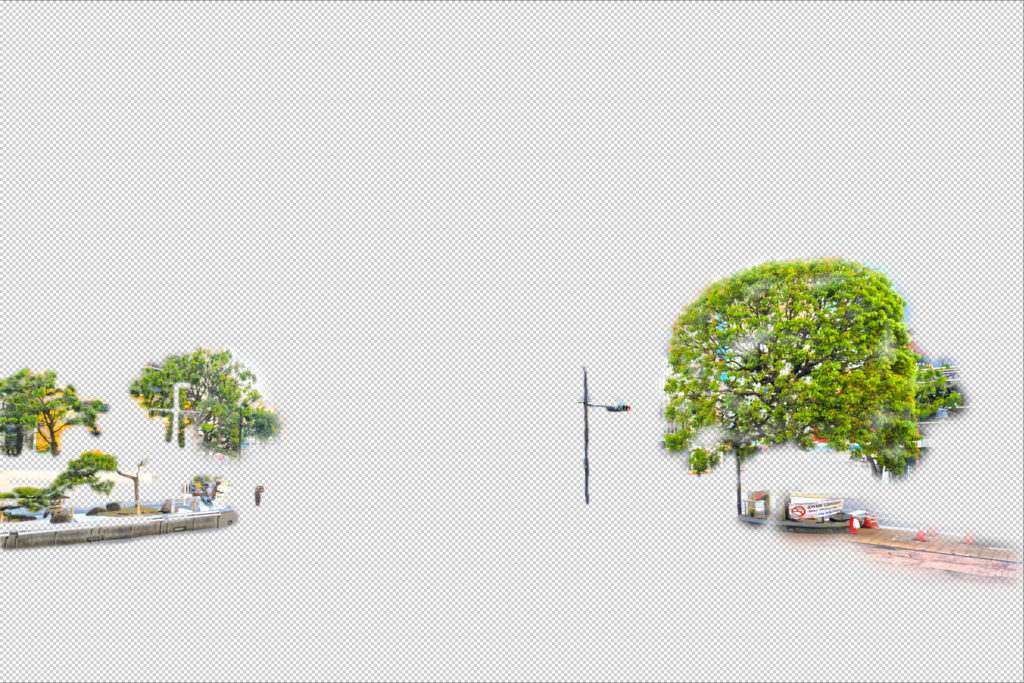
③空切り出し用レイヤーを作成する
先ほど作成した「②コントラストレイヤー」をベースに、空だけを切り抜いたレイヤーを作成します。

やり方は自由ですが、今回僕は自動選択ツールを使用してざっくりと空部分を切り取り、マスク+消しゴムで調整して作りました。
これで仕上げ用の選択範囲レイヤー3つが完成しました。
全体的な色味を調整する
作成した3つの選択範囲レイヤーとイラスト風に加工した背景レイヤーを使用して
さらにアニメっぽさを与えていきます。
今回は記事冒頭でもご紹介した通り、新海誠監督の作品風に仕上げを行うために、全体的に「青み」をかけていきます。
参考程度にレイヤー効果と数値を載せていますが、元の写真素材によってまちまちですので、
背景レイヤーと重ねながらバランスを見て調整してください。
①空切り出し用レイヤー×塗りつぶし
塗りつぶしで着色、レイヤー効果は「覆い焼きカラー」不透明度60%、塗り40%で設定してます。

②空切り出し用レイヤー×塗りつぶし×グラデーション
塗りつぶしたものにレイヤーマスクをかけ、グラデーションをかけました。
今回は、結構うっすら入れています。
レイヤー効果は「オーバーレイ」不透明度10%で設定。

②コントラストレイヤー×塗りつぶし
レイヤー効果は「乗算」塗り10%

③コントラストレイヤー×塗りつぶし
レイヤー効果は「乗算」塗り50%

これらを重ね合わせるとこんな感じになります。

だいぶ雰囲気でましたね!
空を差し替えて最終仕上げ
いよいよ最終仕上げです!
今回はこの空のイラスト素材を重ねていきます。

重ね合わせたレイヤーをグループ化して「空切り出し用レイヤー」でマスクをかけ
背景に空用の素材を重ね合わせていきます。

そして完成した画像がこちら!

こちらはビフォアフターです。
人がいなく寂しい印象だった渋谷の街が、幻想的で活気のあるアニメ風画像に生まれ変わりました。

最後にアニメ風のイラストとそれらしいコピーを入れてみました。
まるで名作のキービジュアルですね笑。
いかがでしたでしょうか?
今回はフォトショップを使用して、写真をアニメ風にレタッチする方法を紹介させていただきました。
今ではいろいろな加工をワンクリックで行なってくれるスマホアプリなど多く出てきておりますが、やはり細かいところまで調整ができるのはPhotoshopの強みかと思います。
みなさんも今回紹介させていただいた方法を活用して
是非アニメ風のデザイン制作、挑戦してみてください。
P.S.
弊社の毎月定額でデザインし放題のサービス「イキツケ制作所」ではHPやLPなどのWEBを始めとした、
ポスター、パッケージなどのデザイン制作はもちろん、今回ご紹介させていただいた写真のレタッチも多くご相談いただいております。
お困りの方は是非、弊社レジットまでご相談いただけましたら幸いです。
◆「イキツケ制作所」については下記のバナーをクリック